Comprehensive summary of ajax-related methods based on jQuery
This article mainly brings you a summary of related methods based on ajax in jQuery. The editor thinks it is quite good, so I will share it with you now and give it as a reference. I hope it can help everyone.
Prerequisite
It is said that it is the ajax method in jquery, so the prerequisite is of course the introduction of jquery.
1 |
|
Specific method
①load()
Use the load() method to load the data in the server through Ajax request, and place the returned data into the specified element. Its calling format is:
load(url,[data],[callback])
The parameter url is the load server address, the optional data parameter is the data sent when requesting, and the callback parameter The callback function executed after the data request is successful.
For example, when the "Load" button is clicked, a request is made to the server to load the content of a specified page. After successful loading, the data content is displayed in the
element, and the load button becomes unavailable. As shown in the figure below:

②Use the getJSON() method to asynchronously load JSON format data
Use the getJSON() method to make asynchronous requests through Ajax. Get the array in the server, parse the obtained data, and display it on the page. Its calling format is:
jQuery.getJSON(url,[data],[callback]) or $.getJSON( url, [data], [callback])
Among them, the url parameter is the server address requesting to load the json format file, the optional data parameter is the data sent during the request, and the callback parameter is the execution after the data request is successful. callback function.
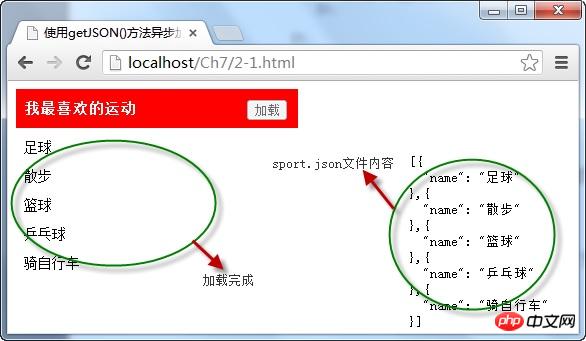
For example, click the "Load" button on the page, call the getJSON() method to obtain the data in the JSON format file in the server, and traverse the data to display the specified field name content on the page. As shown in the figure below:

③Use the getScript() method to asynchronously load and execute the js file
Use the getScript() method to asynchronously request and execute the js file in the server A file in JavaScript format, its calling format is as follows:
jQuery.getScript(url,[callback]) or $.getScript(url,[callback])
The parameter url is the server Request address, optional callback parameter is the callback function executed after the request is successful.
For example, click the "Load" button, call getScript() to load and execute the JavaScript format file with the specified name in the server, and display the loaded data content on the page, as shown in the following figure:
The effect displayed in the browser:

④Use the get() method to obtain data from the server in GET mode
Use the get() method When, the GET method is used to request data from the server, and the requested data is returned through the parameters of the callback function in the method. Its calling format is as follows:
$.get(url,[callback])
The parameter url is the server request address, and the optional callback parameter is the callback function executed after the request is successful.
For example, when the "Load" button is clicked, the get() method is called to request data in GET mode from a .php file in the server, and the returned data content is displayed on the page, as shown in the figure below :

⑤Use the post() method to send data from the server in POST mode
Compared with the get() method, the post() method is mostly used to send data to the server in POST mode. The server sends data. After receiving the data, the server processes it and returns the processing results to the page. The calling format is as follows:
$.post(url,[data],[callback])
The parameter url is the server request address, the optional data is the data sent when requesting the server, and the optional callback parameter is the callback function executed after the request is successful.
For example, enter a number in the input box, click the "Detect" button, call the post() method to send a request to the server in POST mode, detect the parity of the input value, and display it on the page, as shown below Shown:

⑥Use the serialize() method to serialize the form element value
Use the serialize() method to serialize the element value with the name attribute in the form Serialize to generate a standard URL-encoded text string, which can be used directly for ajax requests. Its calling format is as follows:
$(selector).serialize()
where the selector parameter is one or Elements in multiple forms or the form element itself.
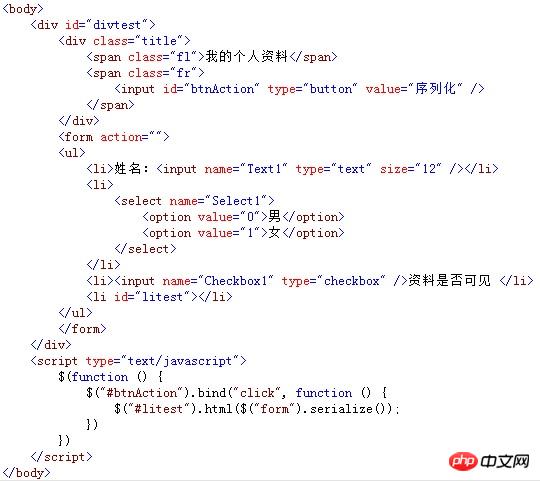
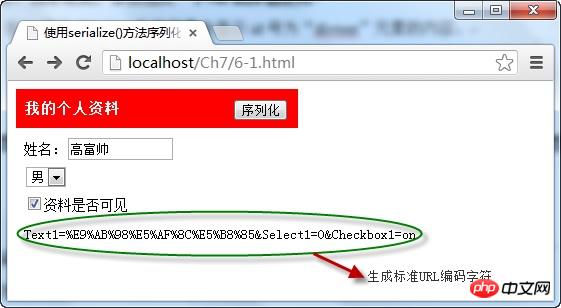
For example, add multiple elements to the form, click the "Serialize" button, and call the serialize() method to display the standard URL-encoded text string after serialization of the form elements on the page, as shown below Shown:

Display effect in the browser:

