Sharing experience in using Bootstrap tree control
jquery tree control is a very lightweight control based on jquery+bootstrap, completely handwritten with js and styles. It has simple functions and good user experience. It is more practical for displaying some simple hierarchical relationships. Trees are used in many projects to show hierarchical relationships, and some trees are used to select items and then call the selected items elsewhere. Today, the editor of Script House brings you experience sharing on using Bootstrap tree control. Friends who need it can refer to it. I hope it can help everyone.
jquery tree control
Preface: Many times we need to use trees in projects. Some trees are just for displaying hierarchical relationships, some are for displaying and editing hierarchical relationships, and some trees are for displaying and editing hierarchical relationships. It is to select the item and then call the selected item elsewhere. No matter what, the tree control is one of the indispensable components in many projects. Today, the blogger plans to share here based on his own experience and some good tree controls found on the Internet, hoping to help everyone find the most suitable control. Still the same sentence: There is no best control, only the most suitable.
1. JQuery tree control
Jquery tree control is a very lightweight control based on JQuery+bootstrap, completely handwritten through js and styles. It can be found in many places on the Internet. See its shadow. It has simple functions and a good user experience. It is more practical to display some simple hierarchical relationships, but it is not easy to add, delete or modify nodes. If you have to do it, you may need to encapsulate it yourself.
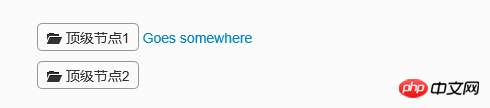
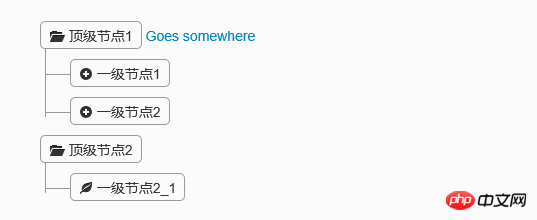
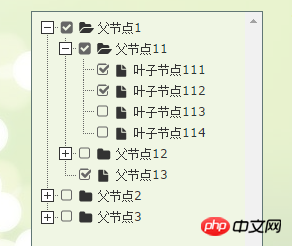
1. First glimpse
Collapse all

