 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of vue axios request timeout processing (with code)
Detailed explanation of vue axios request timeout processing (with code)
Detailed explanation of vue axios request timeout processing (with code)
This time I will bring you a detailed explanation of vue axios request timeout processing (with code). What are the precautions for the detailed explanation of vue axios request timeout processing. Here are practical cases, let’s take a look.
Since using Vue2, I have used the officially recommended axios plug-in to call the API. During use, if the server or network is unstable and packets are dropped, how should you deal with it? Let me share with you what I have done experience.
Specific reasons
The company is currently working on a project. The server-side data interface uses the API output by Php. Sometimes it is called The process will fail, and Provisional headers are shown in Google Chrome.

According to the solutions given by the search engine, my problem cannot be solved.
I have recently been studying the concept of AOP development and programming, which is in the axios development instructions. The mentioned interceptors (axios.Interceptors) should be this mechanism, which reduces code coupling, improves program reusability, and improves development efficiency.
Solution 1 with pitfalls
My experience is limited and I think the only thing I can do is to make a new request after the axios request times out. . By studying the instructions for use of axios, set a timeout = 6000
1 |
|
and then add a column interceptor.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
The function of this column interceptor is that if the request times out, the column interceptor You can capture the information and then proceed to the next step, that is, I want to re-request.
Here are the relevant page data requests.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
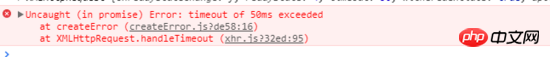
After the timeout, the error Uncaught (in promise) Error: timeout of xxx ms exceeded is reported.

In catch, it returns an error.request error, so the retry function is done here. After testing, the re-request function can be realized. Although it can It implements the function of re-requesting after timeout, but it is very troublesome. It requires setting the re-request in every page that requests the API.

Looking at the above, my project has dozens of .vue files. If every page has to set the timeout and re-request function, then I will go crazy.
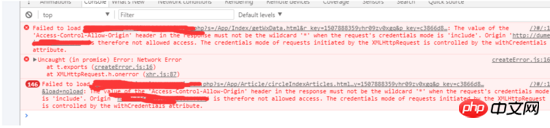
And this mechanism also has a serious bug, that is, when the requested link fails or cannot be accessed normally due to other reasons, this mechanism fails. It will not wait for the 6 seconds I set, and it will continue to When brushing, dozens of requests per second can easily bring down the server. Please see the picture below. In the blink of an eye, it requests 146 times.

Solution 2 with pitfalls
After studying the source code of axios, after timeout, The error message is caught in axios.interceptors.response in the interceptor, and error.code = "ECONNABORTED", specific link
https://github.com/axios/axios/blob/26b06391f831ef98606ec0ed406d2be1742e9850/lib/ adapters/xhr.js#L95-L101
1 2 3 4 5 6 7 |
|
So, my solution for global timeout retrieval is like this.
1 2 3 4 5 6 7 8 9 |
|
This method can also implement new requests, but there are two problems. 1. It only re-requests once. If it times out again, it will stop and will not request again. The second problem is that I do many operations on each page with data requests, such as operations after this.$axios.get(url).then.
Perfect solution
In AOP programming, what I need is a global function that re-requests with timeout, to be in axios.Interceptors After working hard, I looked for some solutions from others in the axios issue on github, and finally found a perfect solution, which is the one below.
https://github.com/axios/axios/issues/164#issuecomment-327837467
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
The other dozens of .vue pages this.$axiosThe get and post methods do not need to modify their code at all.
在这个过程中,谢谢jooger给予大量的技术支持,这是他的个人信息 https://github.com/jo0ger , 谢谢。
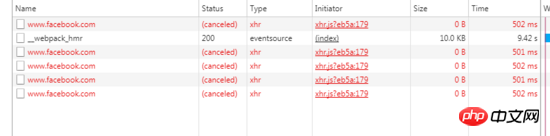
以下是我做的一个试验。。把axios.defaults.retryDelay = 500, 请求 www.facebook.com

