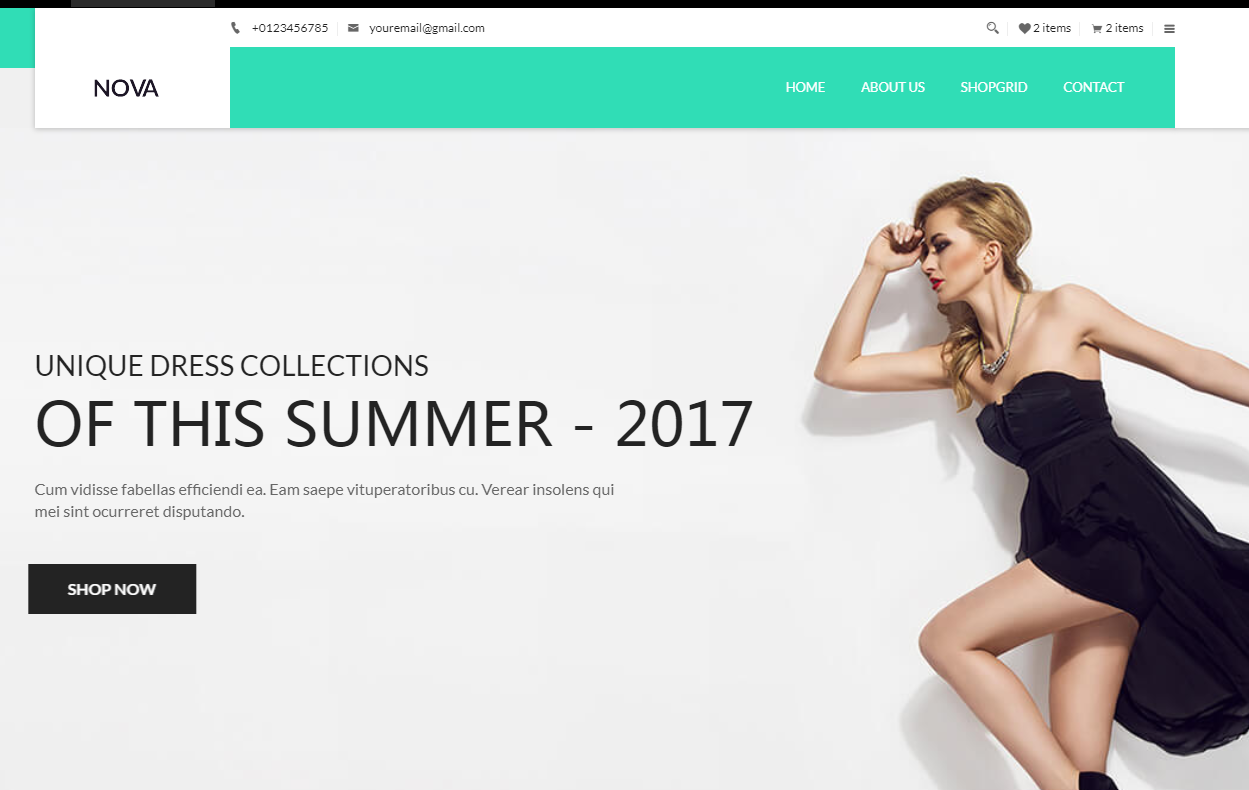
jQueryのシンプルなレスポンシブショッピングモールテンプレート
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 10シンプルで簡単なJQueryスタイルスイッチャー
10シンプルで簡単なJQueryスタイルスイッチャー
01 Mar 2025
jQuery StyleSheetスイッチャーとのWebサイトの対話性を向上させてください! 訪問者は、さまざまな代替スタイルシートから好みの配色を選択することにより、ブラウジングエクスペリエンスをパーソナライズできます。この投稿では、10のシンプルで簡単に簡単に紹介されています
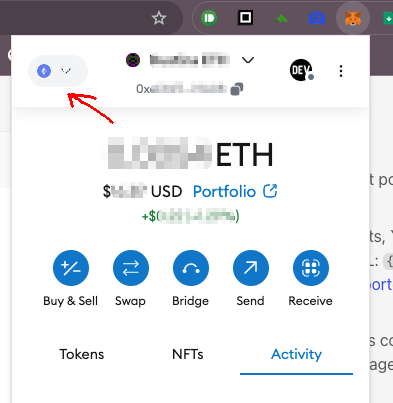
 シンプルなスマートコントラクトのWebI
シンプルなスマートコントラクトのWebI
29 Nov 2024
スマート コントラクトに対応する Web フロントエンドを構築しましょう!これは、Solidity と Hardhat を使用したシンプルなスマート コントラクトの作成に関する前回の投稿の続編です。ここでの手順は、デプロイしたばかりの契約と同じ契約で電話を受けることを前提としています。
 10高度だがシンプルなjQueryプラグイン
10高度だがシンプルなjQueryプラグイン
01 Mar 2025
この投稿では、10の高度でユーザーフレンドリーなJQueryプラグインを紹介し、Web開発ワークフローを大幅に強化します。 これらのプラグインは、広範なコーディングを必要とせずに印象的な機能を追加します。探検しましょう! 関連記事: 10シンプルできれい
 シンプルなスタイルスイッチャーの作成
シンプルなスタイルスイッチャーの作成
21 Feb 2025
訪問者にフォントのサイズや言語などの側面をパーソナライズできるようにすることで、ウェブサイトのユーザーエクスペリエンスを向上させます。 このチュートリアルは、スタイルスイッチャーを構築し、ローカルストレージを使用して好みを思い出す方法を示しています。 重要な概念: スタイルスイッチャーはUXを改善します
 JavaScript でのシンプルなオーディオ プレーヤー
JavaScript でのシンプルなオーディオ プレーヤー
23 Oct 2024
JavaScript は評判が悪いですが、利点もあります。おそらく最も優れているのは、Web ブラウザーで動作することです。 Rust または Julia でプログラムを作成する場合、そのプログラムのユーザーはその言語を自分の PC にインストールする必要があります。 Docker を使用している場合でも、
 JavaScript のシンプルな画像ビューア
JavaScript のシンプルな画像ビューア
25 Oct 2024
これは、Web ブラウザーで実行される非常にシンプルな画像ビューアーです。単一の .html ファイルと 36 行のコードを使用します。コードをindex.htmlとして保存します。このファイルをクリックすると、ブラウザにウィンドウが開き、PCから画像を選択して、
