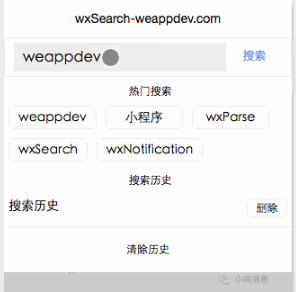
WeChat アプレットのエレガントな検索ボックス
カスタムの人気キーをサポート
サポート検索履歴
検索候補のサポート
検索履歴(レコード)キャッシュの使用をサポート
*はじめに
// テンプレートの紹介
<インポート src="/wxSearch/wxSearch.wxml"/>
<template is="wxSearch" data="{{wxSearchData}}"/>
//wxssに導入
@import "/wxSearch/wxSearch.wxss";
*用途
//wxSearch 公開インターフェース
module.exports = {
init: 初期化、
initColor: initColors、
initMindKeys: initMindKeys、
wxSearchInput: wxSearchInput、
wxSearchFocus: wxSearchFocus、
wxSearchBlur: wxSearchBlur、
wxSearchKeyTap: wxSearchKeyTap、
wxSearchAddHisKey:wxSearchAddHisKey、
wxSearchDeleteKey:wxSearchDeleteKey、
wxSearchDeleteAll:wxSearchDeleteAll、
wxSearchHiddenPanel:wxSearchHiddenPanel
}
//初期化
onLoad: function () {
console.log('onLoad')
var that = これ
//初期化中に wxSearchdata をレンダリングします。2 番目は検索の高さです
WxSearch.init(that,43,['weappdev','小規模プログラム','wxParse','wxSearch','wxNotification']);
WxSearch.initMindKeys(['weappdev.com','WeChat ミニ プログラム開発','WeChat 開発','WeChat ミニ プログラム']);
},
wxSearchFn: 関数(e){
var that = これ
WxSearch.wxSearchAddHisKey(that);
},
wxSearchInput: function(e){
var that = これ
WxSearch.wxSearchInput(e,that);
},
wxSerchFocus: function(e){
var that = これ
WxSearch.wxSearchFocus(e,that);
},
wxSearchBlur: 関数(e){
var that = これ
WxSearch.wxSearchBlur(e,that);
},
wxSearchKeyTap:function(e){
var that = これ
WxSearch.wxSearchKeyTap(e,that);
},
wxSearchDeleteKey: function(e){
var that = これ
WxSearch.wxSearchDeleteKey(e,that);
},
wxSearchDeleteAll: function(e){
var that = this;
WxSearch.wxSearchDeleteAll(that);
},
wxSearchTap: 関数(e){
var that = これ
WxSearch.wxSearchHiddenPanel(あれ);
}
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 検索可能なドロップダウン ボックス、その方法
検索可能なドロップダウン ボックス、その方法
13 Jun 2016
検索できるドロップダウン ボックス たとえば、中国語の教師、数学の教師、英語の教師などのドロップダウン ボックスがあります。数学の教師を選択して検索を押します。教師が表示されます。どうすればよいですか?-----解決策のアイデア----------js モニター キーボード ajax 検索データベース情報を返すには、ジャンプ リンクをクリックしてください----- -解決策のアイデア---------------------jquery& を見てください。
 H5とアプレットの違いは何ですか?
H5とアプレットの違いは何ですか?
06 Apr 2025
H5とアプレットのパフォーマンスには4つの主な違いがあります。1。読み込み速度:ミニプログラムはより速いです。 2。応答速度:ミニプログラムはより高速です。 3。メモリの使用:ミニプログラムは少ない。 4。消費電力:ミニプログラムは低くなっています。
 ミニプログラムのカルーセル写真で高さ49%200pxの容器に適応する方法は?
ミニプログラムのカルーセル写真で高さ49%200pxの容器に適応する方法は?
04 Apr 2025
ミニプログラムCSSスタイルの適応問題:カルーセル画像適応コンテナを作成する方法は?多くの開発者は、ミニプログラム開発における画像適応の問題に遭遇します。 ...
 10色ピッカープラグイン
10色ピッカープラグイン
06 Mar 2025
