 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 js uses function binding technology to change the scope of event handlers_javascript tips
js uses function binding technology to change the scope of event handlers_javascript tips
js uses function binding technology to change the scope of event handlers_javascript tips
The first, and most common, is to register the event directly in the html tag by specifying the HTML attribute with the same name as the event handler. The code is as follows:
function eventHandler() {
alert("The current scope is the input element itself");
}
The second way is to assign a function to an event handler attribute. In this way, the element object is first obtained. The general code is as follows:

One disadvantage of registering a click event handler for the input element through the above three methods is that the scope of this handler (this) is always within the input object. In object-oriented programming, you need to explicitly specify this in a specific scope. In order to change the scope of this, you have to use a binding function technology of js.
The so-called "bound function" is to create a function that can call another function with specified parameters in a specific environment. It can be used well with event handlers to maintain the function while passing the function as a variable. The scope of the function (also the execution environment of this). The definition form of the binding function is as follows:
function bind( fn,scope) {
return fn.apply(scope||this,arguments);
}
This binding function accepts two parameters, the first one needs to be executed Function, the second one is a specific execution environment and returns a function that calls the given function in the given scope, passing all parameters together. Using binding function technology and DOM2-level event handlers, you can register an event handler for an element that executes in a specific scope. The specific processing method is as follows:
First modify the previously defined registration event method as follows:
function addHandler(obj, type, handler, scope) {
function fn(event) {
