 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JS and CSS3 implement example of picture responsive to mouse movement magnification effect
JS and CSS3 implement example of picture responsive to mouse movement magnification effect
JS and CSS3 implement example of picture responsive to mouse movement magnification effect
This article mainly introduces JS and CSS3 to achieve the image magnification effect in response to mouse movement. It analyzes the related operation skills of javascript and css3 in response to mouse events to dynamically modify the page element attributes to achieve the image magnification effect in response to mouse events. Friends in need can refer to the following
The example in this article describes the JS and CSS3 implementation of the picture's responsive mouse movement amplification effect. I would like to share it with you for your reference. The details are as follows:
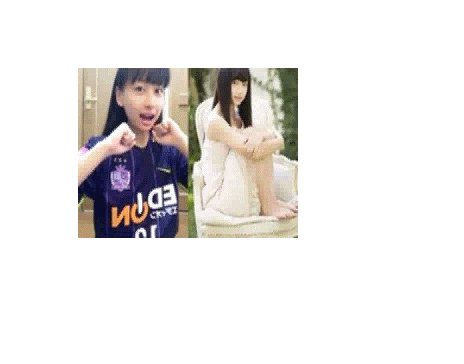
I was looking at the NetEase website today. When I put the mouse on it, I found that the picture was enlarged and moved away to reduce the picture, so I tried it myself. The results are as follows.
Method 1: Using js and css3
The effect is as shown:

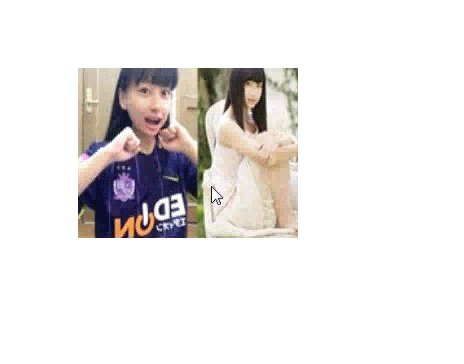
This implementation is very simple, just use the mouseover and mouseout events of js, but I don’t know how to enlarge the picture from the middle. Let’s try again in the future. The code is as follows:
<!DOCTYPE html>
<html>
<head>
<title>网易图片动画</title>
<style>
p.img {
width: 220px;
height: 170px;
margin: 200px auto;
overflow: hidden;
}
img.bigger {
width: 100%;
height:100%;
}
@keyframes bigger {
from {width: 100%;height: 100%;}
to {width: 110%; height: 110%;}
}
@keyframes smaller {
from {width: 110%;height: 110%;}
to {width: 100%; height: 100%;}
}
</style>
</head>
<body>
<p class="img">
<img class="bigger" src="http://cms-bucket.nosdn.127.net/d9b6afa0bad743f88c1780c3a064202c20170218074455.jpeg?imageView&thumbnail=185y116&quality=85" alt="">
</p>
<script>
var img = document.querySelector("img");
img.onmouseover = function () {
img.style.cssText = "animation: bigger 2s;width:110%; height:110%;";
}
img.onmouseout = function () {
img.style.cssText = "animation: smaller 2s";
}
</script>
</body>
</html>Method 2: Use css3 method
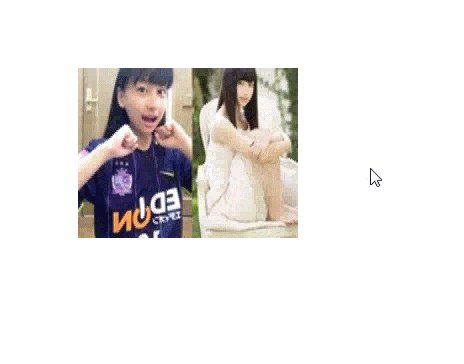
css3 has indeed brought us a lot of benefits, yes We deal with problems more conveniently. This can be achieved by using transform:scale();, but this must be used in combination with hover, and the duration of the transition must be set to achieve better results. Without further ado, the effect is as follows:

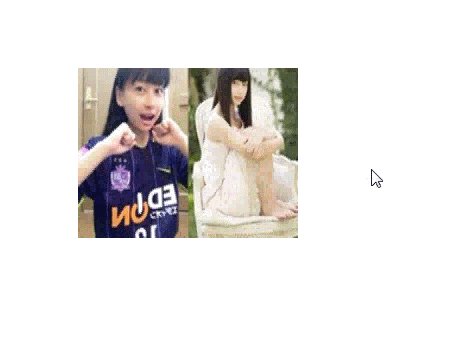
Isn’t this effect much better? You can see that it expands from the center.
But as long as we add the transform-origin attribute, we can well control the center point of the change, such as:
transform-origin: 0 0; transform-origin: 100% 0; transform-origin: 0 100%; transform-origin: 100% 100%;
They represent expansion from the upper left corner, upper right corner, lower left corner, and lower right corner respectively. As you can imagine, the default transform-origin is 50% 50%.
The source code is as follows:
<!DOCTYPE html>
<html>
<head>
<title>网易图片动画</title>
<style>
p.img {
width: 220px;
height: 170px;
margin: 200px auto;
overflow: hidden;
}
img.bigger {
width: 100%;
height:100%;
transition:transform 2s;
}
img.bigger:hover{
transform: scale(1.2,1.2);
}
</style>
</head>
<body>
<p class="img">
<img class="bigger" src="http://cms-bucket.nosdn.127.net/d9b6afa0bad743f88c1780c3a064202c20170218074455.jpeg?imageView&thumbnail=185y116&quality=85" alt="">
</p>
</body>
</html>Related recommendations:
JS and CSS method to realize pop-up layer covering the entire page_javascript skills
The above is the detailed content of JS and CSS3 implement example of picture responsive to mouse movement magnification effect. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1660
1660
 14
14
 1417
1417
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data



