Using Bootstrap to achieve accordion effect
Previous words
The Collapse plug-in (folding) in the Bootstrap framework is actually our common accordion effect. When a trigger element is clicked, it is displayed or hidden in another collapsible area, and the display state can be reversed when clicked again. The classic scene is the accordion style of multiple folding areas and the style of a single title/content. This article will introduce the Bootstrap accordion effect in detail
Structure
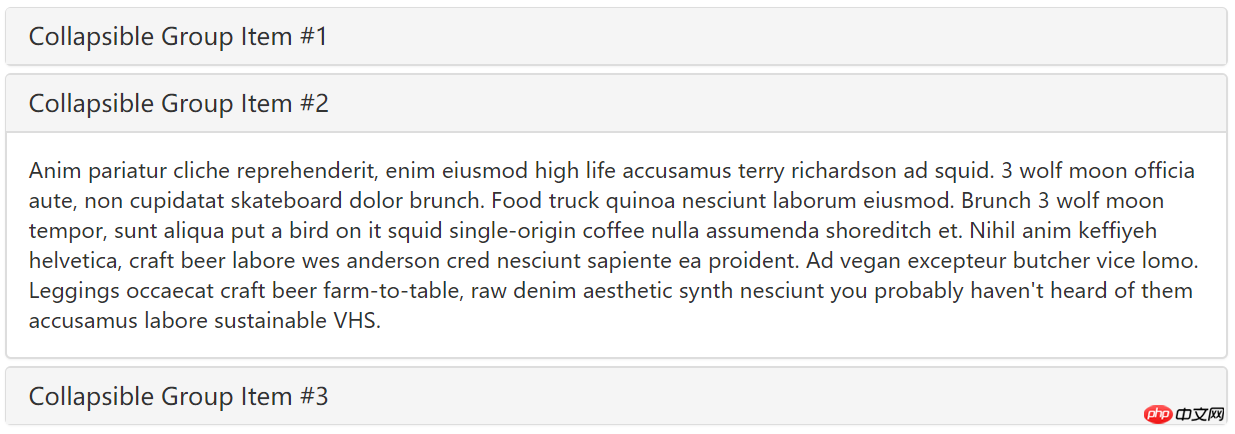
The most critical part of the accordion , that is, each title corresponds to a piece of content. In the Bootstrap framework, these two parts are combined and called a panel. As shown in the effect below, there are three panel panels. When these three panels are combined together, it is a panel. Combining panel-group, which is the structure of the accordion

, is simply a trigger and a folding area
1 |
|
1 |
|
Declarative triggering
The trigger accordion can be triggered through the custom data-toggle attribute. The data-toggle value is set to collapse, data-target="#folding area identifier". Next let’s look at a simple example
Step one: Design a panel combination with three folding areas
1 |
|
Step two: Add content to the panel , each panel includes two parts, the first is the panel title panel-heading, and the title panel-title is added inside. The second part is the panel content, which is the folding area, using the panel-collapse style
1 |
|
Step 3: In order to bundle the title and content area together, you can use the anchor link method , connect the title area and the panel area together
1 |
|
Step 4: Control whether the panel content area is visible. In the Bootstrap framework, if you want the content area to be invisible, you only need to add collapse to the panel-collapse style; if you want the content area to be visible by default, you need to add the style collapse and in
1 |
|
Step 5: Activate the accordion interaction behavior. To complete the interactive behavior, you need to customize two attributes in the title link. One is data-toggle, and its value is collapse; the other is data-target, and its value is the identifier of each panel content area, such as ID. In this example, they are #panel1, #panel2 and #panel3 respectively:
[Note] It is okay not to add data-target="#panel1" in this case, because it is already there href="#panel1", but if the button button is used as the trigger, you must use the data-target="#panel1" statement
1 |
|
Step 6: Define the data-parent attribute so that when one of the elements is clicked, all folding areas are closed, and then the clicked area is opened (if the clicked area is displayed, it will be closed). This data-parent value matches the identifier of the accordion panel container. For example, this example refers to #myAccordion
1 |
|
. Through the above 6 steps, the following key points can be summarized
☑ Use the panel-title of the panel as the trigger element, and use the parent element of the panel-body as the folding area;
☑ Use a panel-group to contain multiple panels to achieve an accordion effect;
☑ Each trigger element in the panel must specify the data-parent attribute. The value of the data-parent attribute corresponds to the ID or other style identifier of the panel-group style element;
☑ The trigger element needs to be specified data-toggle, and the value is collapse;
☑ The trigger element needs to specify the data-target attribute. The value of the data-target attribute corresponds to the ID or other style identifier of the parent element of the panel-body; if it is an a element , you can specify the href attribute instead
1 |
|
JS trigger
[Keyword]
1 2 3 |
|
1 2 3 4 5 6 7 8 9 10 11 |
|
【Event】
This plug-in supports 4 types of event subscriptions
1 2 3 4 |
|
1 2 3 4 5 6 7 8 9 |
|
The above is the detailed content of Using Bootstrap to achieve accordion effect. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-






