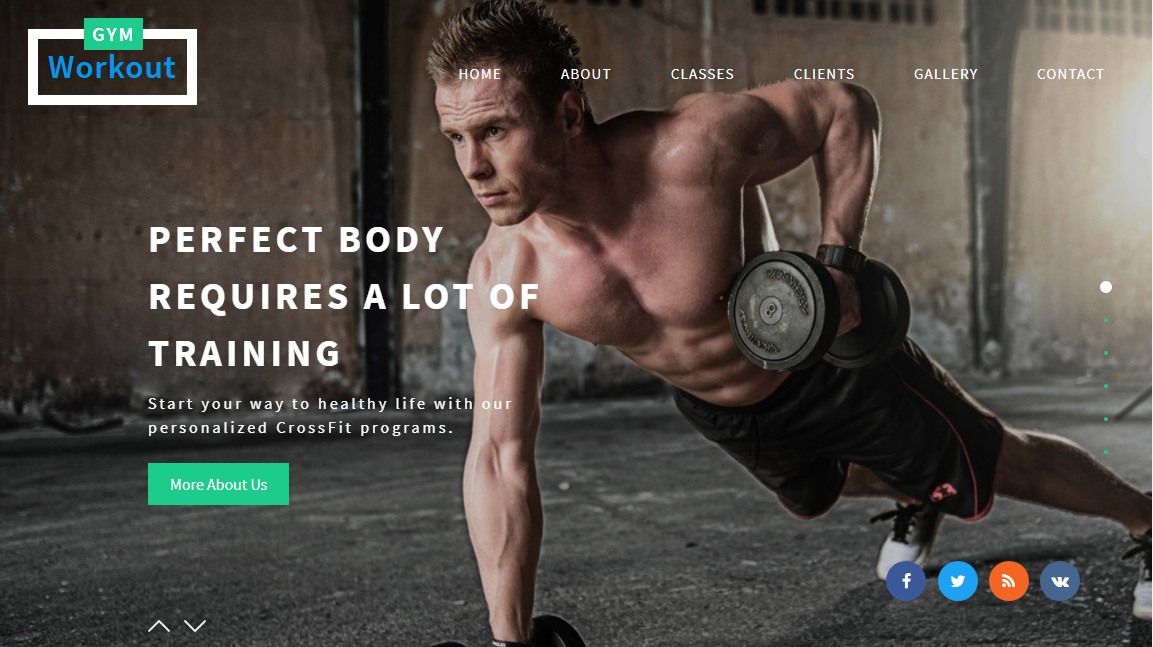
青緑色のジムフィットネスウェブサイトテンプレート
本文>
<!-- ヘッダー -->
<div class="ヘッダー">
<div class="アジャイルトップヘッダー">
<div class="ロゴ">
<h1><a href="index.html">ファン<span>tas</span>tic F<span>oo</span>d </a></h1>
</div>
<!-- ナビゲーション -->
<div class="左上">
<div class="top-icons">
<ul>
<li><a href="#"><i class="fa fa-facebook" aria-hidden="true"></i>Facebook </a></li>
<li><a href="#"><i class="fa fa-twitter" aria-hidden="true"></i>Twitter </a></li>
<li><a href="#"><i class="fa fa-google-plus" aria-hidden="true"></i>Google </a></ li>
<li><a href="#"><i class="fa fa-linkedin" aria-hidden="true"></i>Linkedin</a></li>
</ul>
</div>
<div class="トップナビゲーション">
<nav class="navbar navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">ナビゲーションを切り替え</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</ボタン>
</div>
<!-- navbar-header -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<nav class="linkEffects linkHoverEffect_2">
<ul>
<li><a href="index.html" data-link-alt="ホーム" class="active"><span>ホーム</span></a></li>
<li><a href="#services" data-link-alt="SERVICES" class="scroll"><span>サービス</span></a></li>
<li><a href="#gallery" data-link-alt="GALLERY" class="scroll"><span>ギャラリー</span></a></li>
<li><a href="#special" data-link-alt="SPECIAL" class="scroll"><span>スペシャル</span></a></li>
<li><a href="#clients" data-link-alt="CLIENTS" class="scroll"><span>クライアント</span></a></li>
<li><a href="#contact" data-link-alt="お問い合わせ" class="scroll"><span>お問い合わせ</span></a></li>
</ul>
</nav>
</div>
<div class="clearfix"> </div>
</nav>
</div>
<div class="clearfix"> </div>
<!-- //ナビゲーション -->
</div>
</div>
健身房とは、城市にある健身のためのフィールドのことを指します。一般に、すべての施設には、より充実した健身と健全な目標があり、熱心な指導が行われ、良好な健身環境があります。
健身房では、硬い肉を結ぶことができず、身材はより形があり、非常に多くの新しい友人も認識できます。このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 青緑色の展開にApacheを使用するにはどうすればよいですか?
青緑色の展開にApacheを使用するにはどうすればよいですか?
12 Mar 2025
この記事では、青緑色の展開の逆プロキシとしてApacheを使用して詳細に説明しています。 2つの同一のApache環境の構成、構成変更または外部ロードバランサーによるトラフィックスイッチングの実装、およびBest Practices foについて説明します。
 Macの青色光フィルターをオンにする方法
Macの青色光フィルターをオンにする方法
26 Mar 2025
目のひずみを減らして睡眠を改善する:マックの青い光フィルターの習得 MACの使用拡張は、目のひずみ、頭痛、睡眠の混乱を引き起こす可能性があります。 青色光フィルターは、青色光を放射するfを減らすことにより、これらの問題を大幅に軽減できます
 ブループリンス:すべての<🎜>青色の炎をアクティブにする方法
ブループリンス:すべての<🎜>青色の炎をアクティブにする方法
17 Apr 2025
青い王子の青い炎の秘密を明らかにしてください! 青い王子の奇妙なバルコニーや神秘的な青い炎に気づいたことがありますか?このガイドは、青い炎のパズルを解決し、貴重なショートカットのロックを解除する秘密を明らかにしています。 このウォークスルーデ
 ビットコイン、価格が2番目の緑色の月のローソク足に達した後、購入シグナルをトリガー
ビットコイン、価格が2番目の緑色の月のローソク足に達した後、購入シグナルをトリガー
03 Nov 2024
TradingShotは、TradingViewの投稿で、ビットコイン価格が2つの連続した緑色の月次ローソク足で終了するときはいつでも購入するのに良いシグナルであると述べました。
 OpenCV のしきい値を使用して画像内の緑色のオブジェクトを検出する方法
OpenCV のしきい値を使用して画像内の緑色のオブジェクトを検出する方法
04 Nov 2024
OpenCV のしきい値を使用して緑色のオブジェクトを検出する 特定の色のオブジェクトの検出は、画像処理における一般的なタスクです。この質問は...
 ミカと魔女の山で説明されている青と黄色のオーブ
ミカと魔女の山で説明されている青と黄色のオーブ
27 Mar 2025
神秘的な青いライトボール、彼らは魔法の光で輝き、非常に重要に見えます。しかし、彼らは正確に何をしますか?一緒に秘密を明らかにしましょう。 青いライトボールの機能 青いライトボールは、特別なデバイスをオンにするための鍵のようなものです。それらを配置装置(オフショアが表示される石のアーティファクト)に入れ、空気の流れや風のトンネルを作動させて、特定の場所にすばやく到達するのに役立ちます。それらは、かさばるほうきを簡単に振るのを防ぐ魔法のショートカットとして見ることができます。 黄色のライトボールの機能 黄色のライトボールも同様に機能しますが、風のトンネルではなく上向きの気流を生成します。彼らはあなたが高さを上げるのに役立ちますが、黄色の光の球体を見つけることは、球そのものを見つけるよりも困難です。それは、ゲームがあなたがかくれんぼをプレイしてほしいと望んでいるようなものですが、あなたにルールを伝えることを忘れています。 ライトボールは必要ですか? 単純
 OpenCV を使用して画像内の緑色のオブジェクトを検出する方法: HSV 色空間を使用したステップバイステップ ガイド?
OpenCV を使用して画像内の緑色のオブジェクトを検出する方法: HSV 色空間を使用したステップバイステップ ガイド?
02 Nov 2024
OpenCVImage セグメンテーションを使用して自然画像内の緑色のオブジェクトを検出することは、コンピューター ビジョンにおける重要なタスクであり、対象のオブジェクトを...
 仮名アナリストのペントシ氏、ビットコイン(BTC)のすべてのライトが現在緑色に点滅していると語る
仮名アナリストのペントシ氏、ビットコイン(BTC)のすべてのライトが現在緑色に点滅していると語る
11 Nov 2024
仮名アナリストのペントシ氏は、ソーシャルメディアプラットフォームXの80万9100人のフォロワーに対し、ビットコインが5万ドルまで下落することはもうないと語った。
 Python OpenCV で画像内の緑色のオブジェクトを検出するためのしきい値を定義する方法
Python OpenCV で画像内の緑色のオブジェクトを検出するためのしきい値を定義する方法
03 Nov 2024
Python OpenCV で画像内の緑色のオブジェクトのみを検出するためのしきい値を定義するにはどうすればよいですか?コンピューター ビジョンでは、識別と...


