js implements simple vertical scroll bar
This article mainly introduces the sample code of js to implement a simple vertical scroll bar, which has a very good reference value. Let’s take a look at it with the editor
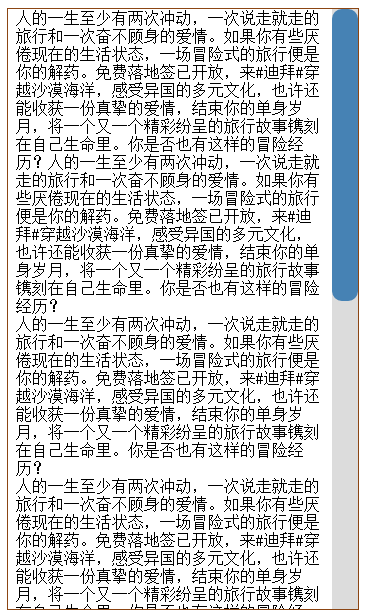
Rendering:

The code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>垂直滚动条</title>
<style type="text/css">
.con {
width: 350px;
height: 600px;
border: 1px solid saddlebrown;
position: relative;
overflow: hidden;
}
.txtBox{
position: absolute;
padding-left: 8px;
padding-right: 36px;
left: 0px;
top: 0;
}
.bar {
width: 26px;
height: 100%;
background: gainsboro;
position: absolute;
top: 0;
right: 0;
}
.drdap {
width: 100%;
height: 100px;
background: steelblue;
border-radius: 10px;
position: absolute;
cursor: pointer;
left: 0;
top: 0;
}
</style>
</head>
<body>
<p class="con">
<p class="txtBox">
人的一生至少有两次冲动,一次说走就走的旅行和一次奋不顾身的爱情。如果你有些厌倦现在的生活状态,一场冒险式的旅行便是你的解药。免费落地签已开放,来#迪拜#穿越沙漠海洋,感受异国的多元文化,也许还能收获一份真挚的爱情,结束你的单身岁月,将一个又一个精彩纷呈的旅行故事镌刻在自己生命里。你是否也有这样的冒险经历?人的一生至少有两次冲动,一次说走就走的旅行和一次奋不顾身的爱情。如果你有些厌倦现在的生活状态,一场冒险式的旅行便是你的解药。免费落地签已开放,来#迪拜#穿越沙漠海洋,感受异国的多元文化,也许还能收获一份真挚的爱情,结束你的单身岁月,将一个又一个精彩纷呈的旅行故事镌刻在自己生命里。你是否也有这样的冒险经历?<br />人的一生至少有两次冲动,一次说走就走的旅行和一次奋不顾身的爱情。如果你有些厌倦现在的生活状态,一场冒险式的旅行便是你的解药。免费落地签已开放,来#迪拜#穿越沙漠海洋,感受异国的多元文化,也许还能收获一份真挚的爱情,结束你的单身岁月,将一个又一个精彩纷呈的旅行故事镌刻在自己生命里。你是否也有这样的冒险经历?<br />人的一生至少有两次冲动,一次说走就走的旅行和一次奋不顾身的爱情。如果你有些厌倦现在的生活状态,一场冒险式的旅行便是你的解药。免费落地签已开放,来#迪拜#穿越沙漠海洋,感受异国的多元文化,也许还能收获一份真挚的爱情,结束你的单身岁月,将一个又一个精彩纷呈的旅行故事镌刻在自己生命里。你是否也有这样的冒险经历?<br />人的一生至少有两次冲动,一次说走就走的旅行和一次奋不顾身的爱情。如果你有些厌倦现在的生活状态,一场冒险式的旅行便是你的解药。免费落地签已开放,来#迪拜#穿越沙漠海洋,感受异国的多元文化,也许还能收获一份真挚的爱情,结束你的单身岁月,将一个又一个精彩纷呈的旅行故事镌刻在自己生命里。你是否也有这样的冒险经历?人的一生至少有两次冲动,一次说走就走的旅行和一次奋不顾身的爱情。如果你有些厌倦现在的生活状态,一场冒险式的旅行便是你的解药。免费落地签已开放,来#迪拜#穿越沙漠海洋,感受异国的多元文化,也许还能收获一份真挚的爱情,结束你的单身岁月,将一个又一个精彩纷呈的旅行故事镌刻在自己生命里。你是否也有这样的冒险经历?<br />人的一生至少有两次冲动,一次说走就走的旅行和一次奋不顾身的爱情。如果你有些厌倦现在的生活状态,一场冒险式的旅行便是你的解药。免费落地签已开放,来#迪拜#穿越沙漠海洋,感受异国的多元文化,也许还能收获一份真挚的爱情,结束你的单身岁月,将一个又一个精彩纷呈的旅行故事镌刻在自己生命里。你是否也有这样的冒险经历?人的一生至少有两次冲动,一次说走就走的旅行和一次奋不顾身的爱情。如果你有些厌倦现在的生活状态,一场冒险式的旅行便是你的解药。免费落地签已开放,来#迪拜#穿越沙漠海洋,感受异国的多元文化,也许还能收获一份真挚的爱情,结束你的单身岁月,将一个又一个精彩纷呈的旅行故事镌刻在自己生命里。你是否也有这样的冒险经历?
</p>
<p class="bar">
<p class="drdap"></p>
</p>
</p>
</body>
<script type="text/javascript">
var con = document.querySelector('.con');
var txtBox = document.querySelector('.txtBox');
var bar = document.querySelector('.bar');
var drdap = document.querySelector('.drdap');
//滚动条的高度 = 内容高度/内容盒子高度*内容高度
drdap.style.height = con.offsetHeight/txtBox.offsetHeight*con.offsetHeight + 'px';
drdap.onmousedown = function(ev){
var disy = ev.clientY - drdap.offsetTop;
document.onmousemove = function(ev){
var currtY= ev.clientY - disy;
if (currtY<0) { currtY = 0;}
if (currtY>bar.offsetHeight-drdap.offsetHeight) {currtY = bar.offsetHeight-drdap.offsetHeight;}
drdap.style.top = currtY + 'px';
var scalY = currtY/(bar.offsetHeight-drdap.offsetHeight);
console.log(txtBox.offsetHeight * scalY)
txtBox.style.top = scalY * (con.offsetHeight - txtBox.offsetHeight ) + 'px'
}
document.onmouseup = function(ev){
document.onmousemove = null;
}
return false;
}
</script>
</html>More js to achieve simple vertical For articles related to scroll bars, please pay attention to the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...






