 Article Tags
Article Tags
-
全て
-
ウェブ3.0
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
バックエンド開発
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
ウェブフロントエンド
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
データベース
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
運用・保守
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
開発ツール
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
PHPフレームワーク
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
よくある問題
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
他の
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
技術
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
CMS チュートリアル
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
Java
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
システムチュートリアル
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
コンピューターのチュートリアル
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
ハードウェアチュートリアル
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
モバイルチュートリアル
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
ソフトウェアチュートリアル
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-
-
モバイル ゲームのチュートリアル
-

 VSCode
VSCode
-

 sublime
sublime
-

 Notepad
Notepad
-

 Git
Git
-

 composer
composer
-

 SVN
SVN
-

 GitLab
GitLab
-

 pycharm
pycharm
-

 MyEclipse
MyEclipse
-

 vim
vim
-

 macOS
macOS
-

 visual studio code
visual studio code
-

 eclipse
eclipse
-

 visual studio
visual studio
-

 idea
idea
-

Xdebug を使用して PHP 開発をスピードアップする方法
XdebugPHP 拡張機能を使用すると、次の手順に従って PHP 開発を高速化できます。 Xdebug 拡張機能をインストールして構成します。統合開発環境 (IDE) で Xdebug オプションを設定します。 -dxdebug.remote_autostart=1 を使用して、スクリプトをデバッグするための Xdebug 自動起動を有効にします。 -dxdebug.profiler_enable=1 を使用して、Xdebug プロファイラーによるパフォーマンスのプロファイリングを有効にします。
Jun 02, 2024 am 10:16 AM
PHP クロスプラットフォーム デバッグ: さまざまな環境での問題の検出
クロスプラットフォームの PHP デバッグには、ツール (Xdebug や Visual Studio Code など) とテクニック (print_r() や var_dump() など) を使用して、さまざまな環境で発生するエラーや問題を特定して解決することが含まれます。プラットフォームの違いを排除し、コードの互換性を確保することで、クロスプラットフォームのデバッグが可能になります。
May 31, 2024 pm 08:03 PM
おすすめのAI支援プログラミングツール4選(C#言語対応)
はじめに AI の急速な発展のこの段階では、便利な AI 支援プログラミング ツールが多数登場しています。 AI 支援プログラミング ツールは、開発効率を向上させ、コードの品質を向上させ、バグ率を減らすことができます。これらは、現代のソフトウェア開発プロセスにおける重要なアシスタントです。今日は Dayao が 4 つの AI 支援プログラミング ツールを紹介します (すべて C# 言語をサポートしています)。皆さんのお役に立てれば幸いです。 AI 支援プログラミング ツール GitHubCopilot の画像GitHubCopilot は、より少ない労力でより迅速にコードを作成できるようにする AI コーディング アシスタントであり、問題解決とコラボレーションにさらに集中できます。 GitHubCopilot は、コーディング中に提案を提供します。場合によっては現在の行の補完、場合によってはまったく新しいコード ブロックが表示されます。できる
May 30, 2024 am 10:03 AM
Vscode で分割ウィンドウを設定する方法 Vscode で分割ウィンドウを設定する方法
1. まず、インターフェイスを開いた後、ワークスペースをクリックして編集ウィンドウに入ります。 2. 次に、編集したコード ファイルを開きます。 3. 次に、ページの上部にある [表示] メニューをクリックします。 4. 最後に、[分割] オプションをクリックします。エディターのレイアウト列を選択し、設定を保存します
May 09, 2024 pm 04:16 PM
vscode で保護カバーを開ける方法 vscode で保護カバーを開ける方法