var evt = event ? event : window.event;
evt.target = event.target || event.srcElement;
return handler.apply(scope || this,arguments);
}
obj.eventHash = obj.eventHash || {};//This is required The object that registers the event handler defines a hash object that saves the event, and saves the event handler and scope in the queue of the event type
(obj.eventHash [type] = obj.eventHash [type] || [ ]).push({ "name": type, "handler": handler, "fn": fn, "scope": scope });
if (obj.addEventListener) {
obj.addEventListener(type , fn, false);
} else if (obj.attachEvent) {
obj.attachEvent("on" type, fn);
} else {
obj["on" type] = fn;
}
}
Using the modified registration event method can make the element's event handler execute in the specified environment.
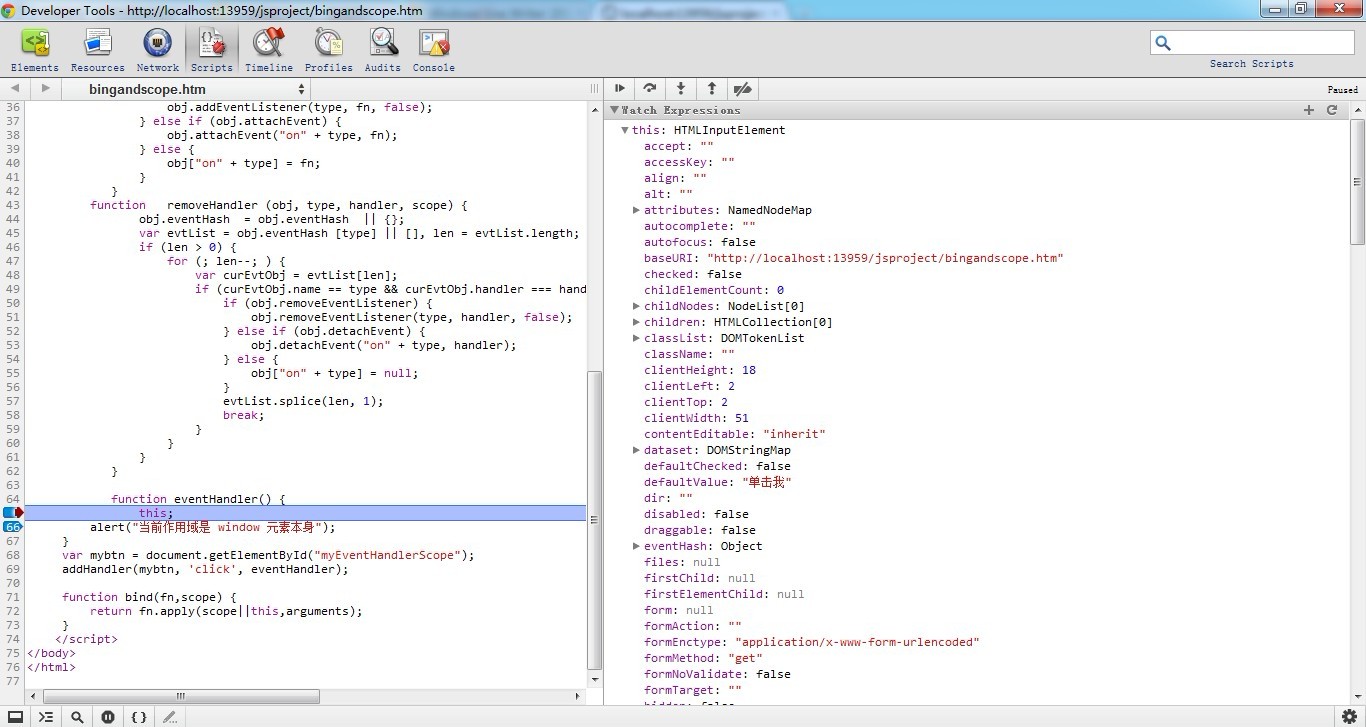
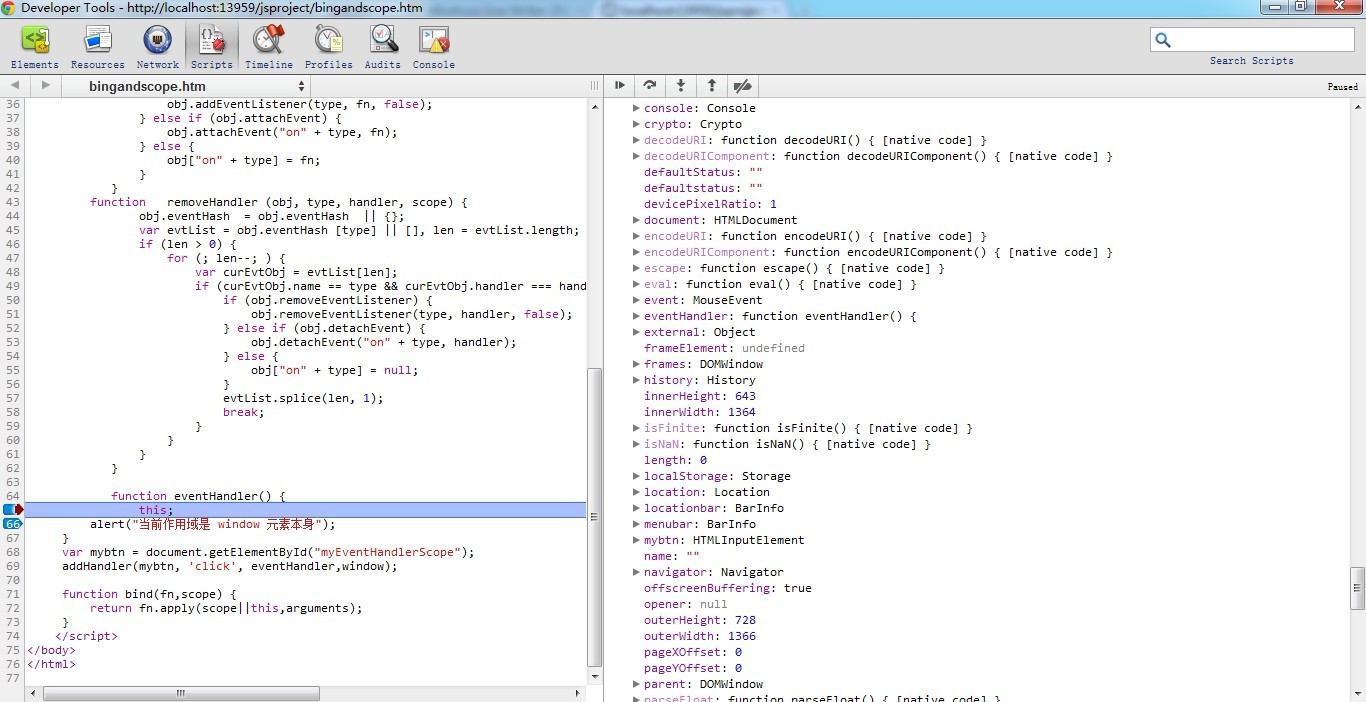
When the above code is executed, the this scope of the handler eventHandler is under the window object.

function removeHandler ( obj, type, handler, scope) {
obj.eventHash = obj.eventHash || {};
var evtList = obj.eventHash [type] || [], len = evtList.length;
if (len > 0) {
for (; len--; ) {
var curEvtObj = evtList[len];
if (curEvtObj.name == type && curEvtObj.handler === handler && curEvtObj.scope === scope) {
if (obj.removeEventListener) {
obj.removeEventListener(type, curEvtObj.fn, false);
} else if (obj.detachEvent) {
obj.detachEvent("on" type, curEvtObj.fn);
} else {
obj["on" type] = null;
}
evtList.splice(len, 1);
break;
}
}
}
}
This concludes the introduction of using function binding technology to register event handlers for a specific execution environment. Similarly, function binding can also be used to enable callback functions to be executed in a given execution environment.
The copyright of this article belongs to the author and the blog park. Reprinting is welcome. However, this statement must be retained without the author's consent, and a link to the original text must be provided in a prominent position on the article page. Otherwise, the right to pursue legal liability is reserved.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...