Expand one level

Expand all

2. Code example
This control is also very simple to implement. You only need to reference jQuery and bootstrap components.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 |
|
These codes are downloaded directly from the Internet. The icons on the nodes can be modified through the style, and the icon style is also based on bootstrap. If you need to add nodes dynamically, you can encapsulate the components yourself to create HTML, which should be relatively simple to implement. From the above, we can see that this component is lightweight. If you need to add, delete, modify or select nodes, don't worry, the following controls may be more suitable.
2. File tree editing plug-in Treed
This component was found on the Internet. After the initial demonstration, the members of the group agreed that the effect was great. Because it is displayed in a tree shape, it conveniently provides the addition, deletion and modification of nodes. The scaling effect of nodes is also better. Okay, let’s take a look. Demo and download address: http://www.jq22.com/jquery-info401
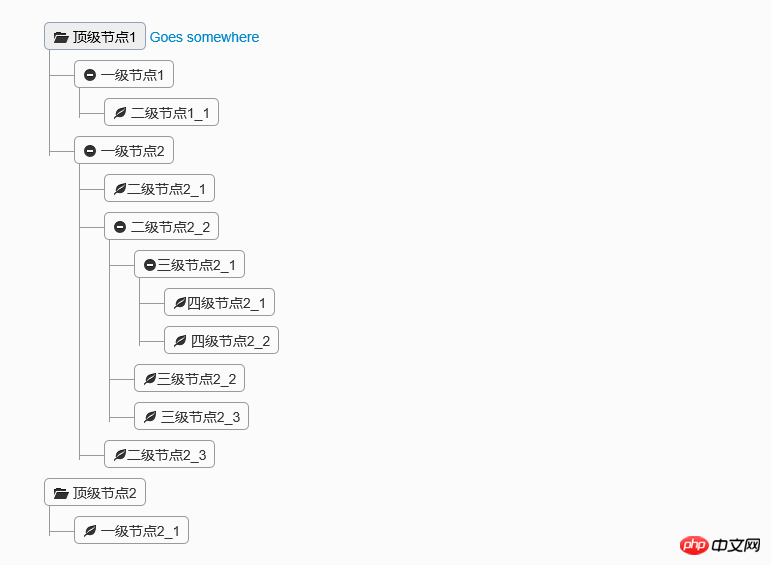
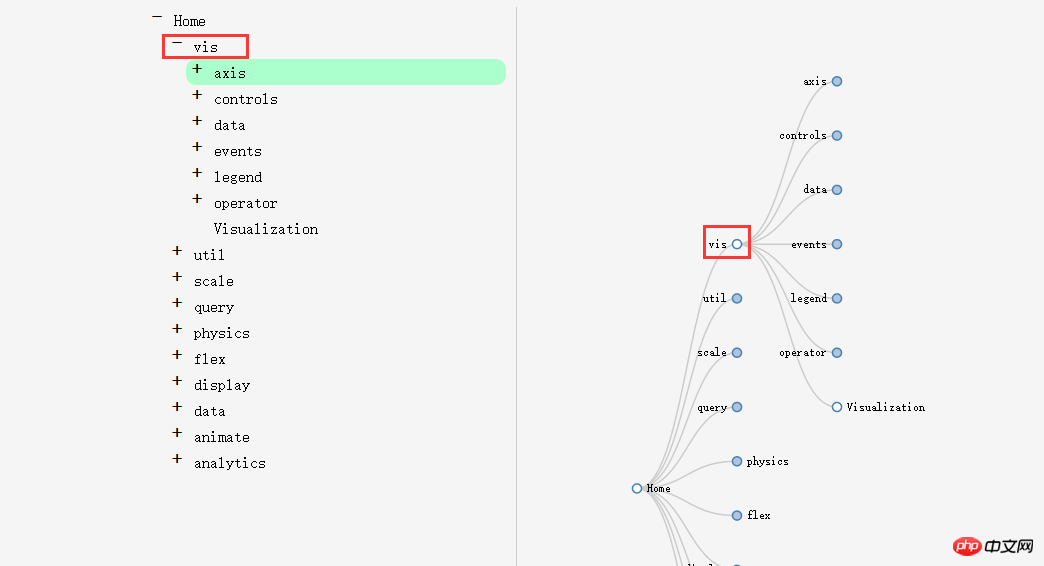
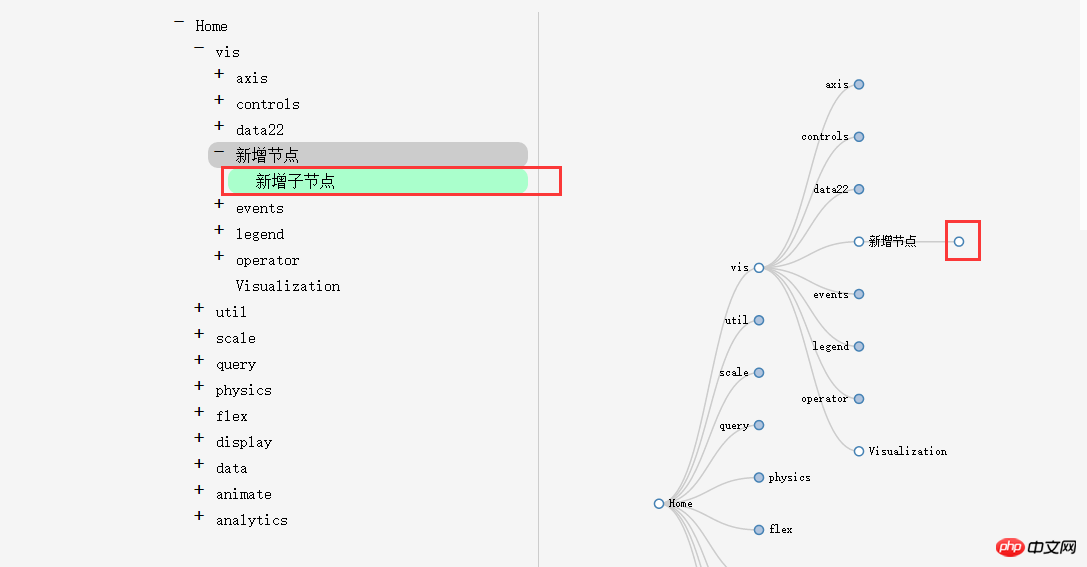
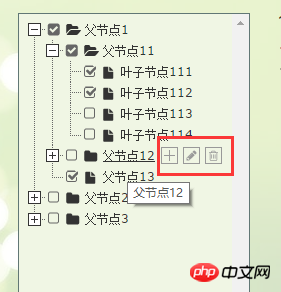
1. First sight of Treed
default expansion level