10の素晴らしいjQueryカラーセレクタープラグインを使用して、ウェブサイトユーザーが必要な色を簡単に選択できるようにします!ほとんどのプラグインにはチュートリアルが付属しており、セットアップが非常に簡単です。楽しめ! :)特集された推奨事項 - Chromoselector デモドキュメントのダウンロード jQueryカラーセレクター ソースコード シンプルな色セレクター jpicker ソースコード カラーセレクター ソースコード ASP.NETカラーセレクター ソースコード Drupal Color Selector ソースコード シンプルな色セレクター ソースコード Farbtastic Colorセレクター ソースコード 超シンプルなカラーセレクター ソースコード イジーカラー選択
 node.next = node; Java AQSソースコードでは、ごみ収集のヘルプがありますか?
node.next = node; Java AQSソースコードでは、ごみ収集のヘルプがありますか?
19 Apr 2025
JavaaqsソースコードのCancelacquireメソッド:node.next = node; ...
 H5のユーザーエクスペリエンスとミニプログラムの違いは何ですか
H5のユーザーエクスペリエンスとミニプログラムの違いは何ですか
06 Apr 2025
H5とMINIプログラムの間にはユーザーエクスペリエンスに大きな違いがあります。異なるインタラクション方法、H5はブラウザーアクセスに依存し、ミニプログラムをインストールする必要はありません。異なる機能特性、H5には豊富な機能があり、ミニプログラムには機能が限られています。異なるパフォーマンスと流ency性、H5はブラウザの影響を受け、ミニプログラムはより安定したパフォーマンスを持っています。さまざまなユーザー習慣、H5は従来のモードを使用し、ミニプログラムは操作に精通しています。さまざまなレベルのカスタマイズ、H5には自由度が高く、ミニプログラムは限られています。シーンとユーザーの習慣に従って適切な方法を選択します。
 Windows上でphpとxdebugのソースコードをコンパイルする方法
Windows上でphpとxdebugのソースコードをコンパイルする方法
13 Jun 2016
Windows 上で php と xdebug のソースコードをコンパイルする方法 php のソースコードのコンパイルに関する紹介はインターネット上にたくさんありますが、xdebug のソースコードのコンパイルに関する紹介はほとんどありません。 Apache のソースコードをコンパイルします。 1. PHP のコンパイルには、コンパイル ツールとして vs2008 を使用します。他の PHP コンパイル パッケージも必要です。これらのパッケージは、PHP 公式 Web サイト (http://windows.php) からダウンロードできます。
 HTML の datalist 属性と input list 属性を使用して検索可能な選択ボックスを作成するにはどうすればよいですか?
HTML の datalist 属性と input list 属性を使用して検索可能な選択ボックスを作成するにはどうすればよいですか?
31 Oct 2024
強化されたユーザー入力を使用した選択ボックスの作成ユーザーは多くの場合、テキストを手動で入力するための選択ボックスの利便性を好みますが、場合によっては...
 H5とミニプログラムとアプリの違い
H5とミニプログラムとアプリの違い
06 Apr 2025
H5。ミニプログラムとアプリの主な違いは次のとおりです。技術アーキテクチャ:H5はWebテクノロジーに基づいており、ミニプログラムとアプリは独立したアプリケーションです。経験と機能:H5は軽量で使いやすく、機能が限られています。ミニプログラムは軽量で、インタラクティブが良好です。アプリは強力で、スムーズな経験があります。互換性:H5はクロスプラットフォーム互換性があり、アプレットとアプリはプラットフォームによって制限されています。開発コスト:H5には、開発コストが低く、中程度のミニプログラム、最高のアプリがあります。適用可能なシナリオ:H5は情報表示に適しており、アプレットは軽量アプリケーションに適しており、アプリは複雑な機能に適しています。


ホットツール Tags

ホットツール

WeChat ミニプログラムのデモ: 模倣モール
WeChat ミニ プログラム デモ: モールを模倣しており、簡単に始めることができ、モールのいくつかの基本機能をうまく紹介しています。

要点: アンカーのような機能を実装する
誰もが必要とする同様のアンカー機能に加え、一部のテイクアウトアプリの典型的な注文機能も実装されています。

WeChat ミニプログラムのデモ: Lezhu
WeChat ミニ プログラムのデモ: Lezhu: 位置ベースの便利なアプリケーションに似ており、Zhang Xiaolong のミニ プログラムの精神にいくらか似ています。

WeChat ミニ プログラム ゲームのデモでは、さまざまなカラー ブロックが選択されます
WeChat ミニ プログラム ゲームのデモでは、さまざまなカラー ブロックが選択されます

WeChat アプレットのデモ: カルーセル画像の変換
カルーセル チャートのスタイル変更、小さなプログラムで実装されたシンプルなカルーセル チャート、簡単に作成