 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How does angular implement shared services for data communication among multiple components?
How does angular implement shared services for data communication among multiple components?
How does angular implement shared services for data communication among multiple components?
This time I will show you how angular implements data communication of shared services in multiple components. What are the things to note in angular to achieve data communication of shared services in multiple components. The following is a practical case. Let’s take a look.
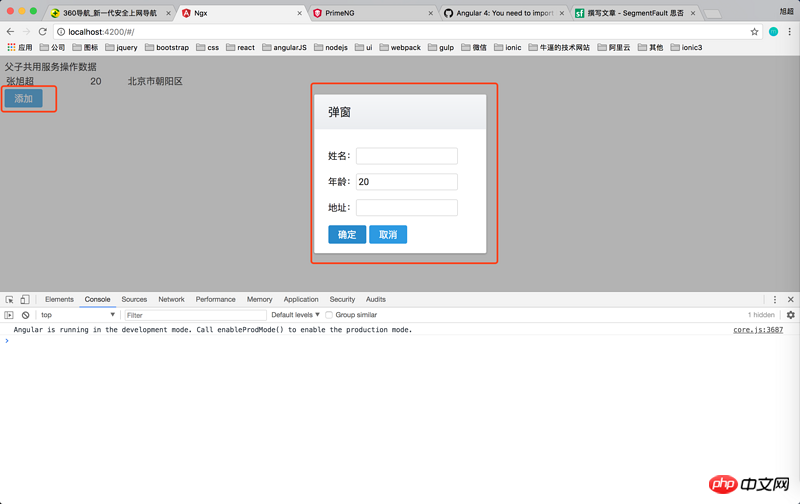
Application scenario: operate the same set of data in different components. No matter which component operates on the data, the effect will be seen immediately in other components. In this way, they have to share a service instance, which is the focus of this article. If they are different instances, they will not operate on the same set of data, so there will not be such an effect. If you want to realize a shared service instance, you need to priviates in all parent components. This component is introduced in :[] and does not need to be introduced again in the sub-component, then they all use the service instance in the parent component. 1. Public serviceimport {Injectable} from "@angular/core";
@Injectable()
export class CommonService {
public dateList: any = [
{
name: "张旭超",
age: 20,
address: "北京市朝阳区"
}
];
constructor() {
}
addDateFun(data) {
this.dateList.push(data);
}
}import {Component, OnInit} from "@angular/core";
import {CommonService} from "./common.service";
// 这里要通过父子公用服务来操作数据,只需要在父组件中引入服务。
@Component({
selector: "parent-tag",
templateUrl: "parent.component.html",
providers: [
CommonService
]
})
export class ParentComponent implements OnInit {
public list: any = [];
constructor(private commonService: CommonService) {
this.list = commonService.dateList;
}
ngOnInit() {
}
}<table width="500">
<tr *ngFor="let item of list">
<td>
{{item.name}}
</td>
<td>
{{item.age}}
</td>
<td>
{{item.address}}
</td>
</tr>
</table>
<child-one-tag></child-one-tag>import {Component} from "@angular/core";
import {CommonService} from "./common.service";
@Component({
selector: "child-one-tag",
templateUrl: "child-one.component.html"
})
export class ChildOneComponent {
public display: boolean = false;
public username: string = "";
public age: number = 20;
public address: string = "";
constructor(public commonService: CommonService) {
}
showDialog() {
this.display = true;
}
hideDialog() {
this.display = false;
}
addInfoFun() {
let params = {
name: this.username,
age: this.age,
address: this.address
};
this.commonService.addDateFun(params);
params = {};
}
}<p-dialog header="弹窗" [(visible)]="display" [width]="300" appendTo="body" modal="modal"> <form #myForm="ngForm" name="myForm"> <p>姓名:<input type="text" name="username" [(ngModel)]="username" pInputText/></p> <p>年龄:<input type="number" name="age" [(ngModel)]="age" pInputText/></p> <p>地址:<input type="text" name="address" [(ngModel)]="address" pInputText/></p> <button pButton label="确定" type="submit" (click)="addInfoFun()"></button> <button pButton label="取消" (click)="hideDialog()"></button> </form> </p-dialog> <button label="添加" pButton (click)="showDialog()"></button>

Detailed explanation of the use of stored key values in js
How to reference style files in Vue's single-page application
The above is the detailed content of How does angular implement shared services for data communication among multiple components?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to share wallpaperengine with friends
Mar 18, 2024 pm 10:00 PM
How to share wallpaperengine with friends
Mar 18, 2024 pm 10:00 PM
Users can share the wallpapers they obtain with friends when using WallpaperEngine. Many users do not know how to share WallpaperEngine with friends. They can save their favorite wallpapers locally and then share them with friends through social software. How to share wallpaperengine with friends Answer: Save it locally and share it with friends. 1. It is recommended that you save your favorite wallpapers locally and then share them with friends through social software. 2. You can also upload it to the computer through a folder, and then click Share using the creative workshop function on the computer. 3. Use Wallpaperengine on the computer, open the options bar of the creative workshop and find
 How to share screen on WeChat Enterprise
Feb 28, 2024 pm 12:43 PM
How to share screen on WeChat Enterprise
Feb 28, 2024 pm 12:43 PM
More and more enterprises choose to use exclusive enterprise WeChat, which not only facilitates communication between enterprises and customers and partners, but also greatly improves work efficiency. Enterprise WeChat has rich functions, among which the screen sharing function is very popular. During the meeting, by sharing the screen, participants can display content more intuitively and collaborate more efficiently. So how to share your screen efficiently in WeChat Enterprise? For users who don’t know yet, this tutorial guide will give you a detailed introduction. I hope it can help you! How to share screen on WeChat Enterprise? 1. In the blue area on the left side of the main interface of Enterprise WeChat, you can see a list of functions. We find the "Conference" icon. After clicking to enter, three conference modes will appear.