⑦ Use the ajax() method to load server data
Using the ajax() method is the lowest and most powerful method of requesting server data. It can not only obtain the data returned by the server, but also send requests to the server and pass values. Its calling format is as follows:
jQuery.ajax([settings]) or $.ajax([settings])
The parameter settings is the configuration object when sending an ajax request. In this object, the url represents the path requested by the server. , data is the data passed during the request, dataType is the data type returned by the server, success is the callback function for successful execution of the request, type is the way to send the data request, and the default is get.
For example, click the "Load" button on the page, call the ajax() method to request the server to load a txt file, and display the content of the returned file on the page, as shown in the following figure:

⑧Use the ajaxSetup() method to set the global Ajax default options
Use the ajaxSetup() method to set some global option values of the Ajax request. After the setting is completed, the following The Ajax request will no longer need to add these option values. Its calling format is:
jQuery.ajaxSetup([options]) or $.ajaxSetup([options])
Optional options The parameter is an object through which the global option value of the Ajax request is set.
For example, first call the ajaxSetup() method to set the global Ajax option value, then click two buttons, use the ajax() method to request different server data, and display the data content on the page, as shown in the figure below Display:

⑨Use ajaxStart() and ajaxStop() methods
The ajaxStart() and ajaxStop() methods are to bind Ajax events. The ajaxStart() method is used to trigger the function before the Ajax request is issued, and the ajaxStop() method is used to trigger the function after the Ajax request is completed. Their calling format is:
$(selector).ajaxStart(function()) and $(selector).ajaxStop(function())
Among them, the brackets in both methods are The bound function is executed before sending an Ajax request. The function bound by the ajaxStart() method is executed. After the request is successful, the function bound by the ajaxStop() method is executed.
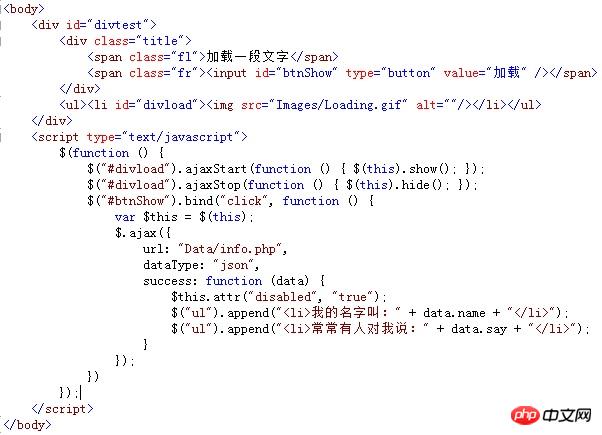
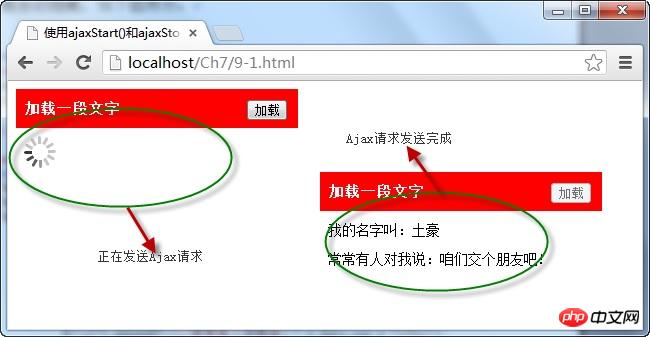
For example, before calling the ajax() method to request server data, use animation to show that it is loading. When the request is successful, the animation is automatically hidden, as shown in the following figure:

The result in the browser:

As can be seen from the picture, due to the use of ajaxStart() and ajaxStop() methods to bind animation elements , so when you start sending an Ajax request, the element is displayed, and when the request is completed, the animated element is automatically hidden.
Related recommendations:
Detailed introduction to the ajax() method in jQuery
Detailed example of the ajax attribute async in jQuery
Summary of Ajax syntax examples in Jquery
The above is the detailed content of Comprehensive summary of ajax-related methods based on jQuery. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
Build an autocomplete suggestion engine using PHP and Ajax: Server-side script: handles Ajax requests and returns suggestions (autocomplete.php). Client script: Send Ajax request and display suggestions (autocomplete.js). Practical case: Include script in HTML page and specify search-input element identifier.
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
Using Ajax to obtain variables from PHP methods is a common scenario in web development. Through Ajax, the page can be dynamically obtained without refreshing the data. In this article, we will introduce how to use Ajax to get variables from PHP methods, and provide specific code examples. First, we need to write a PHP file to handle the Ajax request and return the required variables. Here is sample code for a simple PHP file getData.php:
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) allows adding dynamic content without reloading the page. Using PHP and Ajax, you can dynamically load a product list: HTML creates a page with a container element, and the Ajax request adds the data to that element after loading it. JavaScript uses Ajax to send a request to the server through XMLHttpRequest to obtain product data in JSON format from the server. PHP uses MySQL to query product data from the database and encode it into JSON format. JavaScript parses the JSON data and displays it in the page container. Clicking the button triggers an Ajax request to load the product list.
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s
 PHP and Ajax: Ways to Improve Ajax Security
Jun 01, 2024 am 09:34 AM
PHP and Ajax: Ways to Improve Ajax Security
Jun 01, 2024 am 09:34 AM
In order to improve Ajax security, there are several methods: CSRF protection: generate a token and send it to the client, add it to the server side in the request for verification. XSS protection: Use htmlspecialchars() to filter input to prevent malicious script injection. Content-Security-Policy header: Restrict the loading of malicious resources and specify the sources from which scripts and style sheets are allowed to be loaded. Validate server-side input: Validate input received from Ajax requests to prevent attackers from exploiting input vulnerabilities. Use secure Ajax libraries: Take advantage of automatic CSRF protection modules provided by libraries such as jQuery.