ホットツール Tags

ホットツール

大気の黒の一般的に使用されるバックエンド管理 Web サイト テンプレートのダウンロード
一般的に使用される雰囲気のある黒の背景管理 Web サイトのテンプレートをダウンロードすると、フレームが設定され、テンプレートの種類をカスタマイズできます。

HTML5のシンプルで雰囲気のあるオンライン予約登録病院ウェブサイトテンプレート
HTML5 で作成された、シンプルでエレガントなオンライン予約登録病院 Web サイト テンプレートです。一般的な病院 Web サイトに必要なすべての機能ページが含まれています。ページはシンプルかつ新鮮です。

スマート家電モールのホームページ テンプレート
スマート家電モールのホームページ Web テンプレートのダウンロード。

雰囲気のある総合ショッピングモールのバックエンド管理システムのウェブサイトテンプレートのフルセット
Atmospheric General Shopping Mall バックエンド管理システム用の Web サイト テンプレートの完全なセットをダウンロードします。

ワイドスクリーン大気応答性ネットワーク技術会社公式ウェブサイト HTML5
ワイドスクリーンで雰囲気のあるレスポンシブなスタイルを備えた、ネットワーク テクノロジー会社の公式 Web サイト用の HTML5 Web サイト テンプレートのフル セットをダウンロードします。