How to use JS code to implement the web page snap-up function
As a programmer, we will encounter many development problems. In this chapter, the editor will share with you an article on how to use JS to implement the web snap-up function. Below we implement it through the developer function of the Chrome browser. How to use JS code to complete the snap-up function and how to debug and load the JS you wrote through the chrome browser.
Involved content:
1.chrome browser
2.js code
3.Function throttling
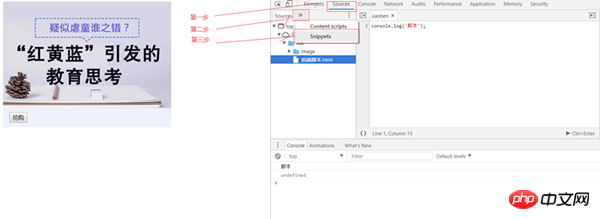
First step
Open the chrome browser and use the key combination Ctrl+shift+i to open the developer tools, as shown in the figure.

Click snippets
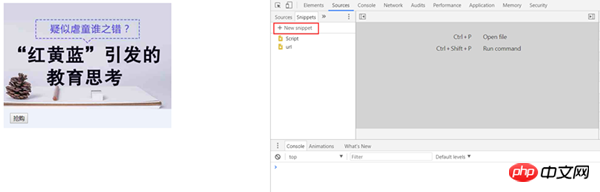
The second step
As shown in the picture

Click new snippet -->Enter script 'name'-->Ctrl+s to save.
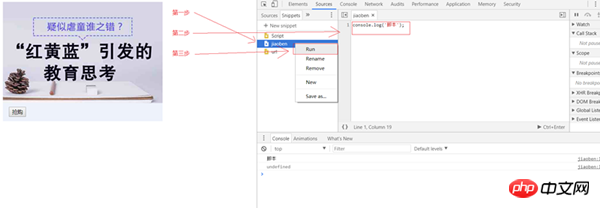
Step 3
As shown in the picture

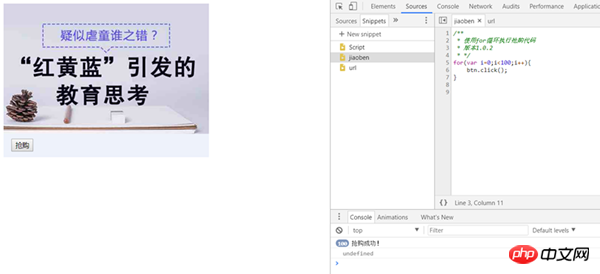
Select the name of the newly created script ', edit the js code in the second step as shown in the picture. Finally, as shown in the third step: run runs the code.
js script code
1. The following is the code on the website:
<body>
<p class="box">
<img class="img lazy" src="/static/imghw/default1.png" data-src="image/pict.png" / alt="How to use JS code to implement the web page snap-up function" >
<button class="btn" id='btn'>抢购</button>
</p>
<script type="text/javascript">
/**
* 抢购按钮
*
* */
btn.onclick=function(){
console.log('抢购成功!');
};
</script>
</body> Each time you click to buy, the console output is successful!
2. Script code
/**
* 最简单的脚本代码
* 版本1.0.1
*/
btn.click();//触发按钮执行click事件
/**
* 使用for循环执行抢购的脚本代码
* 版本1.0.2
* */
for(var i=0;i<100;i++){
btn.click();
}As you can see from the script js code above, we can build the script into the chrome browser and control its execution.

