 Article Tags
Article Tags
-
全て
-
ウェブ3.0
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
バックエンド開発
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
ウェブフロントエンド
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
データベース
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
運用・保守
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
開発ツール
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
PHPフレームワーク
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
よくある問題
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
他の
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
技術
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
CMS チュートリアル
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
Java
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
システムチュートリアル
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
コンピューターのチュートリアル
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
ハードウェアチュートリアル
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
モバイルチュートリアル
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
ソフトウェアチュートリアル
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
モバイル ゲームのチュートリアル
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-

vscode に Maude エントリを追加する方法 vscode に Maude エントリを追加する方法
1. まず、vscode でプラグイン マネージャー ウィンドウを開き、Maude プラグインを検索します。 2. 次に、拡張子が maude の新しいファイルを作成し、コード言語を確認します。 3. 次に、フォルダー ターミナルを開いて、maude プラグインを実行します。プログラム 4. 最後に、設定列でファイルの関連付けを検索し、settings.json を開いて、拡張子ファイルを maude エントリに関連付けます。
May 09, 2024 am 10:58 AM
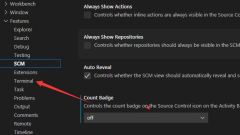
VSCode で自動更新を無効にする方法 VSCode で自動更新を無効にする方法
ステップ 1: コンピューターの電源を入れ、以下に示すように [vscode] を見つけます。 ステップ 2: 以下に示すように、vscode を開いてホームページに入ります。 ステップ 3: 上部にある [ファイル] を見つけて、ポップアップ ウィンドウをクリックします。ステップ 4: 検索インターフェイスに入り、以下に示すように検索ボックスが表示されます。 ステップ 5: [Updatemode] に入り、[none] を選択します。以下に示すように、
May 09, 2024 am 10:43 AM
Vscode でアニメーションを開く方法 Vscode でアニメーションを開く方法の紹介
1. まず、[詳細] メニューの設定オプションをクリックして開きます。 2. 次に、[機能] セクションで [ターミナル] 列を見つけます。 3. 最後に、列の右側にある [アニメーションを有効化] ボタンをクリックして保存します。設定。
May 09, 2024 am 10:28 AM
vscode のインストール方法 vscode のインストール手順の概要
まず、vscode ソフトウェア パッケージをダウンロードして解凍し、[exe.ファイル] を実行して、ダブルクリックして開き、インストール ウィザードを開始し、契約書を読み、[同意する] をクリックし、[次へ] をクリックして、インストール場所を選択します。デフォルトは C です。ドライブを選択し、[次へ] をクリックして、[スタート メニュー] フォルダを選択し、[次へ] をクリックして追加のタスクを選択し、[次へ] をクリックしてインストールの準備をし、[インストール] をクリックして、しばらく待ちます。最後に、インストールが完了し、[完了] をクリックして、インストール ウィザードを終了します。
May 09, 2024 am 10:22 AM
vscode で自然言語検索を開く方法 vscode で自然言語検索を開く方法
1. まず、vscode ソフトウェア インターフェイスを開いた後、左下隅にある設定メニューをクリックします。 2. 次に、設定列を見つけます。 3. 次に、ポップアップされる新しいウィンドウの左側にある設定エディター オプションをクリックします。 4. 最後に、enablenatural languagesearch ボタンを見つけてクリックしてオンにします。
