Summary of things to note about WordPress
做过后端开发,尤其是使用过类似Django或者express对服务器端的路由功能应该都比较熟悉,国外流行的博客系统wordpress也是非常经典的路由实现案例。那么,究竟什么的路由呢,下面通过wordpress来简单讲一下。理解wordpress重写规则的的都是知道,实际上任何一条url的访问都是基于wordpress安装目录下的index.php(除了服务器上已经存在文件的访问),当wordpress的固定链接是模式设置是会很明显,例如文章的url是index.php?p=id,分类页面的url是index.php?cat=id。在这里,index.php就充当了路由器的功能,请看下图:也就是说,不管你访问的是什么地址,所有的请求最终都会重定向到index.php,程序会根据访问url的特征,确定你需要的是哪个类型的页面,然后向数据库作出查询,最终把html内容返回给浏览器。上面说的是w

简介:做过后端开发,尤其是使用过类似Django或者express对服务器端的路由功能应该都比较熟悉,国外流行的博客系统wordpress也是非常经典的路由实现案例。那么,究竟什么的路由呢,下面通过wordpress来简单讲一下。理解wordpress重写规则的的都是知道,实际上任何一条url的访问都是基于wordpress安装目录下的index.php(除了服务器上已经存在文件的访问),当wordpr...
2. 关于下载类型的详细介绍

简介:想用WordPress做一个资源下载类型的网站。搜索引擎难以搜出来,因为 下载 这个词带出的结果很混乱。 ...
3. 皆可函数定义与用法汇总

简介:复制文件夹到另一个地方。 /** /*** 复制文件夹 eg:将D:/wwwroot/下面wordpress复制到 D:/wwwroot/www/explorer/0000/del/1/ 末尾都不需要加斜杠,复制到地址如果不加源文件夹名, 就会将wordpress下面文件复制到D:/wwwroot/www/explorer/0000/del/1/下面* $from = 'D:/wwwr...

简介:这篇文章主要介绍了PHP 获取指定地区的天气实例代码的相关资料,需要的朋友可以参考下PHP 获取指定地区的天气在开发网站的时候用到天气查询,由于是基于Wordpress的 所以有很多限制,先建一个【weather.PHP】的文件,然后看代码:<?php //获取天气 $url = 'htt...

Introduction: This article mainly introduces in detail the method of transferring WordPress website to local running test. It has certain reference value. Interested friends can refer to it. As a webmaster, sometimes We may need to change the server or make an overall layout modification and upgrade for the website. The first thing we need to do is to make a local backup of the database and related files such as themes and plug-ins of the entire WordPress website. Personally, I think that if you want to make major changes to the website, such as changing the website framework or website structure, it is best to transfer the entire website to the local site for related...
6. 9 content recommendations that are too slow

##Introduction: I built a wordpress website and found that the speed was too slow Well, the mainstream optimization is just to reduce plug-ins, optimize static resources, staticize website pages, etc. But for a website that does not have plug-ins installed and uses the default theme, the request for the PHP file itself will take more than 1 second (excluding resource file loading), which is normal. ? Is this pot for WP or PHP? I haven’t looked at the WordPress code in detail (because I’m not very familiar with PHP), but I looked at the WP database and found that there are only a few tables. Then I was thinking about so many websites based on WP extensions. Are those customized attributes? ...
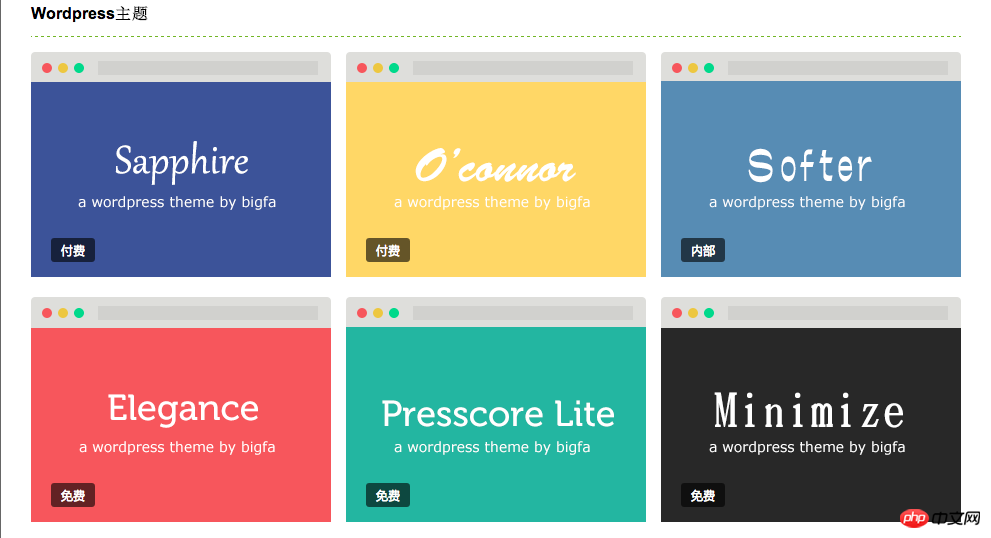
7. 【wordpress source code】5 excellent wordpress template source code recommendations

Introduction: WordPress is the most widely used blogging system in the world and is an open source PHP software. Because there are so many users, the WordPress community is very active and has rich plug-in template resources. Using WordPress, you can quickly build independent blog websites, corporate websites, industry websites, etc. The following are 5 excellent WordPress template source codes recommended by the PHP Chinese website source code download site for you to download and use for free!
8. Overview of the steps to create a novel website using Python+Wordpress

9.
Recommended six excellent domestic free wordpress themes
 ##Introduction: If you don’t want to If you spend money to buy themes, then take a look at the 6 free, powerful, and continuously updated WordPress themes shared in this article. Although they are free, the design and functions of the themes are not inferior to paid themes.
##Introduction: If you don’t want to If you spend money to buy themes, then take a look at the 6 free, powerful, and continuously updated WordPress themes shared in this article. Although they are free, the design and functions of the themes are not inferior to paid themes.
10.
Recommended eight excellent domestic WordPress paid themes  ##Introduction: This article shares several very excellent and worthwhile paid WordPress Chinese themes. The theme author's website uses the WordPress theme developed by them. These themes have simple and exquisite designs, complete functions, good compatibility, responsive layout, various gadgets, and powerful backend. The most important thing is that the authors of these WordPress Chinese themes are constantly updating and maintaining their themes. Under different market environments and technical backgrounds, they will also use different technologies and designs to upgrade their themes. Purchase After that, there will be
##Introduction: This article shares several very excellent and worthwhile paid WordPress Chinese themes. The theme author's website uses the WordPress theme developed by them. These themes have simple and exquisite designs, complete functions, good compatibility, responsive layout, various gadgets, and powerful backend. The most important thing is that the authors of these WordPress Chinese themes are constantly updating and maintaining their themes. Under different market environments and technical backgrounds, they will also use different technologies and designs to upgrade their themes. Purchase After that, there will be
[Related Q&A recommendations]:
php - Wordpress Optimization
php - What to do if WordPress gets tab error 500 after deleting the plugin pinyin-permalink?
mysql - wordpress database connection error
php - What is the relationship between WordPress articles and tags?
php - Wordpress plug-in development How to receive json data
The above is the detailed content of Summary of things to note about WordPress. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1247
1247
 24
24
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use Cases
Apr 18, 2025 am 12:19 AM
The main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.




