JavaScript-related technology trends worth a glance in 2017
Two days before New Year’s Eve, Dan Abramov asked a question on Twitter:

The JS community threw them out without hesitation Regarding the expectations and expectations of new technologies, the content of this article is also summarized from Twitter's replies, arranged in descending order of popularity. One small point that remains undecided is whether functional programming should be kicked off the red carpet now that it is no longer a minority?
WebAssembly

Last year the author expressed his expectations for WebAssembly, which is the underlying code for the Web platform. Its original intention is to enable all languages to be compiled and run on the Web platform, which is very attractive to many fans of functional programming and reactive programming. Especially with the rapid development of the JavaScript community in recent years, many developers cannot keep up with the speed of the evolution of this language. Therefore, they also very much hope to be able to directly use the language they are accustomed to instead of having to learn a new language from entry to The language of giving up directly. However, JavaScript is still on a clear upward trend, and no one is saying bad things about it yet. And WebAssembly is still in its infancy, having only entered the preview stage, and is still a long way from actual release. In summary, the author suggests that we should all pay a certain amount of attention to WebAssembly, after all, it will have a great impact on the future of JavaScript. If you are interested in WebAssembly, it is recommended to read Eric Elliott's related blog.
Elm
The author personally is not willing to use Elm, but its features are still of great reference value
Many developers participated in 2016 In the development of Elm, Elm is not just a JavaScript extension library, but a programming language that can be compiled into JavaScript. It is a good choice for many developers who are keen on functional programming. Referring to the introduction to Elm, Elm provides the following features:
There will be no runtime errors, no null, no undefined is not a funtion.
Very friendly error message can assist you in development.
Relatively strict code specifications and project structure ensure that your application still maintains best practices during rapid iteration.
Automatically add semantic version descriptions to all Elm packages.
In short, Elm provides us with excellent tools to ensure writing clean, simple and fragmented code, and because Elm can be compiled into JavaScript, many JavaScript developers can Stay tuned or give it a try.
babili(babel-minify)
Babili was first released in August 2016. It is a compression tool based on the Babel tool chain that supports native ES6 syntax. Henry Zhu described in this article why we need another compression tool. The key points are as follows:
Currently, most compression tools can only process ES5 code, so advanced compilation is required before compression, while Babili can Supports direct input to ES2015+. With the improvement of browser performance, more and more browsers support directly running ES2015 code, so we no longer need to convert and compile. In addition, Babili can also be introduced into the existing Babel configuration as a Babel preset, or it can also be used as a command line tool for direct use.
Here is a simple example. We have written the following ES6 class:
class Mangler {
constructor(program) {
this.program = program;
}
}
// need this since otherwise Mangler isn't used
new Mangler();Before, using traditional Babel for compilation and compression, we will get the following code:
// ES2015 code -> Babel -> Uglify/Babili -> Minified ES5 Code
var a=function a(b){_classCallCheck(this,a),this.program=b};a();The effect of Babili is as follows:
// ES2015 code -> Babili -> Minified ES2015 Code
class a{constructor(b){this.program=b}}new a;OCaml
OCaml itself has nothing to do with JS, but the next two items in the list are based on OCaml, so they still need to be introduced first. If you have followed the rise of functional programming in the past two years, you may have heard of Haskell. Thanks to the fact that OCaml can be compiled into S, it has a superiority over Haskell. Many developers at Facebook are fans of OCaml, and their Hack, Flow, and Infer are all built on OCaml.
BuckleScript
BuckleScript is a server-side framework based on OCaml, created by the famous Bloomberg team. Duane Johnson explains them as follows:
BuckleScript, or bsc, is a relatively new JavaScript server-side framework based on the OCaml compiler. In other words, you can use the excellent functional, self-typed OCaml language while continuing to rely on the web ecosystem based on the npm package manager.
