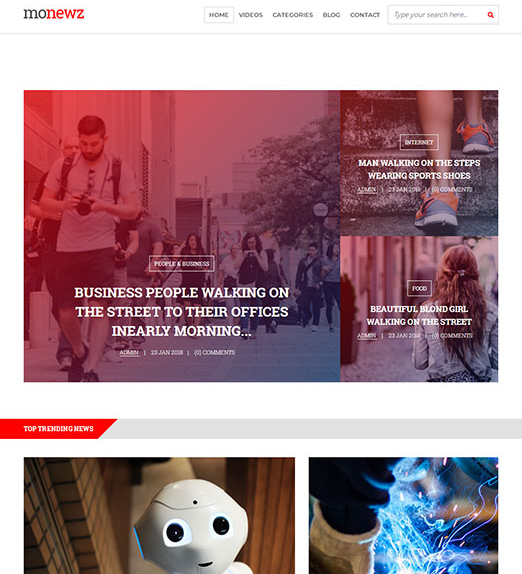
新しいメディア Web サイトのレスポンシブ テンプレート
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 レスポンシブ Web サイトのメディア クエリを最適化するにはどうすればよいですか?
レスポンシブ Web サイトのメディア クエリを最適化するにはどうすればよいですか?
28 Dec 2024
レスポンシブ Web サイトのメディア クエリの最適化さまざまな画面幅にシームレスに適応するレスポンシブ Web サイトを作成することは、次の分野では不可欠です。
 レスポンシブ Web サイト デザインのメディア クエリとブレークポイントを最適化するにはどうすればよいですか?
レスポンシブ Web サイト デザインのメディア クエリとブレークポイントを最適化するにはどうすればよいですか?
17 Dec 2024
レスポンシブ Web サイトのブレークポイントに対するメディア クエリの最適化メディア クエリに適切なブレークポイントを選択することは、Web サイトを最適化するために重要です。
 メディア クエリは、さまざまな画面サイズに対応したレスポンシブ Web サイトの設計にどのように役立ちますか?
メディア クエリは、さまざまな画面サイズに対応したレスポンシブ Web サイトの設計にどのように役立ちますか?
26 Nov 2024
画面サイズに適応するためのメディア クエリ複数の画面サイズに合わせて Web レイアウトを設計する場合、メディア クエリは不可欠なツールになります。これらのクエリは...
 Web サイトを更新した後、スタイルシートの更新が反映されないのはなぜですか?
Web サイトを更新した後、スタイルシートの更新が反映されないのはなぜですか?
12 Nov 2024
Web サイトの更新時にスタイルシートの更新が反映されないWeb サイトのスタイルシートに加えられた変更が表示されない状況が発生した場合は...
 古い Web サイト スクリプトと新しい Web サイト スクリプトでペルシア語文字の表示が異なるのはなぜですか?
古い Web サイト スクリプトと新しい Web サイト スクリプトでペルシア語文字の表示が異なるのはなぜですか?
26 Dec 2024
データの保存と取得における文字エンコーディングの奇妙な不一致ペルシャ文字を使用する古い Web サイトを書き換えようとしています...
 CSS メディア クエリは、画面サイズに基づいて Web サイトのレイアウトをどのように応答的に調整しますか?
CSS メディア クエリは、画面サイズに基づいて Web サイトのレイアウトをどのように応答的に調整しますか?
23 Nov 2024
CSS におけるメディア クエリの役割を理解するCSS の領域では、@media screen および (max-width:...) のようなコード スニペットが表示されることがあります。
 JSSugar と JSre の新しい概念が Web サイトの速度を低下させる仕組み
JSSugar と JSre の新しい概念が Web サイトの速度を低下させる仕組み
04 Jan 2025
こんにちは、みんな!今日は、話題の JS0 と JSSugar について私の考えを共有したいと思います。私の意見では、これにはある種の危険性があり、何十億もの Web サイト ユーザーにとって潜在的に隠されています。今、私はそれが何であるかを説明しようとします
 新しい初心者が PHP Web サイトをテストしたいと考えており、無料のツールを探しています
新しい初心者が PHP Web サイトをテストしたいと考えており、無料のツールを探しています
13 Jun 2016
初心者が PHP Web サイトをテストしたいと考えています。無料のツールを探していますが、ロードランナーは高価すぎます。友人がジェンキンスと Redmine を勧めてくれましたが、ここで 7 つ見ました。http://wenku.baidu.com/link?url=6yiYyO8bkg-aq_CK05y5cANcrL2rfcZmPvAtZbFizU1oFy75633xImOzAEoI7gh です。
 ソースコードにアクセスせずに、既存の Web サイト CSS を新しいファイルでオーバーライドする方法
ソースコードにアクセスせずに、既存の Web サイト CSS を新しいファイルでオーバーライドする方法
24 Oct 2024
この記事では、ソース コードを変更せずに Web サイトの既存の CSS スタイルをオーバーライドする方法について説明します。これには、新しい CSS ファイルを作成し、インライン スタイル、ID セレクター、クラスなどの CSS 固有性ルールを使用してスタイルをオーバーライドすることが含まれます。


ホットツール Tags

ホットツール

大気の黒の一般的に使用されるバックエンド管理 Web サイト テンプレートのダウンロード
一般的に使用される雰囲気のある黒の背景管理 Web サイトのテンプレートをダウンロードすると、フレームが設定され、テンプレートの種類をカスタマイズできます。

HTML5のシンプルで雰囲気のあるオンライン予約登録病院ウェブサイトテンプレート
HTML5 で作成された、シンプルでエレガントなオンライン予約登録病院 Web サイト テンプレートです。一般的な病院 Web サイトに必要なすべての機能ページが含まれています。ページはシンプルかつ新鮮です。

スマート家電モールのホームページ テンプレート
スマート家電モールのホームページ Web テンプレートのダウンロード。

雰囲気のある総合ショッピングモールのバックエンド管理システムのウェブサイトテンプレートのフルセット
Atmospheric General Shopping Mall バックエンド管理システム用の Web サイト テンプレートの完全なセットをダウンロードします。

ワイドスクリーン大気応答性ネットワーク技術会社公式ウェブサイト HTML5
ワイドスクリーンで雰囲気のあるレスポンシブなスタイルを備えた、ネットワーク テクノロジー会社の公式 Web サイト用の HTML5 Web サイト テンプレートのフル セットをダウンロードします。