 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Focus on explaining the __proto__ attribute in JavaScript (graphic tutorial)
Focus on explaining the __proto__ attribute in JavaScript (graphic tutorial)
Focus on explaining the __proto__ attribute in JavaScript (graphic tutorial)
This article mainly introduces the __proto__ attribute in JavaScript. For the so-called object in JavaScript, it points to the prototype prototype of the object. Friends in need can refer to it
JavaScript is an object-oriented Speech means everything is an object.
So how to generate objects? In the Java world, objects are instantiated by classes (Class). In layman's terms, things are abstracted into a mold, and this mold (class) is used to produce specific physical objects (objects).
But there is no concept of class in JS. There is "prototype", and objects are derived from prototypes. In layman's terms, in the world of JS, a "prototype" is not a mold, but a specific physical object (object). All objects are derived from another object, and this derived object is the so-called "prototype object".
There are three types of objects in JavaScript, 1. User-created objects, 2. Constructor objects, 3. Prototype objects
User-created objects, generally use new A method of explicit construction of statements.
Constructor object, ordinary constructor, that is, a function that generates ordinary objects through new call
Prototype object, constructor prototype attribute The object pointed to.
Each class in these three objects has an attribute-__proto__ attribute, which points to the prototype of the object. Traversing from any object can be traced back to Object.prototype .
Constructors all have a prototype object, which points to a prototype object. When an object is created through the constructor, the __proto__ attribute of the created object will point to the prototype attribute of the constructor.
The prototype object has a constructor attribute, which points to its corresponding constructor.
Talk is cheap, show me the code! Let’s take a look at the code:
1 2 |
|

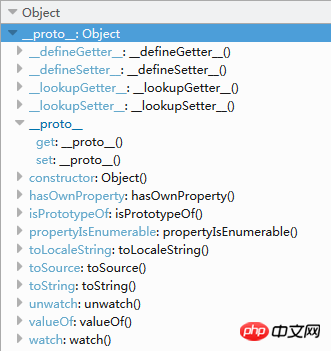
我们Expand __proto__ and take a look: it is some default methods.

It will definitely happen that there is also a __proto__ object in this __proto__ object. As we just said, every object has a __proto__ A property points to its prototype object. Let’s print the __proto__ in this __proto__:
1 |
|
The result is null, indicating that the top-level prototype object has been reached. obj is defined with braces {}, and the prototype object of obj is naturally the top-level object of JS.
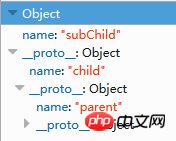
Let’s look at one end of the code to enhance our understanding:
1 2 3 4 5 6 7 8 9 10 11 12 |
|

subChild.__proto__ --> child
- ##child.__proto__ --> parent ##parent.__proto__ --> top-level prototype object
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Comprehensive analysis of prototype prototype in JavaScriptComposition patterns in design patterns in JavaScript programs Usage in construction (advanced)Analysis of various modes of creating objects in JavaScript (graphic tutorial)The above is the detailed content of Focus on explaining the __proto__ attribute in JavaScript (graphic tutorial). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1254
1254
 29
29
 1228
1228
 24
24
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We