1. まず、vscode ページの左下隅にある設定アイコンの設定オプションを開きます。 2. 次に、[検索] 列を見つけます。 3. 最後に、マウスをクリックして右側の SmartCase ボタンを確認します。
May 09, 2024 pm 03:55 PM
vscodeで不明な属性を設定する方法 vscodeで不明な属性を設定する方法
1. まず、左下隅にある設定アイコンを開き、設定オプションをクリックします。 2. 次に、ジャンプしたウィンドウで CSS 列を見つけます。 3. 最後に、不明なプロパティ メニューのドロップダウン オプションをエラー ボタンに変更します。 。
May 09, 2024 pm 02:43 PM
Vscode で垂直スクロール感度値を設定する方法 垂直スクロール感度値を設定する方法。
1. まず、Vscode インターフェイスを開いた後、Git メニューの [設定] オプションをクリックします。 2. 次に、テキスト エディター列の [詳細設定] ボタンをクリックします。 3. 最後に、マウスでページを下にスクロールし、垂直スクロール感度を見つけます。スクロール感度セクションのオプションで、パラメータを変更するだけです。
May 09, 2024 pm 02:40 PM
vscode でプロジェクト フォルダーを閉じる方法_vscode でプロジェクト フォルダーを閉じる方法
1. インターフェースを開いた後、マウスをクリックして削除する必要がある項目を選択します。 2. 左上隅のファイルメニューで「フォルダーを閉じる」オプションを見つけます。 3. 最後に、ファイルの特定の場所を見つけます。ドキュメントを右クリックして削除します。
May 09, 2024 pm 02:13 PM
vscodeで検索条件を設定する方法 vscode検索条件設定チュートリアル
1. インターフェースを開いた後、左側の検索アイコンをクリックします。 2. 検索するキーワードの内容をダイアログ ボックスに入力します。 3. Enter キーを押して、一致する項目をすべて表示します。 5. マウスを右クリックし、「FindinFolder」ボタンを選択します。 6. Enter キーを再度押してクエリを実行すると、検索範囲をこのディレクトリに制限できます。検索されるアイテムが大幅に減少していることがわかります。
May 09, 2024 pm 01:28 PM
VS Code で空白のトリミングを無視する方法 VS Code は空白のトリミングのヒントを無視します
1. インターフェイスを開いた後、左下隅にある [設定] アイコン オプションを見つけます。 2. ドロップダウン メニューが表示されたら、[設定] ボタンをクリックします。 3. インターフェイスにジャンプしたら、左側にある [Diffeditor] オプションを見つけます。 4.このページの IgnoreTrimWhitespace オプションを使用して設定を保存します
May 09, 2024 pm 01:00 PM
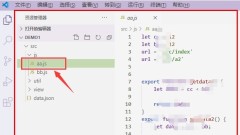
Vscode で新しいウィンドウを作成する方法 Vscode で新しいウィンドウを作成する手順。
1. まず、インターフェイスを開いた後、リソース マネージャーで編集プロジェクトを作成します。 2. 次に、左上隅のファイル メニューをクリックします。 3. 最後に、開いたドロップダウン ページの [新しいウィンドウ] ボタンをクリックします。
May 09, 2024 pm 12:50 PM
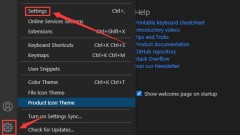
vscodeのカスタムアイコン機能を解除する方法 カスタムアイコン機能を解除する手順です。
1. 最初のステップでは、vscode の左下隅にある設定メニューの設定オプションをクリックします。 2. 2 番目のステップでは、左列の [ターミナル] セクションを見つけます。 3. 3 番目のステップでは、マウスをクリックしてチェックします。右側のパネルの CustomGlyphs ボタンをクリックして設定を保存します。
May 09, 2024 pm 12:46 PM
vscode でフォーマット テンプレートを設定する方法 vscode でフォーマット テンプレートを設定するチュートリアル
1. まず、vscode インターフェイスを開いた後、設定オプションをクリックします。 2. 次に、ジャンプ パネルで [Git] 列を見つけます。 3. 最後に、列の右側でマウスをクリックして、[テンプレート] ボタンを確認します。フォーマット テンプレート チュートリアル エディターはここで共有されているので、必要な友達が来て学ぶことができます。
May 09, 2024 am 11:22 AM
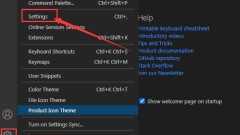
VSCode で型パラメータを表示する方法 VSCode で型パラメータを表示するためのヒント
まず、Visual Studio Code インターフェイスを開き、左下隅にある設定アイコンをクリックします。設定アイコン オプションをクリックすると、ドロップダウン メニューが表示され、設定オプションを選択して、設定インターフェイスに移動します。 [表示タイプ パラメータ] オプションをオンにすると、現在の設定が自動的に保存されます。
May 09, 2024 am 11:16 AM
ホットツール Tags

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

vc9-vc14 (32+64 ビット) ランタイム ライブラリ コレクション (以下のリンク)
phpStudy のインストールに必要なランタイム ライブラリのコレクションをダウンロードします。

VC9 32ビット
VC9 32 ビット phpstudy 統合インストール環境ランタイム ライブラリ

PHP プログラマー ツールボックスのフルバージョン
プログラマ ツールボックス v1.0 PHP 統合環境

VC11 32ビット
VC11 32ビットphpstudy統合インストール環境ランタイムライブラリ

SublimeText3 中国語版
中国語版、とても使いやすい

ホットトピック
 1671
1671
 14
14
 1428
1428
 52
52
 1331
1331
 25
25
 1276
1276
 29
29
 1256
1256
 24
24