Click the "+" sign on the left and the node on the right to expand the child nodes

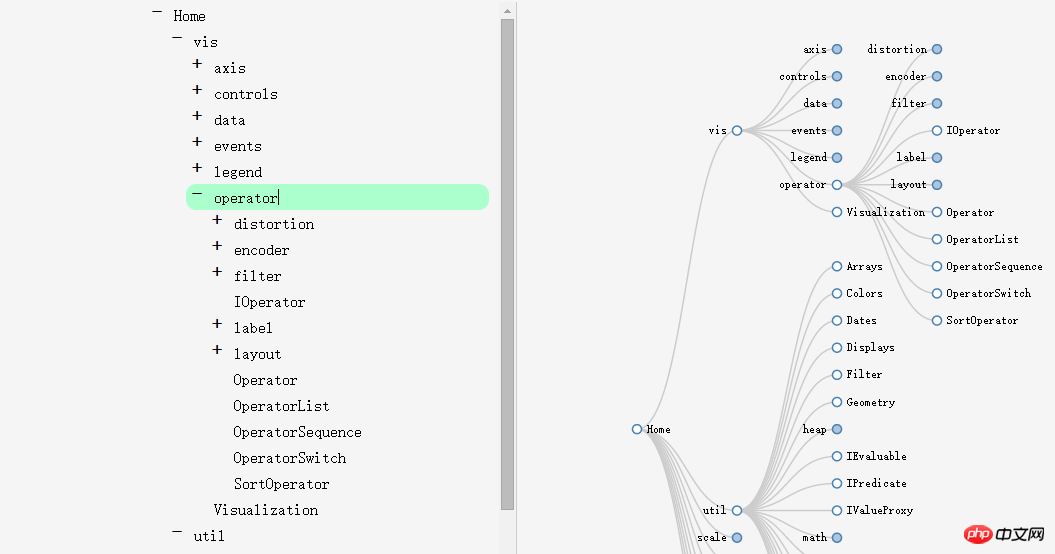
Multi-level expansion

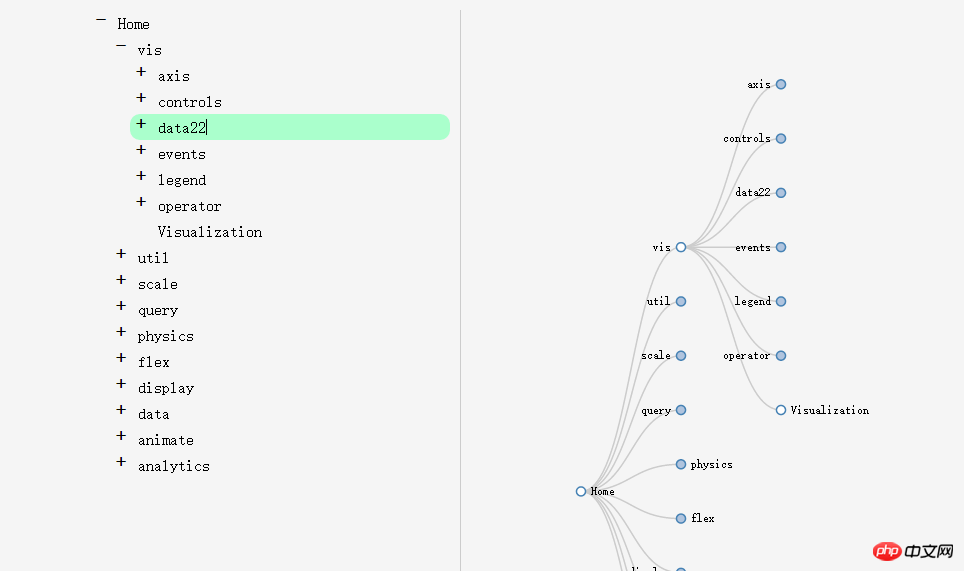
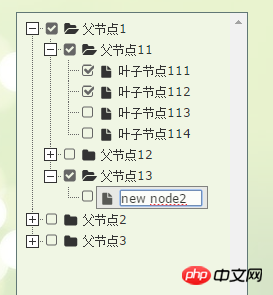
On the left, you can edit the node name