May 09, 2024 am 10:19 AM
Vscodeで3行レイアウトを設定する方法 Vscodeで3行レイアウトを設定する方法の紹介です。
1. まず、処理する必要のあるソース コード ファイルを開きます。 2. 次に、[表示] メニューの [エディタ レイアウト] オプションをクリックします。 3. 最後に、3 本線のボタンを選択して設定を保存します。
May 09, 2024 am 10:01 AM
vscode でファイル アイコンのテーマを設定する方法_vscode でファイル アイコンのテーマを設定する方法
1. インターフェイスを開いた後、左下隅にある拡張機能ボタンをクリックします。 2. 拡張機能ストアで vscode-icons プラグインを検索し、インストールします。 3. 次に、左上隅にあるファイル メニューの設定ボタンをクリックします。ファイルアイコンテーマを見つけるオプション4. インストールしたばかりのプラグインを見つけます。プラグインを設定するだけです。
May 09, 2024 am 10:00 AM
vscode で起動音をオフにする方法 vscode で起動音をオフにする方法
1. まず、vscode インターフェイスを開いた後、左下隅にある設定メニューの設定オプションをクリックします。 2. 次に、[機能] 列の [ターミナル] ボタンを見つけます。 3. 次に、右側の [EnableBell] オプションをオンにします。ページ。
May 09, 2024 am 09:46 AM
vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
1. まず、vscode ソフトウェアを開き、エクスプローラー アイコンをクリックして、ワークスペース ウィンドウを見つけます。 2. 次に、左上隅にあるファイル メニューをクリックし、フォルダーをワークスペースに追加オプションを見つけます。 3. 最後に、フォルダーの場所を見つけます。ローカルディスク、追加ボタンをクリックします
May 09, 2024 am 09:43 AM
vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
まず、コンピュータ上で vscode ソフトウェアを開き、図の①に示すように、左側の [拡張機能] アイコンをクリックし、図の②に示すように、拡張機能インターフェイスの検索ボックスに「officeviewer」と入力します。次に、図の③のように検索結果からインストールする「officeviewer」を選択し、最後に以下のようにdocxやpdfなどのファイルを開きます。
May 09, 2024 am 09:37 AM
vscode でアラーム プロンプトをオフにする方法 vscode でアラーム プロンプトをオフにする具体的な手順。
最初のステップは、左下隅にある設定アイコンの設定ボタンをクリックすることです。2 番目のステップは、開いた新しいウィンドウの左側にある [ターミナル] オプションを見つけることです。右側の列セクションをクリックしてチェックを外します。
May 09, 2024 am 09:31 AM
PHP vs. Flutter: モバイル開発に最適な選択
PHP と Flutter は、モバイル開発でよく使われるテクノロジです。 Flutter は、クロスプラットフォーム機能、パフォーマンス、ユーザー インターフェイスに優れており、高パフォーマンス、クロスプラットフォーム、カスタマイズされた UI を必要とするアプリケーションに適しています。 PHP は、クロスプラットフォームではなく、パフォーマンスが低いサーバー側アプリケーションに適しています。
May 06, 2024 pm 10:45 PM
メインプロセスで発生するJavaScriptエラーの解決方法
メインプロセスでの JavaScript エラーをトラブルシューティングする手順: Node.js のデバッグを有効にします。コンソールでエラーを確認してください。デバッガを使用して接続します。エラーの原因となったコード行を確認します。構文エラーや非同期コードの誤った処理など、コードの一部を修正します。アプリケーションを再実行して、エラーが解決されたかどうかを確認します。
May 06, 2024 pm 09:33 PM
PHP コードのリファクタリングのベスト プラクティス
回答: PHP コードのリファクタリングは、分離、可読性、保守性の向上、および複雑さの軽減の原則に従っています。実践: 名前空間を使用してコードを整理します。コンポーネントを依存関係注入コンテナーと分離します。冗長なコードをリファクタリングします。大きなクラスを分解します。最新のコーディング スタイルを使用します。
May 06, 2024 pm 05:09 PM
ホットツール Tags

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

vc9-vc14 (32+64 ビット) ランタイム ライブラリ コレクション (以下のリンク)
phpStudy のインストールに必要なランタイム ライブラリのコレクションをダウンロードします。

VC9 32ビット
VC9 32 ビット phpstudy 統合インストール環境ランタイム ライブラリ

PHP プログラマー ツールボックスのフルバージョン
プログラマ ツールボックス v1.0 PHP 統合環境

VC11 32ビット
VC11 32ビットphpstudy統合インストール環境ランタイムライブラリ

SublimeText3 中国語版
中国語版、とても使いやすい

ホットトピック
 1675
1675
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24