Let’s take a brief look at the BuckleScript code style. For example, use BuckleScript to implement a simple server:
let port = 3000
let hostname = "127.0.0.1"
let create_server http =
let server = http##createServer begin fun [@bs] req resp ->
resp##statusCode #= 200;
resp##setHeader "Content-Type" "text/plain";
resp##_end "Hello world\n"
end
in
server##listen port hostname begin fun [@bs] () ->
Js.log ("Server running at http://"^ hostname ^ ":" ^ Pervasives.string_of_int port ^ "/")
end
let () = create_server Http_types.httpThe compiled output is:
'use strict';
var Pervasives = require("bs-platform/lib/js/pervasives");
var Http = require("http");
var hostname = "127.0.0.1";
function create_server(http) {
var server = http.createServer(function (_, resp) {
resp.statusCode = 200;
resp.setHeader("Content-Type", "text/plain");
return resp.end("Hello world\n");
});
return server.listen(3000, hostname, function () {
console.log("Server running at http://" + (hostname + (":" + (Pervasives.string_of_int(3000) + "/"))));
return /* () */0;
});
}
create_server(Http);The biggest feature of OCaml is its function Formula language features, let’s take a look at its support for immutable types. The immutable types we implement using OCaml stdlib are as follows:
module IntMap = Map.Make(struct
type t = int
let compare (x : int) y = compare x y
end)
let test () =
let m = ref IntMap.empty in
let count = 1000000 in
for i = 0 to count do
m := IntMap.add i i !m
done;
for i = 0 to count do
ignore (IntMap.find i !m)
done
let () = test()And if we want to use Facebook Immutable, the code is:
'use strict';
var Immutable = require('immutable');
var Map = Immutable.Map;
var m = new Map();
function test() {
var count = 1000000;
for(var i = 0; i < count; ++i) {
m = m.set(i, i);
}
for(var j = 0; j < count; ++j) {
m.get(j);
}
}
test();Under performance evaluation, the execution time comparison between the two is:
BuckleScript: 1186ms
JavaScript: 3415ms
The compiled volume is:
BuckleScript (production): 899 Bytes
JavaScript: 55.3K Bytes
ReasonML
ReasonML与React师出同门,是基于OCamel设计的语法友好、编辑器支持程度高,并且有强大的编译工具支持的语言。建议阅读Sean Grove对ReasonML的介绍。本文简单介绍几个JavaScript与Reason的语法对比:
元类型| JavaScript | Reason |
