Detailed explanation of H5 synthesis poster
This time I will bring you a detailed explanation of H5 synthetic posters. What are the precautions for H5 synthetic posters? The following is a practical case, let’s take a look.
Foreword: I recently made a mobile project that uses canvas to synthesize poster images. Since I don’t have any canvas foundation, I searched the Internet for a senior’s demo, but encountered many problems during the development process. Now, The problems encountered and the solutions are summarized as follows:
1. The problem of adapting the mobile canvas project to full screen
Problem description: Due to the width and height of the canvas Only the px value can be set, and the rem unit is not supported. Therefore, it is difficult to achieve the effect of the canvas covering the full screen when the screen resolution of the mobile device is complicated. Solution: Obtain the clientWidth value of the mobile phone screen through js and assign it to canvas to achieve the effect of adapting to the full screen;
var clientWidth = document.documentElement.clientWidth;
var canvasWidth = Math.floor(clientWidth);
var canvasHeight = Math.floor(clientWidth*(1334/750));
$("#main").css('width',canvasWidth+'px');
$("#main").css('height',canvasHeight+'px');2. The image synthesized by canvas appears blurred
Problem description: There is a blurry problem in the pictures generated by canvas, especially if there are QR codes on the pictures that need to be recognized, users cannot recognize them at all;
Solution: 1) You can quote hidpi-canvas. js plug-in solves this problem;
2) You can also set the width and height values in the style of the canvas to the size you want, and then enlarge the width and height values of the canvas x times respectively, here Note that when you draw pictures or text on the canvas, the corresponding values should also be magnified by x times.
3. When compositing pictures, the pictures of some models are messed up.
Problem description: When exporting base64 images of canvas, some Android phones can only display the image with the desired effect. Half, preliminary analysis is a bug caused by the device pixel ratio.
Solution: Get the device pixel ratio PR and determine the model. Here I only determined whether it is an iPhone or an Android. There is no problem yet. When compositing the picture, restore the width and height values to the original size. .
//hidpi-canvas将canvas的width和height属性放大pr倍
if (navigator.userAgent.match(/iphone/i)) {
canvas.width = width ;//恢复为原先的大小
canvas.height = height ;
}else{
canvas.width = width / pr;//恢复为原先的大小
canvas.height = height / pr;
}4. There is a rotation problem when uploading pictures to the iPhone
Problem description: During the test, it was found that the photos uploaded to the iPhone were rotated, while the pictures saved from the Internet were uploaded. This problem will not occur and Android will run normally.
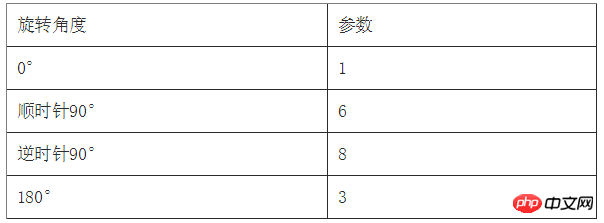
Solution: This problem can be solved using the exif.js plug-in. This plug-in will obtain the angle and other information when the photo was taken, mainly the Orientation attribute, so as to perform corresponding operations;

var file = $(this)[0].files[0];
EXIF.getData(file, function() {
EXIF.getAllTags(this);
Orientation = EXIF.getTag(this, 'Orientation');
});5. Canvas draws cross-domain images and cannot export base64 images
Problem description: When there are images from cross-domain requests in the canvas, exporting base64 images fails. Preliminary analysis should be caused by the security mechanism of canvas itself.
Solution: This bug needs to be solved by the front-end and back-end cooperation. First, set the back-end to allow cross-domain images, and then set Img.crossOrigin = "Anonymous"; on the front-end.
var pageqrcodeimg = qrcodecanvas.toDataURL('image/jpg');
var qrcodeImg = new Image();
qrcodeImg.crossOrigin = "Anonymous";
qrcodeImg.src = pageqrcodeimg;
qrcodeImg.onload=function(){
//绘制图片
}6, A white screen will appear when canvas draws a picture
Problem description: A white screen will occasionally appear when canvas draws a picture. Preliminary analysis is that the drawing operation was performed before the picture was read.
Solution: Add the onload function to img, and then perform the drawing operation after the image is read.
qrcodeImg.onload=function(){
//绘制图片
}7. Pictures cannot be saved by long pressing in WeChat browser
Problem description: Pictures generated through canvas cannot be saved or recognized by long pressing in WeChat browser QR code, this happens in some pictures on Android, but normal on iPhone. Preliminary analysis is that the picture quality is too high.
Solution: Compress image quality when exporting base64 images.
var mycanvas = document.getElementById("main");
var image = mycanvas.toDataURL("image/jpeg",0.7);Postscript: These are basically the problems encountered so far. If any problems are encountered in the future, we will continue to update.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of H5 server push events
Realizing mobile animation effects based on HTML5 gyroscope
H5 calculates the number of times the phone is shaken
The above is the detailed content of Detailed explanation of H5 synthesis poster. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1255
1255
 29
29
 1228
1228
 24
24
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.




