 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JavaScript implements mouse move-in and move-out effects similar to Lagou.com
JavaScript implements mouse move-in and move-out effects similar to Lagou.com
JavaScript implements mouse move-in and move-out effects similar to Lagou.com
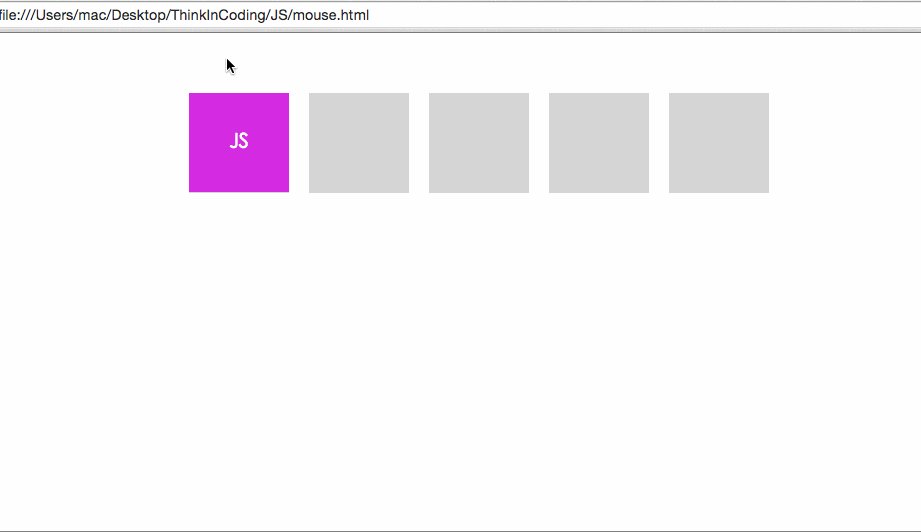
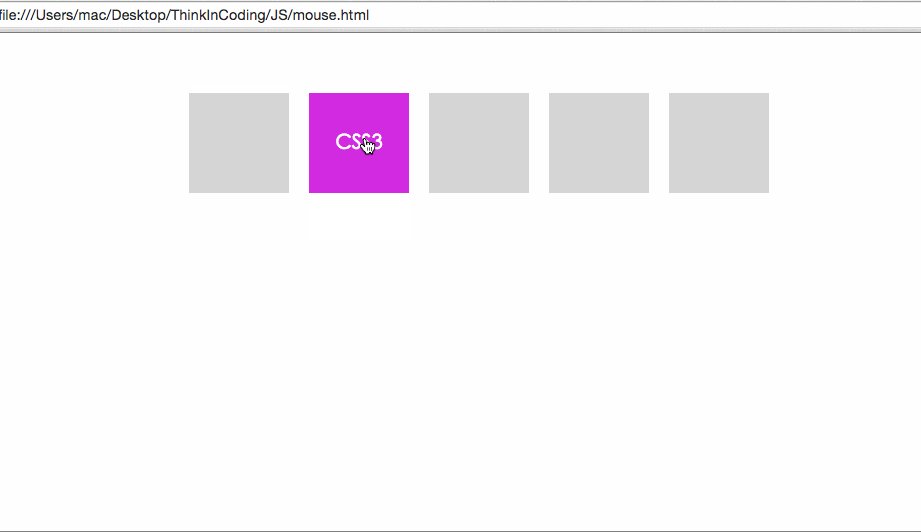
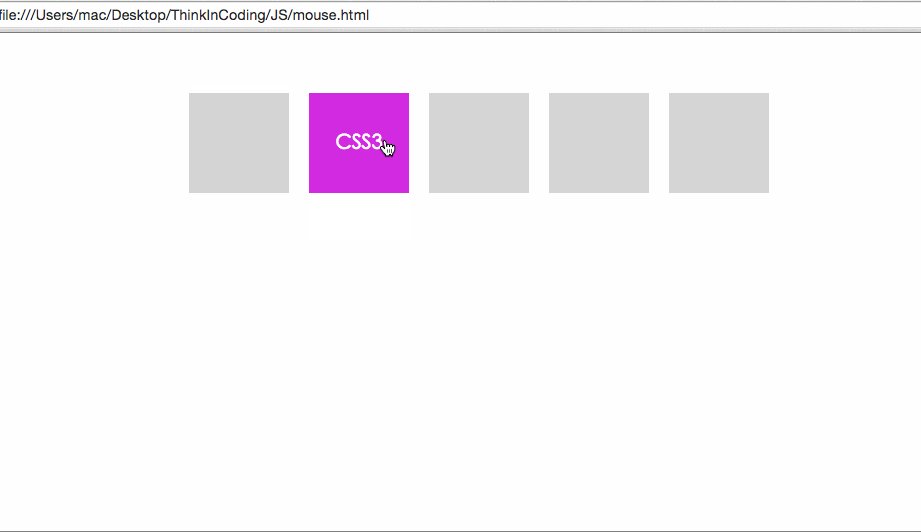
First the renderings (gif recorded by myself, a bit ugly, sorry, tool licecap)

