vscode debugging compiled js code step analysis
This time I will bring you the step analysis of the js code compiled by vscode debugging, and the js code compiled by vscode debugging What are the precautions?The following is a practical case, let's take a look.
Preface
In the development process, it is almost impossible to write a flawless program at once and debug the code with breakpoints is a common need.
vscode is a great editor with built-in powerful debugging capabilities. After simple settings, you can debug js files. But sometimes the content we want to debug is compiled, and of course we can debug the compiled code directly. However, the readability of the code after compilation and compression is very poor, and it may not be possible to view it in modules. Is there any way to debug the code before compilation? The answer is of course yes.
Not much to say below, let’s take a look at the detailed introduction.
General debugging of vscode
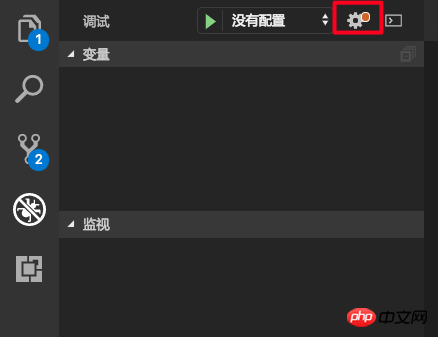
The debugging interface of vscode is on the far left side of the window:

In the latest version of vscode, this option is hidden by default and needs to be opened by yourself.
When the debugging interface is opened for the first time, there is currently no debugging configuration. We can click the gear icon to add one:

After selecting nodejs, it will automatically be added to the current project Add the .vscode/launch.json file to the directory. This file is the vscode debugging configuration file.
The content of a simple configuration file is:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "启动程序",
"program": "${workspaceFolder}/index.js"
}
]
}What the above configuration does is to start the index.js file in the current directory for debugging.
We can also set up to automatically debug the currently opened file every time we press F5. We only need to modify the program:
{
"program": "${file}"
}Debug the compiled file
If you want to debug the compiled file, you need to set the launch.json file.
vscode To debug the compiled code, he needs to know which codes have been compiled, and he needs to know the correspondence between the compiled code and the pre-compiled code.
In fact, theoretically vscode can consider each file to be executed as a compiled file and search for source files? I guess for performance reasons we need to specify which files are compiled ourselves. In launch.json, use the outFiles attribute to specify the compiled output file:
{
"version": "0.2.0",
"configurations": [
{
// 省略其他设置...
"outFiles": [
"${workspaceFolder}/lib/*.js",
]
// ...
}
]
}Although it is a bit troublesome, fortunately we can use the wildcard character .
Now that we have the compiled files, vscode also needs to know the source files and the corresponding relationship between the compiled files and the source files. Does this sound familiar? This process is implemented through sourcemap.
We need to generate the corresponding .map file when compiling the js file, and append the address of the .map file after the output js file:
//@ sourceMappingURL=./index.js.map
ok, now vscode is executing the js file , it will check whether it is compiled code from outFile. If so, it will be mapped to the source code through sourcemap to facilitate our debugging.
Automatically execute compilation
Now our development process becomes: modify source code -> compile source code -> debug.
For convenience, we can set the preLaunchTask attribute. The function of this attribute is to execute a prelaunch task before each debugging. We can put the compilation process in the prelaunch task.
First we need to configure a task. The task configuration file is in .vscode/tasks.json. You can open the command palette (⇧⌘P (Windows, Linux Ctrl Shift P)) and select "Task: Configure Task" Automatically generate one:
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "build",
"type": "npm",
"script": "build",
"problemMatcher": []
}
]
}Here we configure npm run build as a pre-task, and build will be performed first every time debugging is performed.
Sample configuration file
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "example",
"program": "${workspaceFolder}/index.js",
"preLaunchTask": "build",
"cwd": "${workspaceFolder}",
"outFiles": [
"${workspaceFolder}/lib/*.js"
]
}I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
Detailed explanation of the steps to introduce js numeric keypad in vue
Detailed explanation of how to use the jQuery class name selector (.class)
The above is the detailed content of vscode debugging compiled js code step analysis. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version