如有更好的建议,请告诉我,谢谢。
补充:
axios基本用法
vue更新到2.0之后,作者就宣告不再对vue-resource更新,而是推荐的axios,前一段时间用了一下,现在说一下它的基本用法。
首先就是引入axios,如果你使用es6,只需要安装axios模块之后
1 2 3 4 5 |
|
当然也可以用script引入
axios提供了一下几种请求方式
1 2 3 4 5 6 7 |
|
这里的config是对一些基本信息的配置,比如请求头,baseURL,当然这里提供了一些比较方便配置项
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
|
有了配置文件,我们就可以减少很多额外的处理代码也更优美,直接使用
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
最后还是说一下配置项,上面讲的是额外配置,如果你不想另外写也可以直接配置全局
1 2 3 4 5 6 7 |
|
本文只是介绍基本的用法,详细看官方文档https://github.com/axios
我写的两个例子:
使用vue2.0+mintUI+axios+vue-router: https://github.com/Stevenzwzhai/vue-mobile-application
使用vue2.0+elementUI+axios+vue-router: https://github.com/Stevenzwzhai/vue2.0-elementUI-axios-vueRouter, 之前由于没做后端接口,所以运行没数据,现在加了mockjs来返回一些数据,以便于参考。
总结
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of Detailed explanation of vue axios request timeout processing (with code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1253
1253
 29
29
 1227
1227
 24
24
 The operation process of WIN10 service host occupying too much CPU
Mar 27, 2024 pm 02:41 PM
The operation process of WIN10 service host occupying too much CPU
Mar 27, 2024 pm 02:41 PM
1. First, we right-click the blank space of the taskbar and select the [Task Manager] option, or right-click the start logo, and then select the [Task Manager] option. 2. In the opened Task Manager interface, we click the [Services] tab on the far right. 3. In the opened [Service] tab, click the [Open Service] option below. 4. In the [Services] window that opens, right-click the [InternetConnectionSharing(ICS)] service, and then select the [Properties] option. 5. In the properties window that opens, change [Open with] to [Disabled], click [Apply] and then click [OK]. 6. Click the start logo, then click the shutdown button, select [Restart], and complete the computer restart.
 Detailed explanation of obtaining administrator rights in Win11
Mar 08, 2024 pm 03:06 PM
Detailed explanation of obtaining administrator rights in Win11
Mar 08, 2024 pm 03:06 PM
Windows operating system is one of the most popular operating systems in the world, and its new version Win11 has attracted much attention. In the Win11 system, obtaining administrator rights is an important operation. Administrator rights allow users to perform more operations and settings on the system. This article will introduce in detail how to obtain administrator permissions in Win11 system and how to effectively manage permissions. In the Win11 system, administrator rights are divided into two types: local administrator and domain administrator. A local administrator has full administrative rights to the local computer
 Detailed explanation of division operation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detailed explanation of division operation in Oracle SQL
Mar 10, 2024 am 09:51 AM
Detailed explanation of division operation in OracleSQL In OracleSQL, division operation is a common and important mathematical operation, used to calculate the result of dividing two numbers. Division is often used in database queries, so understanding the division operation and its usage in OracleSQL is one of the essential skills for database developers. This article will discuss the relevant knowledge of division operations in OracleSQL in detail and provide specific code examples for readers' reference. 1. Division operation in OracleSQL
 Learn how to handle special characters and convert single quotes in PHP
Mar 27, 2024 pm 12:39 PM
Learn how to handle special characters and convert single quotes in PHP
Mar 27, 2024 pm 12:39 PM
In the process of PHP development, dealing with special characters is a common problem, especially in string processing, special characters are often escaped. Among them, converting special characters into single quotes is a relatively common requirement, because in PHP, single quotes are a common way to wrap strings. In this article, we will explain how to handle special character conversion single quotes in PHP and provide specific code examples. In PHP, special characters include but are not limited to single quotes ('), double quotes ("), backslash (), etc. In strings
 Detailed explanation of the linux system call system() function
Feb 22, 2024 pm 08:21 PM
Detailed explanation of the linux system call system() function
Feb 22, 2024 pm 08:21 PM
Detailed explanation of Linux system call system() function System call is a very important part of the Linux operating system. It provides a way to interact with the system kernel. Among them, the system() function is one of the commonly used system call functions. This article will introduce the use of the system() function in detail and provide corresponding code examples. Basic Concepts of System Calls System calls are a way for user programs to interact with the operating system kernel. User programs request the operating system by calling system call functions
 Detailed explanation of the role and usage of PHP modulo operator
Mar 19, 2024 pm 04:33 PM
Detailed explanation of the role and usage of PHP modulo operator
Mar 19, 2024 pm 04:33 PM
The modulo operator (%) in PHP is used to obtain the remainder of the division of two numbers. In this article, we will discuss the role and usage of the modulo operator in detail, and provide specific code examples to help readers better understand. 1. The role of the modulo operator In mathematics, when we divide an integer by another integer, we get a quotient and a remainder. For example, when we divide 10 by 3, the quotient is 3 and the remainder is 1. The modulo operator is used to obtain this remainder. 2. Usage of the modulo operator In PHP, use the % symbol to represent the modulus
 Detailed explanation of Linux curl command
Feb 21, 2024 pm 10:33 PM
Detailed explanation of Linux curl command
Feb 21, 2024 pm 10:33 PM
Detailed explanation of Linux's curl command Summary: curl is a powerful command line tool used for data communication with the server. This article will introduce the basic usage of the curl command and provide actual code examples to help readers better understand and apply the command. 1. What is curl? curl is a command line tool used to send and receive various network requests. It supports multiple protocols, such as HTTP, FTP, TELNET, etc., and provides rich functions, such as file upload, file download, data transmission, proxy
 Learn more about Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Learn more about Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Detailed explanation of Promise.resolve() requires specific code examples. Promise is a mechanism in JavaScript for handling asynchronous operations. In actual development, it is often necessary to handle some asynchronous tasks that need to be executed in sequence, and the Promise.resolve() method is used to return a Promise object that has been fulfilled. Promise.resolve() is a static method of the Promise class, which accepts a



