 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 High-performance Javascript notes, data storage and access performance optimization_javascript skills
High-performance Javascript notes, data storage and access performance optimization_javascript skills
High-performance Javascript notes, data storage and access performance optimization_javascript skills
Local variables can also be understood as variables defined inside the function. It is obvious that accessing local variables is faster than variables outside the scope, because it is located in the first variable object of the scope chain (for an introduction to the scope chain, you can read this articles). The deeper a variable is in the scope chain, the longer it takes to access it. Global variables are always the slowest because they are the last variable object in the scope chain.
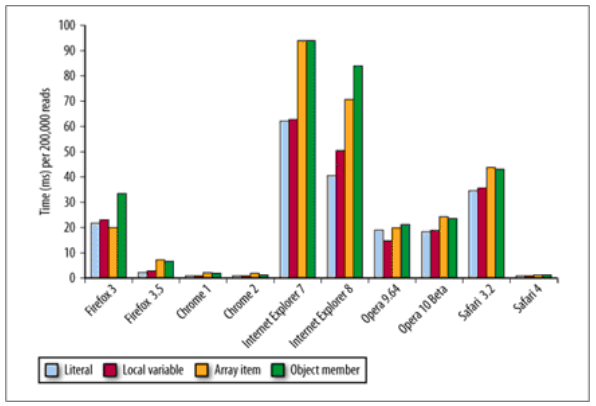
Access to each data type requires a performance price. Direct quantities and local variables are basically affordable, while accessing array items and object members is more expensive. The figure below shows the time it took for different browsers to perform 200'000 operations on these four data types.

First we need to understand the access process of object members. In fact, a function is a special object, so access to object members is similar to access to internal variables of a function. They are both based on chain searches. The former is a prototype chain, and the latter is a scope chain. There are just some differences in the chaining method. .
Object members contain properties and methods. If the member is a function, it is called a method, otherwise it is called a property.
Objects in JavaScript are based on prototypes (the prototype itself is an object), and prototypes are the basis for other objects. When you instantiate an Object object or other JS built-in object (var obj=new Object() or var obj={}), the prototype of the instance obj is automatically created by the background. The browser FF, safari, and Chrome can pass obj. The __proto__ attribute (equivalent to Object.prototype) can access this prototype, and it is precisely because of this prototype that each instance can share the members of the prototype object. For example:
var book = {
name:" Javascript Book",
getName = function(){
return this.name;
In this code, the book object has two private members, namely the attribute name and the method getName. The book object does not define the member toString, but no error is thrown when it is called. The reason is that the book object inherits the members of the prototype object. The relationship between the book object and the prototype is as follows:
The process of accessing the book object member toString is as follows. When book.toString() is called, the background searches for the member named "toString", starting from the instance book itself. If If a member named "toString" is found in the book, the search ends. Otherwise, the search continues to the prototype object pointed to by __proto__. If the member cannot be found in the prototype object of Object, it means that the member is undefined. In this way, book can access every property or method owned by its prototype object.
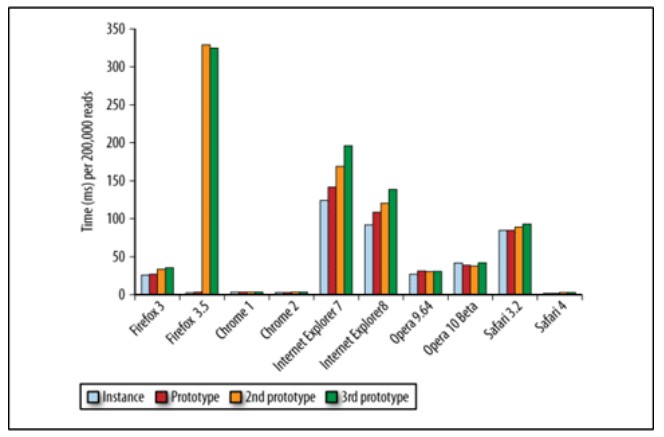
 Another advanced usage of objects is simulated classes and inherited classes. I like to call objects used in this way object classes. Inheriting object classes is mainly accomplished by relying on the prototype chain. There are too many knowledge points that require additional detailed explanation. Through the above object member search process, the speed of accessing object members becomes slower as the prototype chain goes deeper. The following figure shows the relationship between the depth of an object member in the prototype chain and the access time:
Another advanced usage of objects is simulated classes and inherited classes. I like to call objects used in this way object classes. Inheriting object classes is mainly accomplished by relying on the prototype chain. There are too many knowledge points that require additional detailed explanation. Through the above object member search process, the speed of accessing object members becomes slower as the prototype chain goes deeper. The following figure shows the relationship between the depth of an object member in the prototype chain and the access time:
As can be clearly seen from the above figure, each layer of the prototype chain will increase the performance loss, so operations like traversing object members are very expensive. Another commonly used and performance-consuming approach is to nest object members (such as window.location.href). The best approach is to reduce the number of clicks. For example, location.href is faster than window.location.href.
 Okay, to sum it up in one sentence: the deeper a property or method is in the prototype chain, the slower it is to access it. The solution is to store frequently used object members, array items and variables outside the scope into local variables, and then access this local variable.