333.14153.1415″Hello World!”"Hello world!”‘Hello world!’Strings must use “Characters are strings’a'truetrue[1,2,3][1,2,3]null()const x = y;let x = y;let x = y;reference cellsvar x = y;No equivalent (thankfully)[x, ...lst] (linear time)[x, ...lst] (constant time)[...lst, x] (linear time)Not supported{…obj, x: y}{…obj, x: y}
表达式| JavaScript | Reason |
login ? “hi” : “bye”login ? “hi” : “bye”let res = undefined;switch (thing) { case first: res = “first”; break; case second: res = “second”; break;};`let res = switch thing {first => “first”second => “second”}; `
Purescript
另一个强类型、高性能的能够编译到JavaScript的编程语言,其定位与Elm类似,主要特性为:
没有运行时错误
严格的,类似于JavaScript的计算
支持JavaScript 对象语法
提供相较于Hashkell更强大方便的类型系统
更方便地JavaScript库集成
Webpack-blocks
Dan Abramov说过,Webpack的定位就是在相对底层,因此将配置以编程块的方式实现会更加完备。
const { createConfig, defineConstants, env, entryPoint, setOutput, sourceMaps } = require('@webpack-blocks/webpack2')
const babel = require('@webpack-blocks/babel6')
const devServer = require('@webpack-blocks/dev-server2')
const postcss = require('@webpack-blocks/postcss')
const autoprefixer = require('autoprefixer')
module.exports = createConfig([
entryPoint('./src/main.js'),
setOutput('./build/bundle.js'),
babel(),
postcss([
autoprefixer({ browsers: ['last 2 versions'] })
]),
defineConstants({
'process.env.NODE_ENV': process.env.NODE_ENV
}),
env('development', [
devServer(),
devServer.proxy({
'/api': { target: 'http://localhost:3000' }
}),
sourceMaps()
])
])GraphQL
GraphQL是个不错的REST替代查询语言,特别是对于那些拥有大量数据的公司。这个案例分析很好地阐述了从REST到GraphQL的转变之路。我能够想象2017年GraphQL会继续处于上升势头,不过要谈到真的大规模实施,还要到2018年吧。
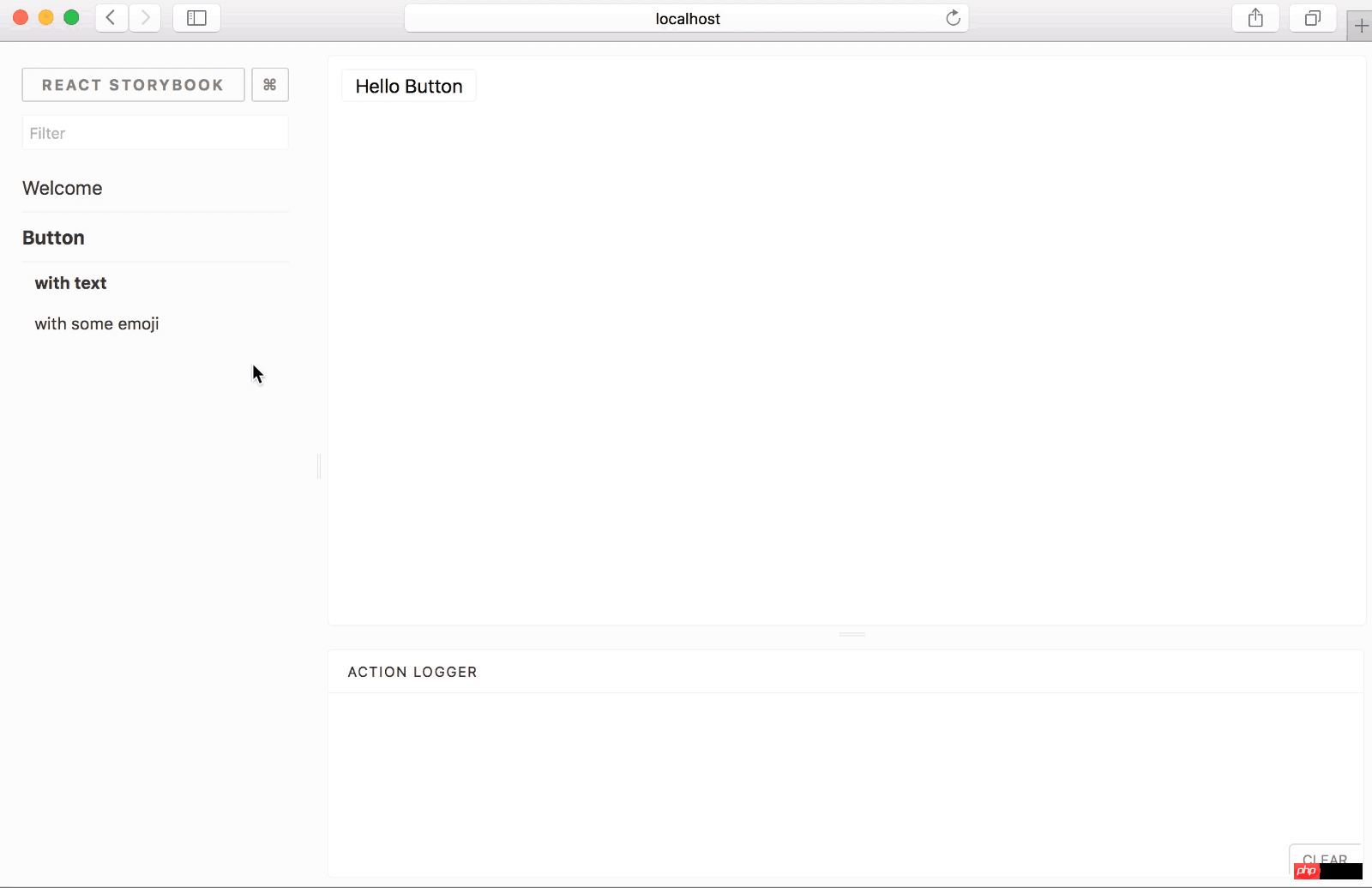
React Storybook
相信大家对于React Storybook并不陌生了,你能够独立于应用而交互式的开发你的组件,就如下图所示:

jQuery 3.0
爷爷辈的jQuery仍然处于不断的迭代更新中,可能很多开发者忽略了2016年6月份发布的jQuery 3.0版本,可以参考这里获取更多信息。
Pixi.js
如果你打算在浏览器中实现精彩的2D效果,特别是对于使用WebGL的游戏开发者,Pixi.js是个值得一看的库,可以参考这里获取更多的Demo。
Preact与inferno
非常优秀的React的替代库。
Rust
Rust可以编译到JavaScript啦(通过emscripten)。
Custom Elements
Custom Elements(包括Shadow DOM)一直不被主流的开发者接受,不过看似2017这一点将会发生些许变化。变化的关键因素在于浏览器支持比例的改善。个人还是蛮期待Custom Elements的,可以关注SmashingMag或者Google’s关于Custom Elements的解释。
WebRTC
很难相信WebRTC已经五岁了,Facebook、Slack、Snapchat以及WhatsApp都在他们的服务中集成了WebRTC。可以预见WebRTC会在2017年被更多的公司采用,蒸蒸日上。
Next.js
Next.js是个基于React、Webpack与Babel构建的,支持服务端渲染的小框架,其来源于ZEIT团队,在React社区获得了不小的关注度。
以上就是2017 年值得一瞥的 JavaScript 相关技术趋势的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 CVPR 2024 Workshop | AIGC Quality Evaluation Challenge starts!