 Quick Share feature not working on Samsung phones – Fix
Sep 19, 2023 pm 04:25 PM
Quick Share feature not working on Samsung phones – Fix
Sep 19, 2023 pm 04:25 PM
Quick Share can save Samsung users a lot of time transferring files between devices. But Samsung Galaxy users have complained about facing issues with the Quick Share feature on their phones. Typically, visibility issues in quick sharing cause this issue. So, this is the only guide you need to troubleshoot the Quick Share feature on your Galaxy device. Fix 1 – Change Quick Share Visibility Settings Toggle the Quick Share visibility setting on your phone. Quick Share might be set to the wrong settings, causing this issue. Step 1 – First, swipe up once to open the app drawer. Step 2 – Once there, open Settings. Step 3 – Go to the Settings page and open the Connected Devices tab. Step 4 – Turn on the “Quick Share” feature. Step 5
 How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
How to install Angular on Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js is a freely accessible JavaScript platform for creating dynamic applications. It allows you to express various aspects of your application quickly and clearly by extending the syntax of HTML as a template language. Angular.js provides a range of tools to help you write, update and test your code. Additionally, it provides many features such as routing and form management. This guide will discuss how to install Angular on Ubuntu24. First, you need to install Node.js. Node.js is a JavaScript running environment based on the ChromeV8 engine that allows you to run JavaScript code on the server side. To be in Ub
 Solution to Windows 10 Security Center service being disabled
Jul 16, 2023 pm 01:17 PM
Solution to Windows 10 Security Center service being disabled
Jul 16, 2023 pm 01:17 PM
The Security Center service is a built-in computer protection function in the win10 system, which can protect computer security in real time. However, some users encounter a situation where the Security Center service is disabled when booting the computer. What should they do? It's very simple. You can open the service panel, find the SecurityCenter item, then right-click to open its properties window, set the startup type to automatic, and then click Start to start the service again. What to do if the Win10 Security Center service is disabled: 1. Press "Win+R" to open the "Operation" window. 2. Then enter the "services.msc" command and press Enter. 3. Then find the "SecurityCenter" item in the right window and double-click it to open its properties window.
 Windows 11 Folder Sharing Guide: Easily Share Your Files and Data
Mar 13, 2024 am 11:49 AM
Windows 11 Folder Sharing Guide: Easily Share Your Files and Data
Mar 13, 2024 am 11:49 AM
In daily life and work, we often need to share files and folders between different devices. Windows 11 system provides convenient built-in folder sharing functions, allowing us to easily and safely share the content we need with others within the same network while protecting the privacy of personal files. This feature makes file sharing simple and efficient without worrying about leaking private information. Through the folder sharing function of Windows 11 system, we can cooperate, communicate and collaborate more conveniently, improving work efficiency and life convenience. In order to successfully configure a shared folder, we first need to meet the following conditions: All devices (participating in sharing) are connected to the same network. Enable Network Discovery and configure sharing. Know the target device
 How to use NameDrop on iPhone iOS 17
Sep 22, 2023 pm 11:41 PM
How to use NameDrop on iPhone iOS 17
Sep 22, 2023 pm 11:41 PM
With the launch of the new Apple iPhone15 series mobile phones and the launch of the latest iOS17 mobile operating system, a wealth of new features, adjustments and enhancements have been brought to Apple devices. Users may be wondering how to use the new NameDrop feature on iPhone and iOS17. This guide will provide a brief overview of how to share your contact information quickly and efficiently using the new NameDrop system available on iOS17. NameDrop is a feature that allows iPhone users to quickly share their contact information with others. It's a convenient tool for social events, business meetings or social gatherings where you need to exchange contact details with new friends. However, it's important to note that NameDrop only works for sending new contacts
 How to open Remote Desktop Connection Service using command
Dec 31, 2023 am 10:38 AM
How to open Remote Desktop Connection Service using command
Dec 31, 2023 am 10:38 AM
Remote desktop connection has brought convenience to many users' daily lives. Some people want to use commands to connect remotely, which is more convenient to operate. So how to connect? Remote Desktop Connection Service can help you solve this problem by using a command to open it. How to set up the remote desktop connection command: Method 1. Connect remotely by running the command 1. Press "Win+R" to open "Run" and enter mstsc2, then click "Show Options" 3. Enter the IP address and click "Connect". 4. It will show that it is connecting. Method 2: Connect remotely through the command prompt 1. Press "Win+R" to open "Run" and enter cmd2. In the "Command Prompt" enter mstsc/v:192.168.1.250/console





