青いワイドスクリーンのレスポンシブ Web サイト
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 4 ではレスポンシブ Web サイトはどうなっていますか?
4 ではレスポンシブ Web サイトはどうなっていますか?
23 Oct 2024
概要 2024 年までに、モバイル デバイスがインターネット トラフィック全体の半分以上を占めるようになるでしょう。多くの人にとって、ラップトップやデスクトップ コンピューターはもはや必要なツールではなくなり、Web を探索するためにスマートフォンやタブレットを使用することが増えています。インターネット
 Web サイトの画像をレスポンシブにするにはどうすればよいですか?
Web サイトの画像をレスポンシブにするにはどうすればよいですか?
27 Nov 2024
画像をレスポンシブにする: シンプルなソリューションレスポンシブな Web サイトを作成する場合、画像を含むすべての要素がさまざまな環境に適応することが重要です。
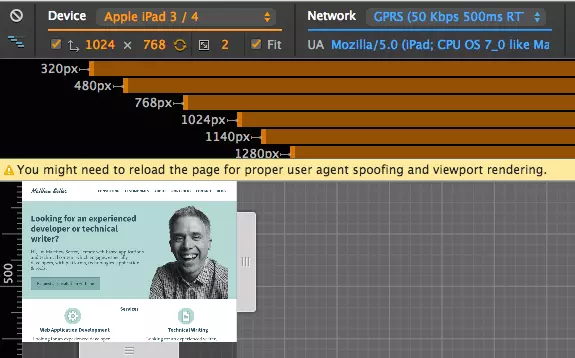
 Google Chromeでのより良いレスポンシブWebサイトテスト
Google Chromeでのより良いレスポンシブWebサイトテスト
20 Feb 2025
Google Chromeのモバイルエミュレーション機能は、レスポンシブWebデザインをテストするために非常に貴重です。 この組み込みの開発者ツールは、さまざまなモバイルデバイスとネットワーク速度をシミュレートし、異なるものにわたってWebサイトのパフォーマンスの包括的なビューを提供します
 レスポンシブ Web サイトのデザインに最適な CSS メディア クエリ ブレークポイントは何ですか?
レスポンシブ Web サイトのデザインに最適な CSS メディア クエリ ブレークポイントは何ですか?
28 Nov 2024
一般的な CSS メディア クエリ ブレークポイントについて理解するレスポンシブな Web サイトを開発する場合、メディア クエリはレイアウトを適応させる上で重要な役割を果たします。
 レスポンシブ Web サイトのメディア クエリを最適化するにはどうすればよいですか?
レスポンシブ Web サイトのメディア クエリを最適化するにはどうすればよいですか?
28 Dec 2024
レスポンシブ Web サイトのメディア クエリの最適化さまざまな画面幅にシームレスに適応するレスポンシブ Web サイトを作成することは、次の分野では不可欠です。
 レスポンシブ Web サイト デザインのメディア クエリとブレークポイントを最適化するにはどうすればよいですか?
レスポンシブ Web サイト デザインのメディア クエリとブレークポイントを最適化するにはどうすればよいですか?
17 Dec 2024
レスポンシブ Web サイトのブレークポイントに対するメディア クエリの最適化メディア クエリに適切なブレークポイントを選択することは、Web サイトを最適化するために重要です。
 Web サイト上で画像をレスポンシブにするにはどうすればよいですか?
Web サイト上で画像をレスポンシブにするにはどうすればよいですか?
29 Nov 2024
画像をレスポンシブにする: 簡単な解決策ページを縮小して小さいデバイスで表示する場合、すべての要素が...
 レスポンシブ Web デザインの「width:100%」と「width:100vw」の違いは何ですか?
レスポンシブ Web デザインの「width:100%」と「width:100vw」の違いは何ですか?
29 Nov 2024
「Width:100%」と「width:100vw」の明確化 iframe を画面の高さに合わせようとする場合、「100vh」を使用するのが一般的です。
 レスポンシブ Web サイトの CSS で文字数制限を作成するにはどうすればよいですか?
レスポンシブ Web サイトの CSS で文字数制限を作成するにはどうすればよいですか?
11 Dec 2024
レスポンシブ Web サイトの CSS での文字数制限の作成レスポンシブ Web サイトをデザインする場合、テキストの長さを制御することが重要です。もしかしたら...


ホットツール Tags

ホットツール

大気の黒の一般的に使用されるバックエンド管理 Web サイト テンプレートのダウンロード
一般的に使用される雰囲気のある黒の背景管理 Web サイトのテンプレートをダウンロードすると、フレームが設定され、テンプレートの種類をカスタマイズできます。

HTML5のシンプルで雰囲気のあるオンライン予約登録病院ウェブサイトテンプレート
HTML5 で作成された、シンプルでエレガントなオンライン予約登録病院 Web サイト テンプレートです。一般的な病院 Web サイトに必要なすべての機能ページが含まれています。ページはシンプルかつ新鮮です。

スマート家電モールのホームページ テンプレート
スマート家電モールのホームページ Web テンプレートのダウンロード。

雰囲気のある総合ショッピングモールのバックエンド管理システムのウェブサイトテンプレートのフルセット
Atmospheric General Shopping Mall バックエンド管理システム用の Web サイト テンプレートの完全なセットをダウンロードします。

ワイドスクリーン大気応答性ネットワーク技術会社公式ウェブサイト HTML5
ワイドスクリーンで雰囲気のあるレスポンシブなスタイルを備えた、ネットワーク テクノロジー会社の公式 Web サイト用の HTML5 Web サイト テンプレートのフル セットをダウンロードします。