Feb 18, 2024 pm 06:33 PM
CVPR 2024 Workshop | AIGC Quality Evaluation Challenge starts!
Feb 18, 2024 pm 06:33 PM
NTIRE (New Trends in Image Restoration and Enhancement) is one of the high-profile international seminars in the field of computer vision, covering low-level vision tasks and holding related challenges. It is worth mentioning that the NTIRE2024AIGC Quality Evaluation Challenge will be jointly organized by the team of professors Liu Xiaohong, Min Xiongkuo, and Zhai Guangtao of Shanghai Jiao Tong University and Huawei Technologies Co., Ltd. The 9th NTIRE Symposium is expected to be held simultaneously with CVPR2024 on June 18, 2024, and will bring together many researchers to discuss the latest technology trends. Competition background: In recent years, with the rise of generative artificial intelligence technology, Vincentian picture and Vincentian video models have continued to emerge. This type of algorithm
 Is there any website for learning C language?
Jan 30, 2024 pm 02:38 PM
Is there any website for learning C language?
Jan 30, 2024 pm 02:38 PM
Websites for learning C language: 1. C Language Chinese Website; 2. Rookie Tutorial; 3. C Language Forum; 4. C Language Empire; 5. Script House; 6. Tianji.com; 7. Red and Black Alliance; 8, 51 Self-study network; 9. Likou; 10. C Programming. Detailed introduction: 1. C language Chinese website, which is a website dedicated to providing C language learning materials for beginners. It is rich in content, including basic grammar, pointers, arrays, functions, structures and other modules; 2. Rookie tutorials, This is a comprehensive programming learning website and more.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue: 1. JS as the cornerstone of Web development; 2. The rise of Vue.js as a front-end framework; 3. The complementary relationship between JS and Vue; 4. The practical application of JS and Vue.
 Ant Group's CodeFuse launches the 'Picture to Generate Code” function, and more than 50% of programmers use AI to write code
Apr 11, 2024 pm 06:52 PM
Ant Group's CodeFuse launches the 'Picture to Generate Code” function, and more than 50% of programmers use AI to write code
Apr 11, 2024 pm 06:52 PM
On April 11, CodeFuse, Ant Group’s self-developed intelligent R&D platform, launched a new function called “Picture Generating Code”, which allows developers to generate code with one click using product design drawings, greatly improving the development efficiency of front-end pages. The relevant functions are currently in internal testing. Like many Internet companies, Ant Group is fully promoting AI programming. More than 50% of engineers use CodeFuse to support daily research and development work. 10% of the codes submitted by these engineers are generated by AI. Gartner pointed out in the top ten strategic technology trends released in 2024: By 2028, 75% of enterprise software engineers will use AI programming assistants. CodeFuse is an exploration attempt under this trend. According to reports, CodeFus
 What language is layui framework?
Apr 04, 2024 am 04:39 AM
What language is layui framework?
Apr 04, 2024 am 04:39 AM
The layui framework is a JavaScript-based front-end framework that provides a set of easy-to-use UI components and tools to help developers quickly build responsive web applications. Its features include: modular, lightweight, responsive, and has complete documentation and community support. layui is widely used in the development of management backend systems, e-commerce websites, and mobile applications. The advantages are quick start-up, improved efficiency, and easy maintenance. The disadvantages are poor customization and slow technology updates.
 Honor takes first place in China's mobile phone market in the first quarter of 2024, with high-end market share second only to Apple and Huawei
Apr 26, 2024 pm 05:16 PM
Honor takes first place in China's mobile phone market in the first quarter of 2024, with high-end market share second only to Apple and Huawei
Apr 26, 2024 pm 05:16 PM
This website reported on April 26 that after inheriting the first place in domestic Android phone shipments in the fourth quarter of 2023 and the whole year of 2023, Honor once again demonstrated its market strength that cannot be underestimated. According to the China mobile phone market tracking report for the first quarter of 2024 released by International Data Corporation (IDC) on April 25, Honor took the first place with a market share of 17.1%, and Huawei ranked second after its full return. OPPO, Apple and vivo ranked third to fifth respectively. The report shows that in the high-end market, especially relying on the excellent performance of the new generation flagship product Honor Magic6 series and the folding screen family, Honor's high-end market share above US$600 has increased significantly, with a year-on-year increase of 123.3% in shipments, ranking second in high-end market share. At