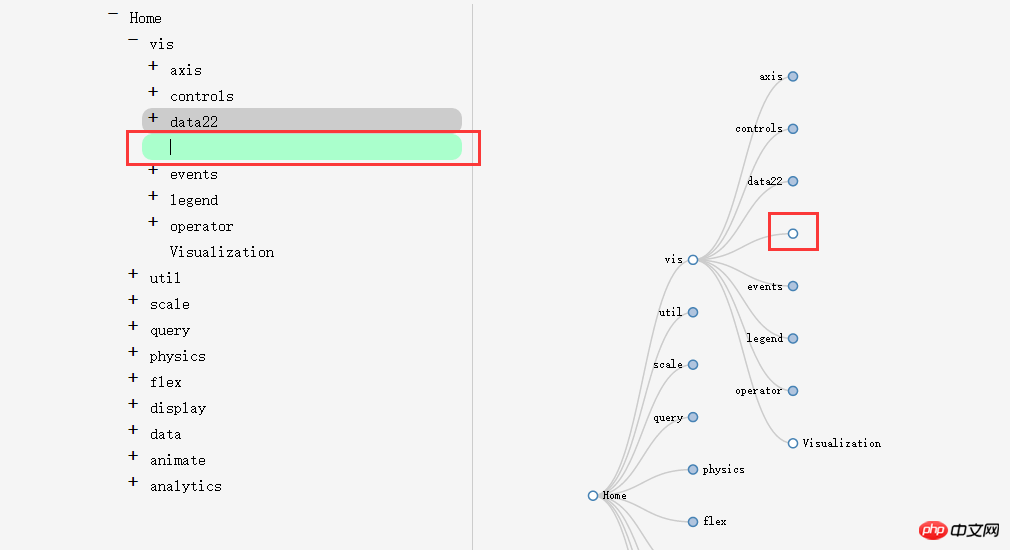
Press Enter to wrap the line to add a sibling node, and delete the line wrap to delete the node.

Press the Enter key and then press the Tab key to add a new child node

It is very powerful. Reviewing the element shows that it is implemented using the svg tag of HTML5, so it has certain requirements for the browser.
3. Universal tree control - zTree
ztree is a traditional tree component, and its powerful functions determine its status in the tree control world. Whether it is tree display, editing, or node single and multi-selection, it provides a powerful functional API. However, because its interface is not very good-looking, many companies will hesitate when using it. Fortunately, since the flat style was introduced, ztree has also made certain beautifications. For example, its Metro style components are very similar to the bootstrap style. Today, let’s introduce some usage of this component in combination with Metro-style ztree. Demo and download address: http://www.jq22.com/jquery-info941
1. Component usage
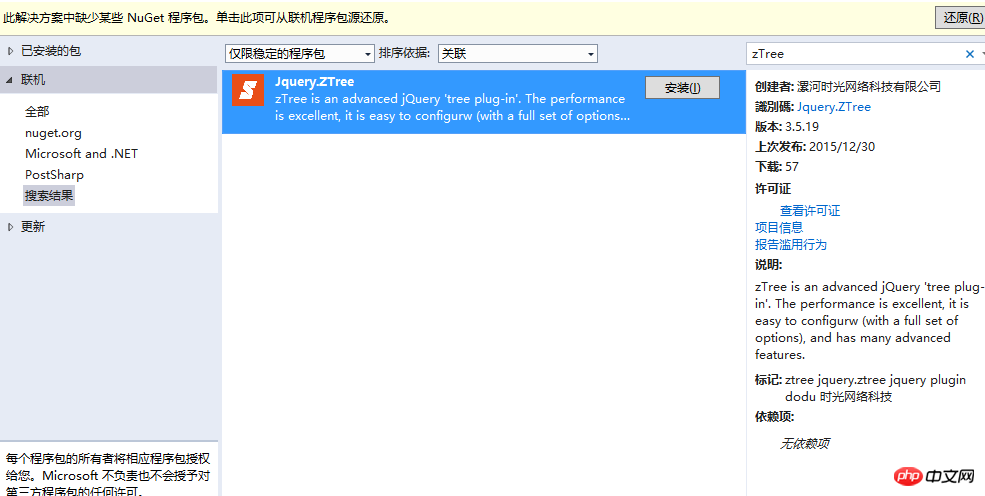
This component can be added directly through Nuget.

