The vue project is packaged and sent to the server
This time I will bring you the vue project to be packaged and transmitted to the server. What are the precautions for the vue project to be packaged and transmitted to the server. The following is a practical case, let's take a look.
After we complete the vue project, we are faced with how to package the project online and put it on the server. I am using vue-cli (simple) scaffolding, so I will talk about how to package the project and put it on tomcat.
If it is vue-cli (not simple scaffolding), this article may be helpful. Address link: How to package and launch vue-cli
First, let’s describe the problems encountered during the process:
1. After packaging, put the dist folder and index.html into tomcat. When accessed in the browser, a blank page appears and f12 prompts 404.
2. The packaged static resources are all absolute paths and cannot be imported into the project, which is also a 404.
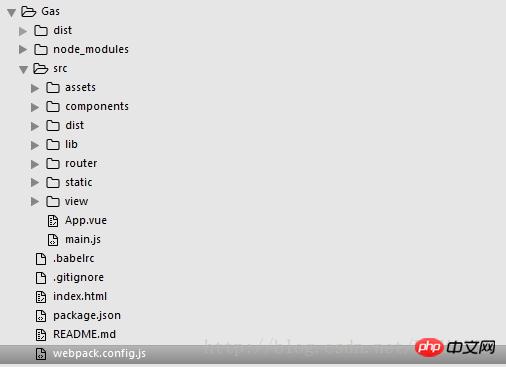
1. ProjectDirectory structure

This is packaged, so there is a dist folder, Packaging method: npm run build.
2, webpack.config.js

#This is just a small part, because the most critical thing here is publicPath, below I will mention that this can solve the problem of static resources 404 not being introduced.
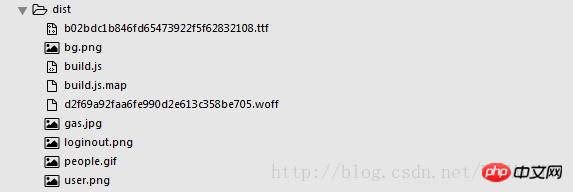
3. npm run build packaged file.
npm run build generates a dist folder after packaging. The directory inside:

I am not very clear about the principle of the webpack packaging tool, so the file What the clip should generate is not understood. This is how it is here. Mainly a main build.js, because our index.html imports this js file. There are also some picture files and ttf and woff generated by ElementUI.
4. How to put it on the server.
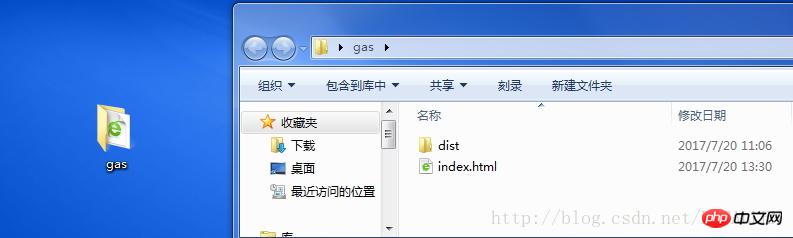
The next step is to put the generated dist folder and index.html file into the server. Only these two are needed. First I put both files in the same folder, which I named gas (whatever).

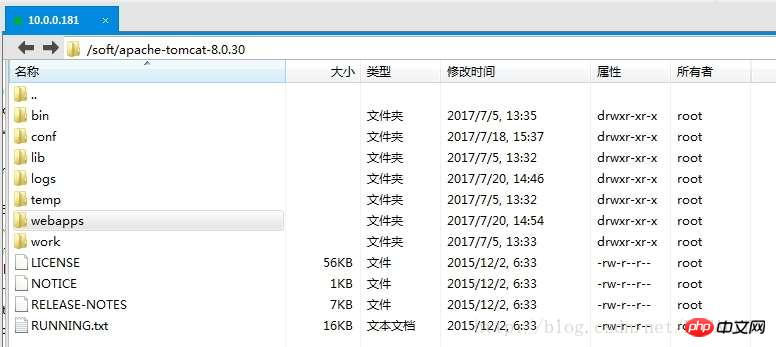
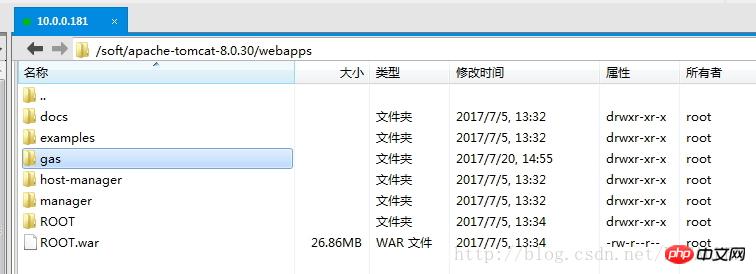
Then put the folder into tomcat, I put the folder into tomcat's webapps folder directory:


ok After the deployment is completed, start tomcat, you will find a blank page displayed, and some static resources are 404.
5. Solve the problem that blank pages and static resources cannot be introduced.
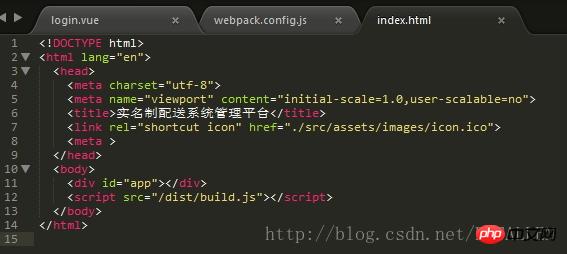
1. First of all, the problem of blank pages can be seen in f12. It is all caused by the absolute path. After we package, the import path should be a relative path. At this time, what we need is to modify index.html page.
Look at the previous one without changing it:

Look at my /dist/build.js referencing the absolute path, which leads to access in tomcat index.html page, a 404 is reported. We need to change the path to a relative path ./dist/build/. One more point is crucial. Okay, now the main page should be displayed.
But you will find that my static resources and my pictures (excluding imports in the form of img), for example, my background:url() pictures in css display 404.
2. Solve the problem of static resource failure
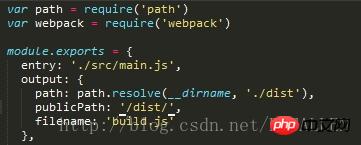
This requires modifying the publicPath in our webpack.config.js. After the default vue-cli scaffolding environment is built, the publicPath is like this of:

You can see that our path is: /dist/. So if we open the page at this time, the path of the static resource will be like this, and an error 404 will be reported: http://10.0.0.181:8088/dist/bg.png?fe9b889cea51978538ce352593be0573
Obviously it can be seen that it is inconsistent with the path we want. In the file directory of tomcat I posted above, I put both dist and index.html into a gas folder. So the correct path should be like this: http://10.0.0.181:8088/gas/dist/bg.png?fe9b889cea51978538ce352593be0573
Do you see the difference!
Solution:
So I need to change the output path in webpack.config.js publicPath: /gas/dist/. Add the outermost folder path so that static resources can be introduced into the project.
ok, so far, the two most important problems have been solved, one is the blank index.html page, and the other is the incorrect static resource path.
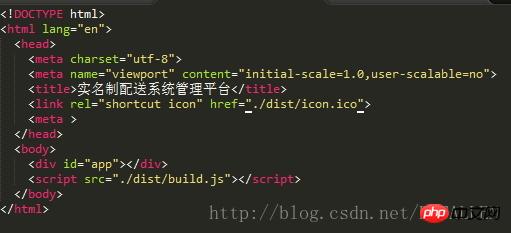
6. The resources referenced by link and srcipt in the index.html page are invalid:
The reason is that the path address is incorrect:
Compromised The solution is: manually put the resources you reference into the packaged dist folder, and then reference them according to the relative path of dist in index.html.