Okay, to sum it up in one sentence: the deeper a property or method is in the prototype chain, the slower it is to access it. The solution is to store frequently used object members, array items and variables outside the scope into local variables, and then access this local variable.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Why can't localstorage successfully save data?
Jan 03, 2024 pm 01:41 PM
Why can't localstorage successfully save data?
Jan 03, 2024 pm 01:41 PM
Why does storing data to localstorage always fail? Need specific code examples In front-end development, we often need to store data on the browser side to improve user experience and facilitate subsequent data access. Localstorage is a technology provided by HTML5 for client-side data storage. It provides a simple way to store data and maintain data persistence after the page is refreshed or closed. However, when we use localstorage for data storage, sometimes
 Learn about Aerospike caching technology
Jun 20, 2023 am 11:28 AM
Learn about Aerospike caching technology
Jun 20, 2023 am 11:28 AM
With the advent of the digital age, big data has become an indispensable part of all walks of life. As a solution for processing large-scale data, the importance of caching technology has become increasingly prominent. Aerospike is a high-performance caching technology. In this article, we will learn in detail about the principles, characteristics and application scenarios of Aerospike caching technology. 1. The principle of Aerospike caching technology Aerospike is a Key-Value database based on memory and flash memory. It uses
 How to implement image storage and processing functions of data in MongoDB
Sep 22, 2023 am 10:30 AM
How to implement image storage and processing functions of data in MongoDB
Sep 22, 2023 am 10:30 AM
Overview of how to implement image storage and processing functions of data in MongoDB: In the development of modern data applications, image processing and storage is a common requirement. MongoDB, a popular NoSQL database, provides features and tools that enable developers to implement image storage and processing on its platform. This article will introduce how to implement image storage and processing functions of data in MongoDB, and provide specific code examples. Image storage: In MongoDB, you can use GridFS
 Interaction between Redis and Golang: How to achieve fast data storage and retrieval
Jul 30, 2023 pm 05:18 PM
Interaction between Redis and Golang: How to achieve fast data storage and retrieval
Jul 30, 2023 pm 05:18 PM
Interaction between Redis and Golang: How to achieve fast data storage and retrieval Introduction: With the rapid development of the Internet, data storage and retrieval have become important needs in various application fields. In this context, Redis has become an important data storage middleware, and Golang has become the choice of more and more developers because of its efficient performance and simplicity of use. This article will introduce readers to how to interact with Golang through Redis to achieve fast data storage and retrieval. 1.Re
 Yii framework middleware: providing multiple data storage support for applications
Jul 28, 2023 pm 12:43 PM
Yii framework middleware: providing multiple data storage support for applications
Jul 28, 2023 pm 12:43 PM
Yii framework middleware: providing multiple data storage support for applications Introduction Middleware (middleware) is an important concept in the Yii framework, which provides multiple data storage support for applications. Middleware acts like a filter, inserting custom code between an application's requests and responses. Through middleware, we can process, verify, filter requests, and then pass the processed results to the next middleware or final handler. Middleware in the Yii framework is very easy to use
 How to implement polymorphic storage and multidimensional query of data in MySQL?
Jul 31, 2023 pm 09:12 PM
How to implement polymorphic storage and multidimensional query of data in MySQL?
Jul 31, 2023 pm 09:12 PM
How to implement polymorphic storage and multidimensional query of data in MySQL? In practical application development, polymorphic storage and multidimensional query of data are a very common requirement. As a commonly used relational database management system, MySQL provides a variety of ways to implement polymorphic storage and multidimensional queries. This article will introduce the method of using MySQL to implement polymorphic storage and multi-dimensional query of data, and provide corresponding code examples to help readers quickly understand and use it. 1. Polymorphic storage Polymorphic storage refers to the technology of storing different types of data in the same field.
 In the era of large AI models, new data storage bases promote the digital intelligence transition of education, scientific research
Jul 21, 2023 pm 09:53 PM
In the era of large AI models, new data storage bases promote the digital intelligence transition of education, scientific research
Jul 21, 2023 pm 09:53 PM
Generative AI (AIGC) has opened a new era of generalization of artificial intelligence. The competition around large models has become spectacular. Computing infrastructure is the primary focus of competition, and the awakening of power has increasingly become an industry consensus. In the new era, large models are moving from single-modality to multi-modality, the size of parameters and training data sets is growing exponentially, and massive unstructured data requires the support of high-performance mixed load capabilities; at the same time, data-intensive The new paradigm is gaining popularity, and application scenarios such as supercomputing and high-performance computing (HPC) are moving in depth. Existing data storage bases are no longer able to meet the ever-upgrading needs. If computing power, algorithms, and data are the "troika" driving the development of artificial intelligence, then in the context of huge changes in the external environment, the three urgently need to regain dynamic
 How to use C++ for efficient data compression and data storage?
Aug 25, 2023 am 10:24 AM
How to use C++ for efficient data compression and data storage?
Aug 25, 2023 am 10:24 AM
How to use C++ for efficient data compression and data storage? Introduction: As the amount of data increases, data compression and data storage become increasingly important. In C++, there are many ways to achieve efficient data compression and storage. This article will introduce some common data compression algorithms and data storage technologies in C++, and provide corresponding code examples. 1. Data compression algorithm 1.1 Compression algorithm based on Huffman coding Huffman coding is a data compression algorithm based on variable length coding. It does this by pairing characters with higher frequency