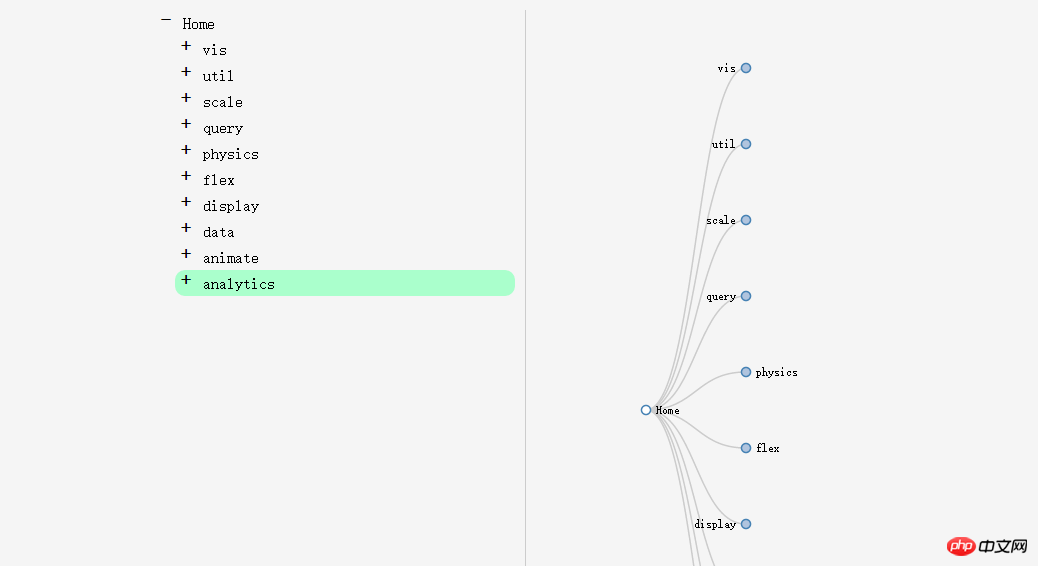
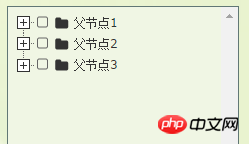
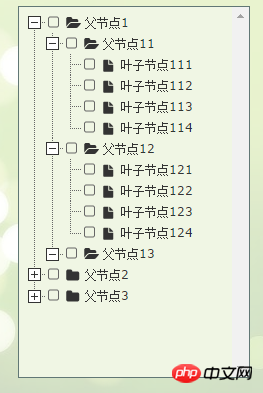
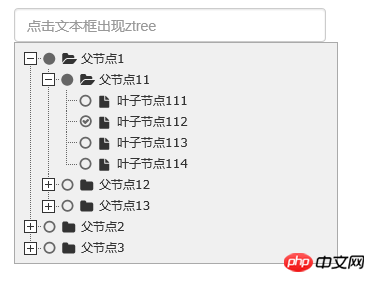
2. Component effects
Collapse all nodes

Expand nodes

The node is selected. Of course, it can be turned into a single selection if necessary.

可以增删改节点


点击文本框出现树

3、代码示例
3.1 直接在界面显示文本框
需要引用的js和css文件
1 2 3 4 5 |
|
页面html
1 2 3 |
|
Js初始化
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
|
3.2 默认隐藏,触发某个事件的时候出现树。这种场景在项目里面非常常见,一般用于选择树节点。所以博主把这个也单独拿出来说下吧。
p默认是隐藏的。
1 2 3 4 |
|
在js里面初始化树以及注册showMenu()方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 |
|
由于以上都是静态数据,如果需要从后台取数据动态加载树节点,可以去后台构造zNodes这种结构的数组即可。
四、总结
以上三种树形组件,各有千秋,可以根据需求选用不同的组件。
相关推荐:
JS组件系列--Bootstrap 树控件使用经验分享_html/css_WEB-ITnose
javascript 树控件 比较好用_javascript技巧
基于jQuery的树控件实现代码(asp.net+json)_jquery
The above is the detailed content of Sharing experience in using Bootstrap tree control. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-






