Scope chains and closures in JavaScript
• Scope It can be seen that the scope chain of a function is created when the function is created. Execution context is a dynamic concept. It is created when the function is running. The active object Active Object is also a dynamic concept. It is referenced by the scope chain of the execution context. , it can be concluded that execution context and active objects are both dynamic concepts, and the scope chain of the execution context is initialized by the function scope chain.过 During the function execution process, every time you encounter a variable, you will retrieve where to obtain and store data from. This process starts from the domain chain head, that is, starting from the object of the activity to find the identifier of the same name. If you find it, use it. If there is no variable corresponding to this identifier, continue to search for the next object in the scope chain. If all objects are not found after searching, the identifier is considered undefined. During the execution of the function, each identifier must go through Such search process.
o Global scope
o Local scope
• Scope chain
• Execution context
• Active object
• Closure
• Closure optimization
There is a concept in JavaScript that has not been learned before—— Closure. What is closure? From the surface understanding, it is a closed package, which is related to scope. Therefore, before talking about closures, let’s talk about scope. C
Generally speaking, the variables and functions used in a program code are not always available. The scope of its availability is the scope of action. Reliability, reducing name conflicts.
Global Scope
Objects that can be accessed anywhere in the code have global scope. The following situations have global scope:
1. The outermost function and the outermost function defined outside Variables have global scope, for example:
[javascript]
1. var outSide="var outside";
2. function outFunction(){
3. var name="var inside";
4. function inSideFunction(){
5. alert(name); ; "
3. All properties of the window object have a global scope. For example: the built-in properties of the window object have a global scope, such as window.name, window.location, window.top, etc.
Local Scope (Local Scope)
[ javascript]
1. function outFunction(){
2. var name="inside name";
3. function inFunction(){
4. alert(name ; )
In JavaScript, everything in JavaScript is an object, including functions. Function objects, like other objects, have properties that can be accessed through code and a set of internal properties that are only accessible to the JavaScript engine. One of the internal properties is scope, which contains the collection of objects in the scope in which the function was created, called the function's scope chain, which determines what data can be accessed by the function.
When a function is created, its scope chain will be filled with data objects accessible in the scope in which the function was created. For example, function:
[javascript]
1. function add(num1,num2) {
2. var sum = num1 + num2;
3. return sum;
4. }
When the function add is created, its scope A global object will be filled in the chain, which contains all global variables, as shown in the picture below (note: the picture only illustrates a part of all variables):
Execution context (Execute context)
The scope of the function add will be used during execution, for example:
[javascript]
1. var total = add(5,10);
When the add function is executed, JavaScript An Execute context will be created, which contains all the information needed by the add function during runtime. Execute context also has its own Scope chain. When the function runs, the JavaScript engine will first initialize the execution context's scope chain from the scope chain using the add function.
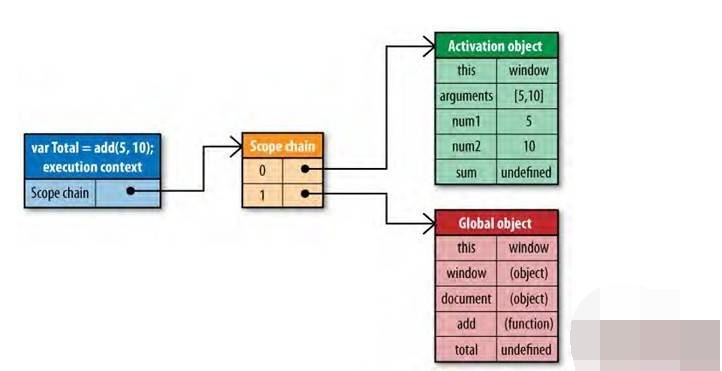
Active Object
Then the JavaScript engine will create an Active Object. These values are copied to the scope chain of the runtime context in the order they appear in the function. Together they form a new object—— "Activation object", this object contains all local variables, parameters and this and other variables during the function runtime. This object will be pushed to the front end of the scope chain. When the runtime context is destroyed, the activation object will also Then destroyed. The new scope chain is shown in the figure below: 
Closure (closure)
Let’s look at an example first, javascript code:
[javascript]
1.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1253
1253
 29
29
 1228
1228
 24
24
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service




