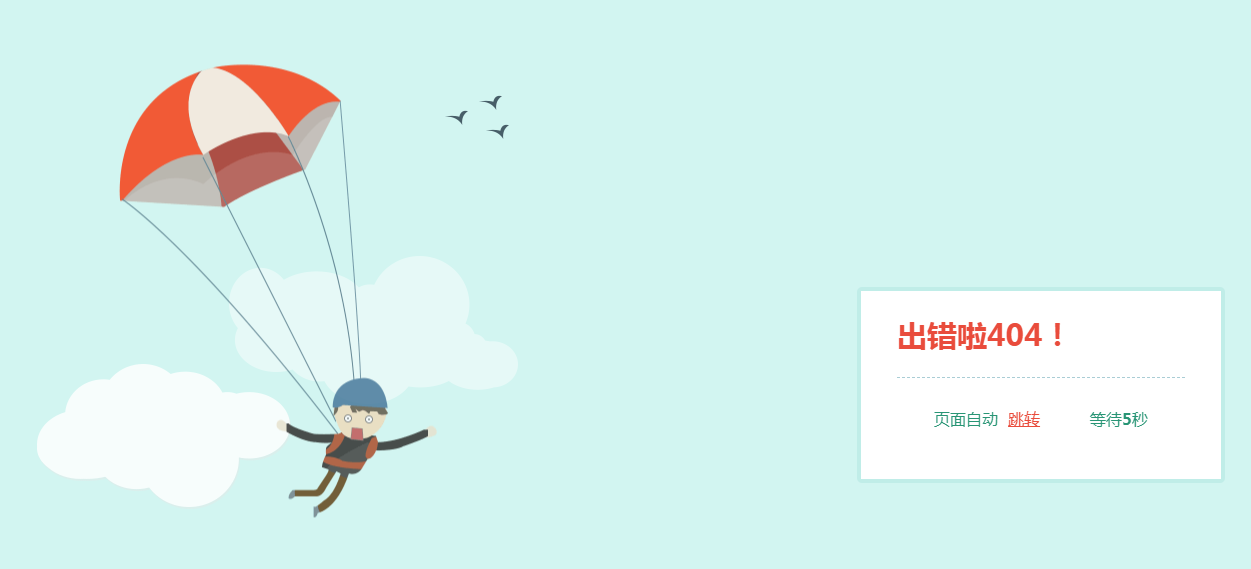
jQuery404エラーページテンプレートのアニメーション効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Codecanyon 2025(無料)の最高のCSSアニメーションと効果
Codecanyon 2025(無料)の最高のCSSアニメーションと効果
01 Mar 2025
見事なCSSアニメーションでWebプロジェクトを強化する:プレミアムおよび無料ライブラリのガイド Webブラウザは、最新のCSSプロパティに堅牢なサポートを提供するようになりました。
 SVG のダッシュ アニメーションを使用して手描きのテキスト アニメーション効果を作成する方法
SVG のダッシュ アニメーションを使用して手描きのテキスト アニメーション効果を作成する方法
30 Nov 2024
SVG を使用して Web ページ上の手書きテキストをアニメーション化する方法?問題文: SVG として保存したテキストをアニメーション化しようとしていますが...
 ブートストラップフォームの「 」の中に「 」をネストできますか?
ブートストラップフォームの「 」の中に「 」をネストできますか?
13 Nov 2024
ブートストラップ フォームのラベル内に Div をネストするブートストラップを使用して水平フォームを作成する場合、デフォルトのテンプレートは頻繁に各ラベルに ID を割り当てます。
 CSS トランジションのためにブラウザのリフローを強制する方法: 効果的なアニメーションのガイド
CSS トランジションのためにブラウザのリフローを強制する方法: 効果的なアニメーションのガイド
16 Nov 2024
CSS 移行におけるブラウザ リフローの問題 CSS3 を使用して DOM 要素を移行する場合、多くの場合、ブラウザ リフローを強制的にトリガーする必要があります。
 VueでBootstrapの使用方法
VueでBootstrapの使用方法
07 Apr 2025
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 WordPressとTumult Hypeを使用した効果的なブログ投稿のためのアニメーションを追加する
WordPressとTumult Hypeを使用した効果的なブログ投稿のためのアニメーションを追加する
16 Feb 2025
Tunult HypeとWordPressの力を活用して、見事なインタラクティブなアニメーションを作成します! 重要な利点: ユーザーフレンドリーなTumult Hype Animationsプラグインを使用して、高度でインタラクティブなアニメーションをWordPressブログ投稿に簡単に統合します。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
04 Apr 2025
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 CSS トランジションまたはアニメーションは、ページ読み込み時にテキストのフェードイン効果を作成できますか?
CSS トランジションまたはアニメーションは、ページ読み込み時にテキストのフェードイン効果を作成できますか?
26 Dec 2024
CSS を使用してページ読み込み時にテキスト段落のフェードインをアニメーション化する質問:CSS トランジションを利用してテキスト段落のフェードイン効果を作成できますか?


ホットツール Tags

ホットツール

ブートストラップビデオ Web サイトのテンプレート
Bootstrap ビデオ Web サイト テンプレートは、HTML5 + CSS3 に基づいた映画 Web サイト テンプレートのダウンロードです。

ファッショントレンドウォーターフォールフローレイアウトレスポンシブウェブサイトブートストラップテンプレート
ファッショントレンドウォーターフォールフローレイアウトレスポンシブウェブサイトブートストラップテンプレート無料ダウンロード

文学的で簡潔なVIデザイン会社企業レスポンシブ公式ウェブサイト
文学的でシンプルな VI デザイン会社企業のレスポンシブ公式ウェブサイト テンプレート無料ダウンロード

FLOIX Industrial Designer Studio 公式ウェブサイトのテンプレート
FLOIX工業デザイナースタジオ公式ウェブサイトテンプレート無料ダウンロード