implementation idea
HTML structure
<ul>
<li>
<div class="bg">
<p>JS</p>
</div>
</li>
.....
</ul> li is used as the carrier of mouse enter (mouseenter) and mouse move out (mouseleave).
div serves as the carrier for animation execution.
CSS
The div uses absolute positioning and changes its position through top and left.
Since the top and left of the div may exceed the size of the li, it is necessary to set the overflow:hidden of the li;
JS
1. Use JS to control the CSS3 transition animation
2. How to determine when the mouse is moved in and removed Direction
Related knowledge of mouse coordinates
MouseEvent object
Here are some related knowledge of coordinates in MouseEvent:
(clientX, clientY): Coordinates with the visual area as the reference system.
(pageX, pageY): The coordinates of the entire page (including the area rolled out by the scroll bar) as the reference system.
(screenX, screenY): The coordinates using your computer screen as the reference system.
Get the coordinates inside an element
function pointTo(element, e) {
var elementBox = element.getBoundingClientRect();
return {
x: e.clientX - elementBox.left,
y: e.clientY - elementBox.top
};
}
Calculate the coordinates of the upper left corner of the element
function startPoint(element){
var x = 0,y = 0;
while(element != null) {
x += element.offsetLeft;
y += element.offsetTop;
element = element.offsetParent;
}
return {
x: x,
y: y
}
}
Get the width and height of the element (don’t think of it as width and height. Novices are particularly prone to making mistakes)
offsetHeight与offsetWidth
Simple encapsulation of CSS3 transition animation
/* options参数: obj: 运动的对象 speed: 运动的持续时间(可选) changeStyle: 改变的属性,这里可能多个,所以采用函数的方式(可选) callback: 回调函数(可选) */
function animation(options){
if(!options.obj) {
return false;
}
//设置默认持续时间
options.speed = options.speed || '.5s';
options.obj.style.transition = "all " + options.speed + " ease-in-out";
options.changeStyle.call(options.obj);
var flag = false;
options.obj.addEventListener('transitionend',function(){
//这里主要由于transitionend在每个属性的动画执行完多会走一遍,所以我们要让它只执行一次。
if(!flag) {
options.callback && options.callback();
}
},false);
}How to determine the direction
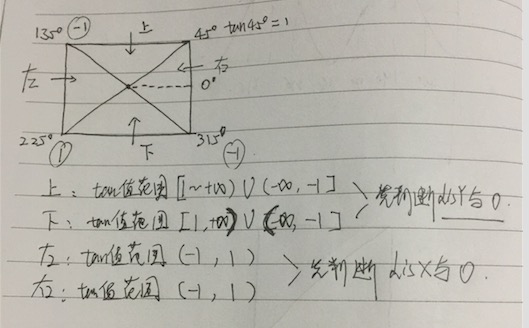
The concept of tangent in mathematics is used here. I drew a picture myself. I wonder if you can understand it

Get the movement direction of the element
function getDirection(element,startPoint,pagePoint){
var halfWidth = element.offsetWidth / 2,halfHeight = element.offsetHeight / 2;
//得到中心点
var center = {
x: startPoint.x + halfWidth,
y: startPoint.y + halfHeight
}
//得到鼠标偏离中心点的距离
var disX = pagePoint.x - center.x;
var disY = pagePoint.y - center.y;
if(disY < 0 && Math.abs(disY / disX) >= 1) {
//上方
return 1;
}
else if(disY > 0 && Math.abs(disY / disX) >= 1) {
//下
return 2;
}
else if(disX < 0 && Math.abs(disY / disX) < 1) {
//左
return 3;
}
else {
//右
return 4;
}
}
The code to start the event, with comments
/* options中的参数: 触发事件的载体: targetElement 执行动画的载体: animationElement */
function HoverAction(options) {
if(!options.targetElement || !options.animationElement) {
return false;
}
this.targetElement = options.targetElement;
this.animationElement = options.animationElement;
this.timeId = null;
this.speed = "0.3s";
}
HoverAction.prototype.addEvent = function() {
//保存this的指向
var _this = this;
_this.targetElement.addEventListener('mouseenter',function(e){
//得到鼠标的坐标
var point = {
x: e.pageX,
y: e.pageY
}
console.log(point);
//获得方向
var dir = getDirection(_this.targetElement,startPoint(_this.targetElement),point);
clearTimeout(_this.timeId);
//取消过渡动画(防止重置动画载体位置时触发过渡效果)
_this.animationElement.style.transition = "";
//得到运动的方向,要确定动画载体的开始位置
switch(dir){
case 1:
_this.animationElement.style.top = "-100%";
_this.animationElement.style.left = "0";
break;
case 2:
_this.animationElement.style.top = "100%";
_this.animationElement.style.left = "0";
break;
case 3:
_this.animationElement.style.top = "0";
_this.animationElement.style.left = "-100%";
break;
case 4:
_this.animationElement.style.top = "0";
_this.animationElement.style.left = "100%";
break;
}
//异步执行
_this.timeId = setTimeout(function(){
animation({
obj: _this.animationElement,
speed: _this.speed,
changeStyle: function(){
this.style.top = "0";
this.style.left = "0";
}
});
},20);
},false);
_this.targetElement.addEventListener('mouseleave',function(e){
var left,top;
var point = {
x: e.pageX,
y: e.pageY
}
clearTimeout(_this.timeId);
_this.animationElement.style.transition = "";
var dir = getDirection(_this.targetElement,startPoint(_this.targetElement),point);
switch(dir) {
case 1:
top = '-100%';
left = '0';
break;
case 2:
top = '100%';
left = "0";
break;
case 3:
left = "-100%";
top = "0";
break;
case 4:
left = "100%";
top = "0";
break;
}
_this.timeId = setTimeout(function(){
animation({
obj: _this.animationElement,
speed: _this.speed,
changeStyle: function(){
this.style.top = top;
this.style.left = left;
}
});
},20);
},false);
}

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data