 PHPとGDのシンプルなキャプチャ
PHPとGDのシンプルなキャプチャ
22 Feb 2025
これまでに、私たちは皆、オンライン形式でCaptchaの画像に遭遇しました。キャプチャは必要な悪であり、この記事ではそれらがどのように作られているかを教えてくれます。 RecのようなCAPTCHASのためのより良い、自動サードパーティのソリューションはありますが
 シンプルなjQueryスライダーを構築する方法
シンプルなjQueryスライダーを構築する方法
11 Mar 2025
この記事では、jQueryライブラリを使用してシンプルな画像カルーセルを作成するように導きます。 jQuery上に構築されたBXSLiderライブラリを使用し、カルーセルをセットアップするために多くの構成オプションを提供します。 今日、絵のカルーセルはウェブサイトで必須の機能になっています - 1つの写真は千の言葉よりも優れています! 画像カルーセルを使用することを決定した後、次の質問はそれを作成する方法です。まず、高品質の高解像度の写真を収集する必要があります。 次に、HTMLとJavaScriptコードを使用して画像カルーセルを作成する必要があります。ウェブ上には、さまざまな方法でカルーセルを作成するのに役立つ多くのライブラリがあります。オープンソースBXSLiderライブラリを使用します。 BXSLiderライブラリはレスポンシブデザインをサポートしているため、このライブラリで構築されたカルーセルは任意のものに適合させることができます
 Ajax 呼び出し後に jQuery モーダル関数が使用できなくなるのはなぜですか?
Ajax 呼び出し後に jQuery モーダル関数が使用できなくなるのはなぜですか?
04 Nov 2024
エラー: jQuery モーダル関数が使用できませんAjax 呼び出しで、$('#form-content').modal()... を使用してブートストラップ モーダルを表示しようとしています...


ホットツール Tags

ホットツール

ブートストラップビデオ Web サイトのテンプレート
Bootstrap ビデオ Web サイト テンプレートは、HTML5 + CSS3 に基づいた映画 Web サイト テンプレートのダウンロードです。

ファッショントレンドウォーターフォールフローレイアウトレスポンシブウェブサイトブートストラップテンプレート
ファッショントレンドウォーターフォールフローレイアウトレスポンシブウェブサイトブートストラップテンプレート無料ダウンロード

文学的で簡潔なVIデザイン会社企業レスポンシブ公式ウェブサイト
文学的でシンプルな VI デザイン会社企業のレスポンシブ公式ウェブサイト テンプレート無料ダウンロード

FLOIX Industrial Designer Studio 公式ウェブサイトのテンプレート
FLOIX工業デザイナースタジオ公式ウェブサイトテンプレート無料ダウンロード