vue-cli 3.0 What beginners need to know
This time I will bring you what vue-cli 3.0 novices must know when getting started. What are the precautions that novices must know when getting started with vue-cli 3.0. The following is a practical case, let’s take a look.
This article mainly introduces the 10-minute introduction to getting started with vue-cli 3.0. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look.
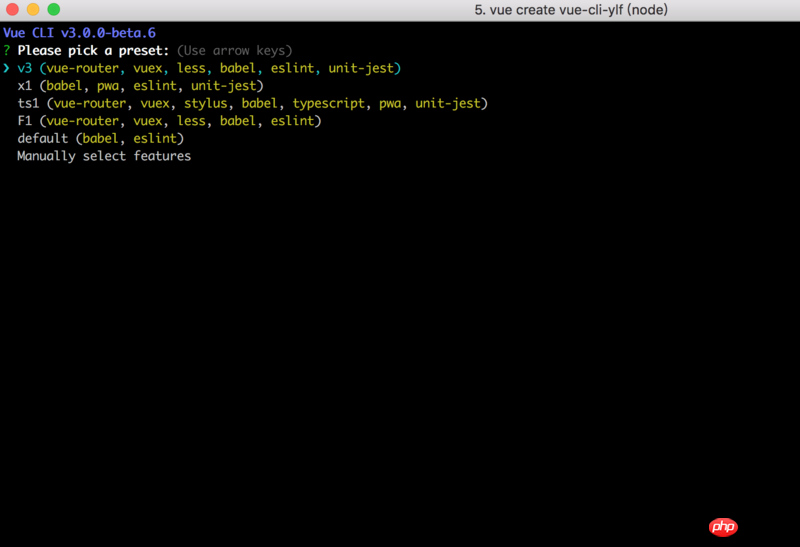
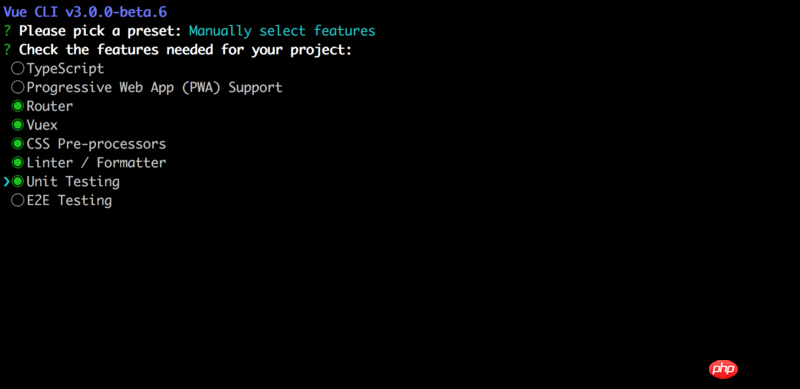
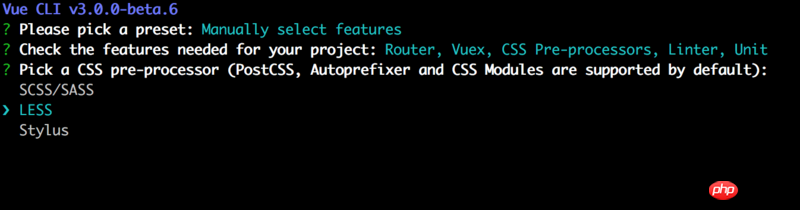
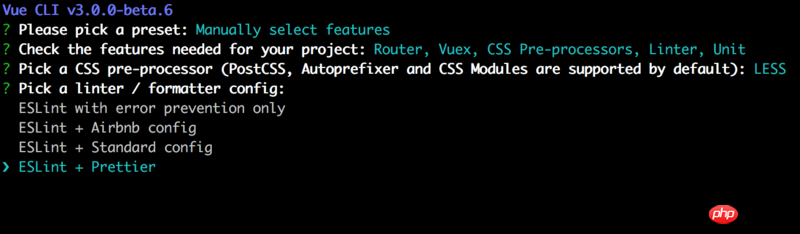
Environment installation
A new version of scaffolding, very high quality, remember this name@vue/cli, yes, you can just install it with npm or yarn. Make sure the global environment has it first.
npm install -g @vue/cli yarn add global @vue/cli
Here is a comparison with the previous version before 2.X. The new version adds the plug-in and templates have been ported to the command line interface.