The icon.ico in the code means that I manually put the icon icon into the dist folder, and then referenced it according to the corresponding reference path. Other css and js references are the same.
7. Problems to be solved:
1. In my project, I used the ElementUI framework, but after packaging it in the server, I found the button style. Changed, all padding are invalid, so I can only add styles manually.
2. When introducing the link css file in my index.html, there is still no way to introduce the relative path, so I put the css styles in the styles of the respective components, and the others are generally It is installed by injecting dependencies with npm.
8. Search on the Internet for related problems and solutions.
1. Help! The Vue project is packaged with Webpack and placed on the server, but the access is a blank page? I have been working on it for a long time and I still don’t know why. 2. In the vue project, the index.html file generated by npm run build can only take effect when it is opened in the root directory. How to solve it? 3. The correct way to deploy Vue applications to the serverI believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website! Recommended reading:How to let webstorm add *.vue files
vue2.0 realizes real-time retrieval and update of input boxes Detailed explanation of steps
The above is the detailed content of The vue project is packaged and sent to the server. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to solve the problem that eMule search cannot connect to the server
Jan 25, 2024 pm 02:45 PM
How to solve the problem that eMule search cannot connect to the server
Jan 25, 2024 pm 02:45 PM
Solution: 1. Check the eMule settings to make sure you have entered the correct server address and port number; 2. Check the network connection, make sure the computer is connected to the Internet, and reset the router; 3. Check whether the server is online. If your settings are If there is no problem with the network connection, you need to check whether the server is online; 4. Update the eMule version, visit the eMule official website, and download the latest version of the eMule software; 5. Seek help.
 Solution to the inability to connect to the RPC server and the inability to enter the desktop
Feb 18, 2024 am 10:34 AM
Solution to the inability to connect to the RPC server and the inability to enter the desktop
Feb 18, 2024 am 10:34 AM
What should I do if the RPC server is unavailable and cannot be accessed on the desktop? In recent years, computers and the Internet have penetrated into every corner of our lives. As a technology for centralized computing and resource sharing, Remote Procedure Call (RPC) plays a vital role in network communication. However, sometimes we may encounter a situation where the RPC server is unavailable, resulting in the inability to enter the desktop. This article will describe some of the possible causes of this problem and provide solutions. First, we need to understand why the RPC server is unavailable. RPC server is a
 Detailed explanation of CentOS installation fuse and CentOS installation server
Feb 13, 2024 pm 08:40 PM
Detailed explanation of CentOS installation fuse and CentOS installation server
Feb 13, 2024 pm 08:40 PM
As a LINUX user, we often need to install various software and servers on CentOS. This article will introduce in detail how to install fuse and set up a server on CentOS to help you complete the related operations smoothly. CentOS installation fuseFuse is a user space file system framework that allows unprivileged users to access and operate the file system through a customized file system. Installing fuse on CentOS is very simple, just follow the following steps: 1. Open the terminal and Log in as root user. 2. Use the following command to install the fuse package: ```yuminstallfuse3. Confirm the prompts during the installation process and enter `y` to continue. 4. Installation completed
 How to configure Dnsmasq as a DHCP relay server
Mar 21, 2024 am 08:50 AM
How to configure Dnsmasq as a DHCP relay server
Mar 21, 2024 am 08:50 AM
The role of a DHCP relay is to forward received DHCP packets to another DHCP server on the network, even if the two servers are on different subnets. By using a DHCP relay, you can deploy a centralized DHCP server in the network center and use it to dynamically assign IP addresses to all network subnets/VLANs. Dnsmasq is a commonly used DNS and DHCP protocol server that can be configured as a DHCP relay server to help manage dynamic host configurations in the network. In this article, we will show you how to configure dnsmasq as a DHCP relay server. Content Topics: Network Topology Configuring Static IP Addresses on a DHCP Relay D on a Centralized DHCP Server
 Best Practice Guide for Building IP Proxy Servers with PHP
Mar 11, 2024 am 08:36 AM
Best Practice Guide for Building IP Proxy Servers with PHP
Mar 11, 2024 am 08:36 AM
In network data transmission, IP proxy servers play an important role, helping users hide their real IP addresses, protect privacy, and improve access speeds. In this article, we will introduce the best practice guide on how to build an IP proxy server with PHP and provide specific code examples. What is an IP proxy server? An IP proxy server is an intermediate server located between the user and the target server. It acts as a transfer station between the user and the target server, forwarding the user's requests and responses. By using an IP proxy server
 What should I do if I can't enter the game when the epic server is offline? Solution to why Epic cannot enter the game offline
Mar 13, 2024 pm 04:40 PM
What should I do if I can't enter the game when the epic server is offline? Solution to why Epic cannot enter the game offline
Mar 13, 2024 pm 04:40 PM
What should I do if I can’t enter the game when the epic server is offline? This problem must have been encountered by many friends. When this prompt appears, the genuine game cannot be started. This problem is usually caused by interference from the network and security software. So how should it be solved? The editor of this issue will explain I would like to share the solution with you, I hope today’s software tutorial can help you solve the problem. What to do if the epic server cannot enter the game when it is offline: 1. It may be interfered by security software. Close the game platform and security software and then restart. 2. The second is that the network fluctuates too much. Try restarting the router to see if it works. If the conditions are OK, you can try to use the 5g mobile network to operate. 3. Then there may be more
 How to install PHP FFmpeg extension on server?
Mar 28, 2024 pm 02:39 PM
How to install PHP FFmpeg extension on server?
Mar 28, 2024 pm 02:39 PM
How to install PHPFFmpeg extension on server? Installing the PHPFFmpeg extension on the server can help us process audio and video files in PHP projects and implement functions such as encoding, decoding, editing, and processing of audio and video files. This article will introduce how to install the PHPFFmpeg extension on the server, as well as specific code examples. First, we need to ensure that PHP and FFmpeg are installed on the server. If FFmpeg is not installed, you can follow the steps below to install FFmpe
 Detailed explanation of VSCode functions: How does it help you improve work efficiency?
Mar 25, 2024 pm 05:27 PM
Detailed explanation of VSCode functions: How does it help you improve work efficiency?
Mar 25, 2024 pm 05:27 PM
Detailed explanation of VSCode functions: How does it help you improve work efficiency? With the continuous development of the software development industry, developers' pursuit of work efficiency and code quality have become important goals in their work. In this process, the choice of code editor becomes a key decision. Among many editors, Visual Studio Code (VSCode for short) is loved by the majority of developers for its powerful functions and flexible scalability. This article will introduce some functions of VSCode in detail and discuss






