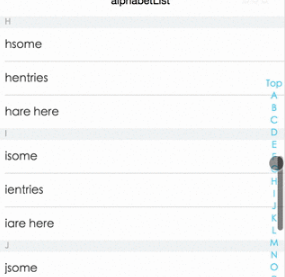
文字を含むスライディング リスト WeChat アプレット
は。 ページ下のフォルダーを自分のプロジェクトにコピーし、app.json を設定
します。 文字スライドまたはクリック選択を含むリストページ
Android ios プラットフォームでテストし、実際の環境と一貫性があることを確認
しています。 ミニ プログラムは現在コンポーネント化をサポートしていません。公開されているものは後で抽出され、使いやすくなります
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Python で特定の部分文字列を含む文字列のリストをフィルタリングする方法
Python で特定の部分文字列を含む文字列のリストをフィルタリングする方法
20 Oct 2024
内容に基づいて文字列のリストをフィルタリングする 文字列のリストが与えられた場合、特定の部分文字列を含む文字列のみを抽出する必要が生じる場合があります。 Python では、このフィルタリング操作を実行する効果的な方法がいくつかあります。リストの使用
 Python リストで部分文字列を含む文字列を効率的に検索するにはどうすればよいですか?
Python リストで部分文字列を含む文字列を効率的に検索するにはどうすればよいですか?
07 Dec 2024
文字列のリスト内の部分文字列の識別文字列のリストに直面したとき、特定の文字列を共有する項目を検索する必要が生じることがあります。
 リスト内の区切り文字を含む文字列からテキスト要素を抽出するにはどうすればよいですか?
リスト内の区切り文字を含む文字列からテキスト要素を抽出するにはどうすればよいですか?
17 Oct 2024
リスト内の文字列からテキスト要素を分離する方法 データを操作するとき、各要素に区切り文字で区切られた複数の値が含まれる文字列リストがよくあります。以下は、必要なテックスのみを抽出する必要がある一般的なシナリオです。
 H5とアプレットの違いは何ですか?
H5とアプレットの違いは何ですか?
06 Apr 2025
H5とアプレットのパフォーマンスには4つの主な違いがあります。1。読み込み速度:ミニプログラムはより速いです。 2。応答速度:ミニプログラムはより高速です。 3。メモリの使用:ミニプログラムは少ない。 4。消費電力:ミニプログラムは低くなっています。
 CSS を使用して、小文字のアルファベット数字と右かっこを含む順序付きリストを作成するにはどうすればよいですか?
CSS を使用して、小文字のアルファベット数字と右かっこを含む順序付きリストを作成するにはどうすればよいですか?
28 Nov 2024
下位アルファと右括弧を使用した順序付きリストの作成 下位アルファ数値のデフォルトの順序付きリスト スタイルでは、ドットが使用されます。しかし、それは...
 ミニプログラムのカルーセル写真で高さ49%200pxの容器に適応する方法は?
ミニプログラムのカルーセル写真で高さ49%200pxの容器に適応する方法は?
04 Apr 2025
ミニプログラムCSSスタイルの適応問題:カルーセル画像適応コンテナを作成する方法は?多くの開発者は、ミニプログラム開発における画像適応の問題に遭遇します。 ...
 10色ピッカープラグイン
10色ピッカープラグイン
06 Mar 2025
10の素晴らしいjQueryカラーセレクタープラグインを使用して、ウェブサイトユーザーが必要な色を簡単に選択できるようにします!ほとんどのプラグインにはチュートリアルが付属しており、セットアップが非常に簡単です。楽しめ! :)特集された推奨事項 - Chromoselector デモドキュメントのダウンロード jQueryカラーセレクター ソースコード シンプルな色セレクター jpicker ソースコード カラーセレクター ソースコード ASP.NETカラーセレクター ソースコード Drupal Color Selector ソースコード シンプルな色セレクター ソースコード Farbtastic Colorセレクター ソースコード 超シンプルなカラーセレクター ソースコード イジーカラー選択
 node.next = node; Java AQSソースコードでは、ごみ収集のヘルプがありますか?
node.next = node; Java AQSソースコードでは、ごみ収集のヘルプがありますか?
19 Apr 2025
JavaaqsソースコードのCancelacquireメソッド:node.next = node; ...
 H5のユーザーエクスペリエンスとミニプログラムの違いは何ですか
H5のユーザーエクスペリエンスとミニプログラムの違いは何ですか
06 Apr 2025
H5とMINIプログラムの間にはユーザーエクスペリエンスに大きな違いがあります。異なるインタラクション方法、H5はブラウザーアクセスに依存し、ミニプログラムをインストールする必要はありません。異なる機能特性、H5には豊富な機能があり、ミニプログラムには機能が限られています。異なるパフォーマンスと流ency性、H5はブラウザの影響を受け、ミニプログラムはより安定したパフォーマンスを持っています。さまざまなユーザー習慣、H5は従来のモードを使用し、ミニプログラムは操作に精通しています。さまざまなレベルのカスタマイズ、H5には自由度が高く、ミニプログラムは限られています。シーンとユーザーの習慣に従って適切な方法を選択します。


ホットツール Tags

ホットツール

WeChat ミニプログラムのデモ: 模倣モール
WeChat ミニ プログラム デモ: モールを模倣しており、簡単に始めることができ、モールのいくつかの基本機能をうまく紹介しています。

要点: アンカーのような機能を実装する
誰もが必要とする同様のアンカー機能に加え、一部のテイクアウトアプリの典型的な注文機能も実装されています。

WeChat ミニプログラムのデモ: Lezhu
WeChat ミニ プログラムのデモ: Lezhu: 位置ベースの便利なアプリケーションに似ており、Zhang Xiaolong のミニ プログラムの精神にいくらか似ています。

WeChat ミニ プログラム ゲームのデモでは、さまざまなカラー ブロックが選択されます
WeChat ミニ プログラム ゲームのデモでは、さまざまなカラー ブロックが選択されます

WeChat アプレットのデモ: カルーセル画像の変換
カルーセル チャートのスタイル変更、小さなプログラムで実装されたシンプルなカルーセル チャート、簡単に作成