| Create command | |
|---|---|
| vue init | |
| vue create |
The above is the detailed content of vue-cli 3.0 What beginners need to know. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1653
1653
 14
14
 1413
1413
 52
52
 1305
1305
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 Learn how to play SpongeBob SquarePants and the Krusty Krab from scratch
Jan 26, 2024 pm 02:15 PM
Learn how to play SpongeBob SquarePants and the Krusty Krab from scratch
Jan 26, 2024 pm 02:15 PM
"SpongeBob SquarePants in the Krusty Krab" is a cooking simulation business game with fast-paced gameplay and full of surprise dishes. You will play SpongeBob and expand various restaurants and kitchens in the game to bring joy. For novice players, here are some strategy suggestions: First, arrange the kitchen layout rationally to improve work efficiency; second, pay attention to the procurement and storage of ingredients to ensure adequate supply; also pay attention to customer needs and process orders in a timely manner; finally, constantly upgrade equipment and recipes to attract more customers. Through these skills, you will be able to get better in the game SpongeBob SquarePants and the Krusty Krab Beginner's Tutorial 1. There is a small goal at the beginning. Players only need to complete the goal to pass the level; 2. During the production process , everyone must carefully check the customer's needs; 3. Every time you complete a
 Beginner's Guide and Strategies for Cow Town Game
Jan 23, 2024 pm 09:06 PM
Beginner's Guide and Strategies for Cow Town Game
Jan 23, 2024 pm 09:06 PM
Little Time in Cow Town is a casual farming game that is loved by players. The game sets a leisurely pace and relaxed gameplay, allowing players to create their own interesting stories in the world of simulated towns. Many novice players are interested in this unique business simulation game. Here, I will share with you some introductory gameplay strategies suitable for novices to help them start the game better. Little Time in Cow Town Beginner Game Guide Little Time in Cow Town is an open mobile game that simulates rural life. In this small pixel world, you will experience land reclamation, animal husbandry, building a manor workshop, and conquering the town. Residents and other new farm life, as well as fishing and horse racing, mining adventures, market trade and other diverse gameplay, are waiting for you to experience this new cow town. big
 Vue-cli3.0 scaffolding to create Vue project steps and process
Jun 09, 2023 pm 04:08 PM
Vue-cli3.0 scaffolding to create Vue project steps and process
Jun 09, 2023 pm 04:08 PM
Vue-cli3.0 is a new scaffolding tool based on Vue.js. It can help us quickly create a Vue project and provides many convenient tools and configurations. Below we will introduce step by step the steps and process of creating a project using Vue-cli3.0. To install Vue-cli3.0, you first need to install Vue-cli3.0 globally. You can install it through npm: npminstall-g@vue/cli
 The use of Vue-cli scaffolding and its plug-in recommendations
Jun 09, 2023 pm 04:11 PM
The use of Vue-cli scaffolding and its plug-in recommendations
Jun 09, 2023 pm 04:11 PM
Vue-cli is a scaffolding tool officially provided by Vue.js to build Vue projects. By using Vue-cli, you can quickly build the basic skeleton of a Vue project, allowing developers to focus on the implementation of business logic without spending a lot of time. To configure the basic environment of the project. This article will introduce the basic usage of Vue-cli and commonly used plug-in recommendations, aiming to provide a guide to the use of Vue-cli for beginners. 1. Basic usage of Vue-cli Install Vue-cli
 A detailed guide to using Vue-cli in Vue
Jun 26, 2023 am 08:03 AM
A detailed guide to using Vue-cli in Vue
Jun 26, 2023 am 08:03 AM
Vue is a popular front-end framework favored by many developers for its flexibility and ease of use. In order to better develop Vue applications, the Vue team has developed a powerful tool-Vue-cli, which makes it easier to develop Vue applications. This article will introduce you to the use of Vue-cli in detail. 1. Install Vue-cli Before using Vue-cli, you need to install it first. First, you need to make sure you have Node.js installed. Then, install Vue-c using npm
 Vue-cli scaffolding tool usage and project configuration instructions
Jun 09, 2023 pm 04:05 PM
Vue-cli scaffolding tool usage and project configuration instructions
Jun 09, 2023 pm 04:05 PM
Instructions for using Vue-cli scaffolding tools and project configuration. With the continuous development of front-end technology, front-end frameworks are attracting more and more attention from developers. As a leader in front-end frameworks, Vue.js has been widely used in the development of various web applications. Vue-cli is a command line-based scaffolding officially provided by Vue.js. It can help developers quickly initialize the Vue.js project structure, allowing us to focus more on business development. This article will introduce the installation and installation of Vue-cli
 Introduction to how to play for beginners in Dream City
Jan 23, 2024 am 08:00 AM
Introduction to how to play for beginners in Dream City
Jan 23, 2024 am 08:00 AM
How should new players of Dream City operate? Dream City is a high-quality simulation management game with beautiful and healing content. It provides a lot of free and open city construction and management. It is created with fun and outstanding content, and can be played in depth with a dream rhythm. Exploration, new players are also curious about how to operate. This issue brings a guide to the Dream City beginners! Introduction to the introductory gameplay of Dream City 1. When the Dream City level tree reaches level 3, the land reclamation function is unlocked. Land reclamation requires a dispatched animal, and at the same time It consumes a certain amount of water elements, earth elements, wood elements and gold coins, but some wastelands only require gold coins. 2. Each time you open up wasteland, you can only choose wasteland connected to the unlocked land. Different wastelands require different amounts of materials. As the number of times you open up wasteland increases, the demand for materials in the later period will also increase.
 How to deploy nginx to access projects built by vue-cli
May 15, 2023 pm 10:25 PM
How to deploy nginx to access projects built by vue-cli
May 15, 2023 pm 10:25 PM
The specific method is as follows: 1. Create the backend server object upstreammixVueServer{serverbaidu.com;#This is your own server domain name} 2. Create the access port and reverse proxy rule server{listen8082;server_namelocalhost;location/{rootE:/mix_vue/dist;# Locate the directory of the project#indexindex.htmlindex.htm;try_files$uri$uri//index.html;#Configure according to the rules of the official website}location~\.php${proxy_p