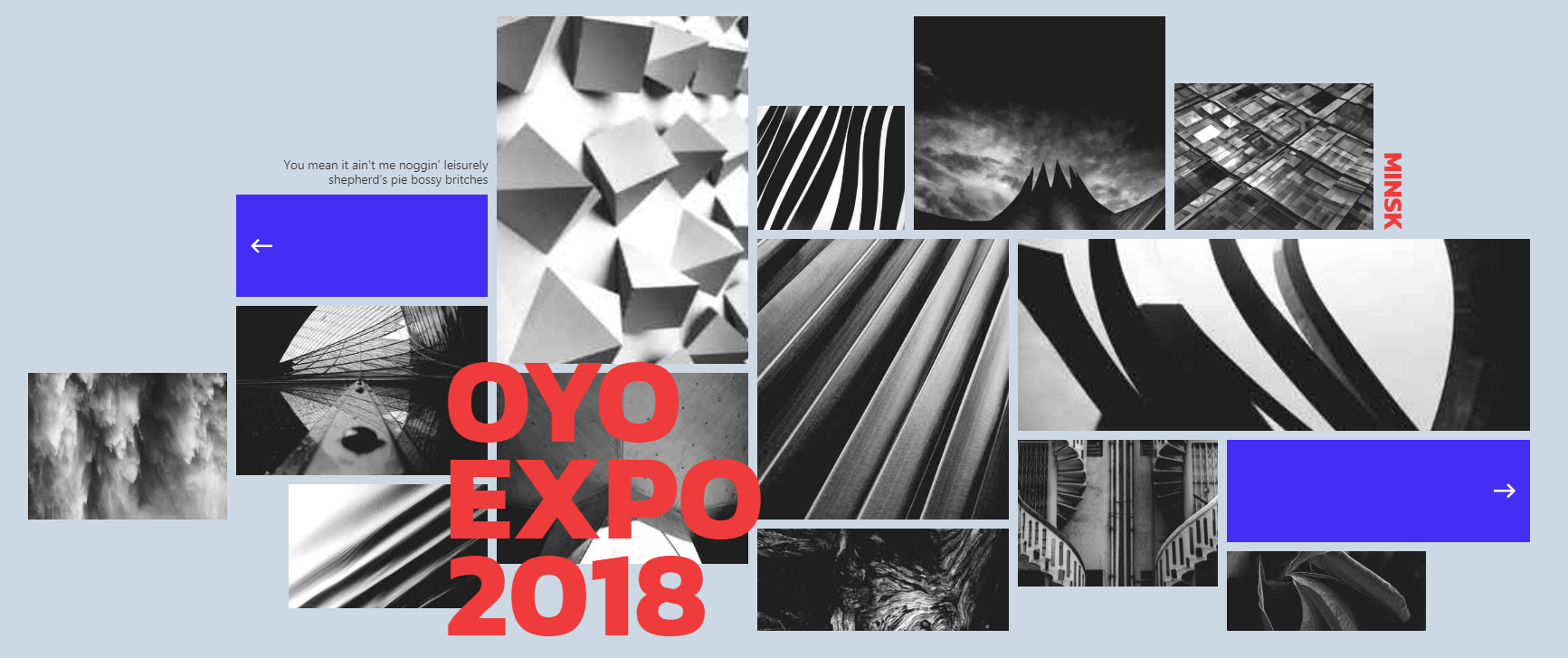
CSSグリッドレイアウトのスライド効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSSのマウスホイールを介して水平タブのスライド効果を実現する方法は?
CSSのマウスホイールを介して水平タブのスライド効果を実現する方法は?
05 Apr 2025
CSSの水平オプションのスライド効果を達成する方法は? Webデザインでは、水平に配置されたタブまたはメニューを実装できることがよくあります...
 HTML CSS でのロゴのデザイン効果
HTML CSS でのロゴのデザイン効果
27 Oct 2024
フォローしてください: https://www.instagram.com/webstreet_code/ ?コードを魔法に変える! ?今日のビデオでは、HTML、CSS、JavaScript を使用して鮮やかな 3D ソーシャル メディア アイコンを作成する方法について詳しく説明します。ポートフォリオやプロジェクトにスパイスを加えるのに最適です。 ?時計、
 ECHARTSのDataZoomを使用したリッチテキストの同期スライド効果を実現する方法は?
ECHARTSのDataZoomを使用したリッチテキストの同期スライド効果を実現する方法は?
04 Apr 2025
EchartsのリッチテキストとDatazoomの同期スライドの問題に関する議論。データの視覚化にEchartsを使用する場合、...
 Adam Argyleの病気のマウスアウトCSSホバー効果
Adam Argyleの病気のマウスアウトCSSホバー効果
15 Mar 2025
私は目のキャンディーのためにCodepenフィードを閲覧する時間を殺していました、そして、アダムによるきちんとしたCSSホバー効果を見つける前に、最初のページを通り過ぎる必要はありませんでした
 ブートストラップフォームの「 」の中に「 」をネストできますか?
ブートストラップフォームの「 」の中に「 」をネストできますか?
13 Nov 2024
ブートストラップ フォームのラベル内に Div をネストするブートストラップを使用して水平フォームを作成する場合、デフォルトのテンプレートは頻繁に各ラベルに ID を割り当てます。
 HTML CSSとJavaScriptでの色の変更効果
HTML CSSとJavaScriptでの色の変更効果
20 Oct 2024
インスタグラムをフォローしてください https://www.instagram.com/webstreet_code/
 CSS でフェードアウト効果を作成しようとすると、スライド アニメーションが機能しないのはなぜですか?
CSS でフェードアウト効果を作成しようとすると、スライド アニメーションが機能しないのはなぜですか?
30 Oct 2024
CSS3 トランジション: フェードアウト効果純粋な CSS を使用してフェードアウト効果を実装しようとすると、スライド アニメーションがなぜ実装されないのか混乱するかもしれません...
 Codecanyon 2025(無料)の最高のCSSアニメーションと効果
Codecanyon 2025(無料)の最高のCSSアニメーションと効果
01 Mar 2025
見事なCSSアニメーションでWebプロジェクトを強化する:プレミアムおよび無料ライブラリのガイド Webブラウザは、最新のCSSプロパティに堅牢なサポートを提供するようになりました。
 CSSペイントAPIの調査:画像の断片化効果
CSSペイントAPIの調査:画像の断片化効果
21 Mar 2025
以前の記事では、CSSマスクとカスタムプロパティを使用して断片化効果を作成しました。それはきちんとした効果でしたが、1つの欠点があります:それは多くを使用します


ホットツール Tags

ホットツール

ブートストラップビデオ Web サイトのテンプレート
Bootstrap ビデオ Web サイト テンプレートは、HTML5 + CSS3 に基づいた映画 Web サイト テンプレートのダウンロードです。

ファッショントレンドウォーターフォールフローレイアウトレスポンシブウェブサイトブートストラップテンプレート
ファッショントレンドウォーターフォールフローレイアウトレスポンシブウェブサイトブートストラップテンプレート無料ダウンロード

文学的で簡潔なVIデザイン会社企業レスポンシブ公式ウェブサイト
文学的でシンプルな VI デザイン会社企業のレスポンシブ公式ウェブサイト テンプレート無料ダウンロード

FLOIX Industrial Designer Studio 公式ウェブサイトのテンプレート
FLOIX工業デザイナースタジオ公式ウェブサイトテンプレート無料ダウンロード