When developers simulate the high concurrency situation of the real environment, we can use this script to simulate testing. Through the script just now, we found that there are many problems with the js in the page we developed. Assume that the [Buy Button] triggers the request data interface. Then n requests will be issued within a period of time. To deal with this problem, you can refer to Preventing Duplicate Submissions
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>防止ajax重复提交</title>
</head>
<body>
<button id="btn">提交</button>
<script>
/**
* 模拟ajax提交
* @fn 回调函数
* */
function Ajax(fn){
setTimeout(function(){
var data= {result:true,msg:'提交成功!'};
fn(data);
},2000);
}
/**
* btn click 提交事件
*
* */
btn.onclick=function(){
//检查 按钮是否被锁住,锁住直接rerun
if(btn.getAttribute('lock')){
return;
}
//上锁
btn.setAttribute('lock',1);
//更改状态
btn.innerText='提交中...';
//模拟ajax提交
Ajax(function(data){
//请求成功
if(data.result){
console.log('请求成功');
//请求成功解锁
btn.setAttribute('lock',"");
//还原状态
btn.innerText='提交';
}else{
console.log('请求失败');
//请求失败解锁
btn.setAttribute('lock',"");
//还原状态
btn.innerText='提交';
}
});
}
</script>
</body>
</html>
You can also use function throttling. The following code:
//网站上写的代码
/**
* 抢购按钮
*
* */
btn.onclick=function(){
throttle(function(){
console.log('抢购成功!');
},500);
};
/**
* 函数节流
* @fn {function} 回调函数
* @time {number} 时间,毫秒
*
* */
function throttle(fn,time){
if(throttle.id){
clearTimeout(throttle.id);
};
throttle.id=setTimeout(function(){
fn();
},time||200);
}Through the above method, we can filter out malicious loop trigger events. This function throttling method has also been unanimously recognized and promoted by everyone.
The above content is a tutorial on implementing the web page snap-up function using JavaScript. Not only that, we also learned how to make simple js scripts, and also learned a simple way to block js scripts. Let’s try it quickly. .
Related recommendations:
Analysis of flash sale buying ideas and data security under high concurrency
php combined with redis to achieve high concurrency buying, Example of flash sale function
js imitates online limited time sale effect_time and date
The above is the detailed content of How to use JS code to implement the web page snap-up function. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1659
1659
 14
14
 1416
1416
 52
52
 1310
1310
 25
25
 1258
1258
 29
29
 1232
1232
 24
24
 How to send web pages to desktop as shortcut in Edge browser?
Mar 14, 2024 pm 05:22 PM
How to send web pages to desktop as shortcut in Edge browser?
Mar 14, 2024 pm 05:22 PM
How to send web pages to the desktop as a shortcut in Edge browser? Many of our users want to display frequently used web pages on the desktop as shortcuts for the convenience of directly opening access pages, but they don’t know how to do it. In response to this problem, the editor of this issue will share the solution with the majority of users. , let’s take a look at the content shared in today’s software tutorial. The shortcut method of sending web pages to the desktop in Edge browser: 1. Open the software and click the "..." button on the page. 2. Select "Install this site as an application" in "Application" from the drop-down menu option. 3. Finally, click it in the pop-up window
 What should I do if the images on the webpage cannot be loaded? 6 solutions
Mar 15, 2024 am 10:30 AM
What should I do if the images on the webpage cannot be loaded? 6 solutions
Mar 15, 2024 am 10:30 AM
Some netizens found that when they opened the browser web page, the pictures on the web page could not be loaded for a long time. What happened? I checked that the network is normal, so where is the problem? The editor below will introduce to you six solutions to the problem that web page images cannot be loaded. Web page images cannot be loaded: 1. Internet speed problem The web page cannot display images. It may be because the computer's Internet speed is relatively slow and there are more softwares opened on the computer. And the images we access are relatively large, which may be due to loading timeout. As a result, the picture cannot be displayed. You can turn off the software that consumes more network speed. You can go to the task manager to check. 2. Too many visitors. If the webpage cannot display pictures, it may be because the webpages we visited were visited at the same time.
 Possible reasons why the network connection is normal but the browser cannot access the web page
Feb 19, 2024 pm 03:45 PM
Possible reasons why the network connection is normal but the browser cannot access the web page
Feb 19, 2024 pm 03:45 PM
The browser cannot open the web page but the network is normal. There are many possible reasons. When this problem occurs, we need to investigate step by step to determine the specific cause and solve the problem. First, determine whether the webpage cannot be opened is limited to a specific browser or whether all browsers cannot open the webpage. If only one browser cannot open the web page, you can try to use other browsers, such as Google Chrome, Firefox, etc., for testing. If other browsers are able to open the page correctly, the problem is most likely with that specific browser, possibly
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 What to do if the webpage cannot be opened
Feb 21, 2024 am 10:24 AM
What to do if the webpage cannot be opened
Feb 21, 2024 am 10:24 AM
How to solve the problem of web pages not opening With the rapid development of the Internet, people increasingly rely on the Internet to obtain information, communicate and entertain. However, sometimes we encounter the problem that the web page cannot be opened, which brings us a lot of trouble. This article will introduce you to some common methods to help solve the problem of web pages not opening. First, we need to determine why the web page cannot be opened. Possible reasons include network problems, server problems, browser settings problems, etc. Here are some solutions: Check network connection: First, we need
 How to open php on the web page
Mar 22, 2024 pm 03:20 PM
How to open php on the web page
Mar 22, 2024 pm 03:20 PM
Executing PHP code in a web page requires ensuring that the web server supports PHP and is properly configured. PHP can be opened in three ways: * **Server environment:** Place the PHP file in the server root directory and access it through the browser. * **Integrated Development Environment: **Place PHP files in the specified web root directory and access them through the browser. * **Remote Server:** Access PHP files hosted on a remote server via the URL address provided by the server.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We




