Five easy steps to implement JavaScript HTML clock effect
This article mainly introduces the five-step code to easily implement JavaScript HTML clock effect. It has certain reference and value for learning JavaScript. Friends who are interested in JavaScript can refer to it. This article
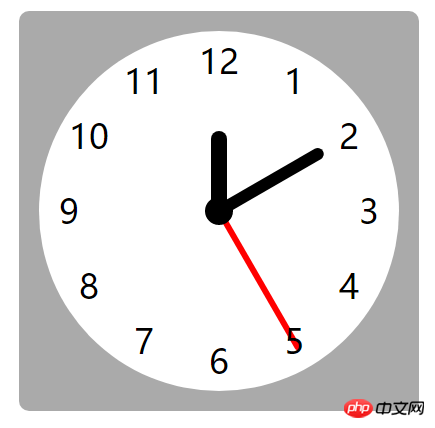
After learning HTML, CSS and JS for a period of time, I will make a beautiful and not powerful HTML clock for everyone. First look at the picture:

The knowledge points involved are: CSS3 animation, DOM operation, timer, calculation of dot coordinates (many people have already returned it to their teachers~)
Next, we use 5 steps To make it
step1,Prepare HTML
First, we need to prepare the HTML structure, background, dial, hands (hour hand, minute hand, second hand), and numbers.
1 2 3 4 5 6 7 8 9 10 |
|
step2, Prepare CSS
Define the color and size of the pointer. What needs to be explained is transform: rotate(-90deg); used to rotate the pointer, transform- origin:0 6px; is used to set the rotation center point.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 |
|
step3, Calculate the hour hand position
JS obtains the current time through the Date object, getHours obtains the hour, getMinutes obtains the minute, and getSeconds obtains the second. One rotation of the hour hand is 12 divisions, and the angle of each division is 360°/12. The minutes and seconds are both 60 divisions, and the angle of each division is 360°/60.
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
step4, Clock rotation
Set the timer through setInterval and refresh it every second. Note that the initialization needs to be executed once, otherwise the effect will not be visible until 1s later.
1 2 3 |
|
step5, Drawing digital time
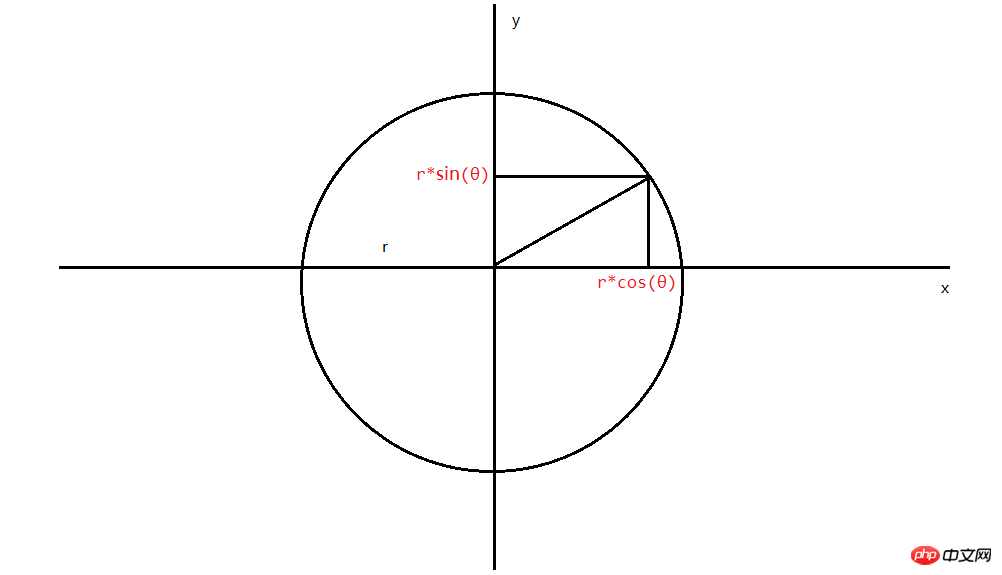
Digital time is also on a circle. We only need to determine the radius, and then get the coordinates on the radius. Just position each number by the left side. Take a look at the calculation rules of the circular coordinate system:

* Calculation of circular radius coordinates:
* x = pointX + r*cos(angle);
* y = pointY + r*sin(angle);
But note that the coordinates we calculate are the coordinates of the point on the arc. When positioning each number, it is positioned based on the upper left corner point of the element, so that our numbers There will be an offset. That is to say, the center point of the number is not on the arc. The solution is to translate the coordinate point (x, y) by half of itself (x-w/2, y-h/2)
, so that the center point of the number is on the arc. .
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
Complete JS code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
|
The above is the entire content of this article, I hope it will be helpful to everyone’s learning! !
Related recommendations:
Three implementation methods of JavaScript defined functions
How to use javascript to randomly generate a certain number of passwords
Javascript example of calculating gradient color
The above is the detailed content of Five easy steps to implement JavaScript HTML clock effect. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




