win8 スタイルの phpwind テンプレートを追いかける
phpwind テンプレートの紹介:
win8 スタイルの phpwind テンプレートを追いかける
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 イーサリアムのアップグレード後に高いリスクを追いかけることを避ける方法
イーサリアムのアップグレード後に高いリスクを追いかけることを避ける方法
21 Apr 2025
イーサリアムのアップグレード後の高いリスクを回避するための戦略には、次のものが含まれます。1。落ち着いた分析、合理的な判断、感情的な取引を避け、独立して考え、アップグレードの影響を包括的に評価します。 2。長期的な価値に注意を払い、短期的な投機を避け、価値投資を通じて達成し、短期的な高いリターンを追求しない。 3. RSI、MACD、移動平均などの技術的指標を使用して判断を支援しますが、完全に依存することはできません。 4.バッチでポジションを購入し、リスクを減らし、バッチで購入し、ディップで購入し、定期的に購入することで達成します。 5.停止損失ポイント、制御リスク、プリンシパルを保護し、揮発性に応じて停止ポイントを調整します。 6.市場のダイナミクスに注意を払い、戦略をタイムリーに調整し、公式の発表と市場の感情に細心の注意を払い、実際の条件に応じて取引戦略を調整します。
 Shadow DOM で非表示のスタイルを見つけるにはどうすればよいですか?
Shadow DOM で非表示のスタイルを見つけるにはどうすればよいですか?
28 Oct 2024
シャドウ DOM を覗いて、隠れたスタイルを発見する興味深いプレースホルダーの色を持つ Web サイトを見つけたので、その Web サイトを複製したいと考えています。
 Chrome DevTools でスタイルをオーバーライドする特定の CSS ルールを見つけるにはどうすればよいですか?
Chrome DevTools でスタイルをオーバーライドする特定の CSS ルールを見つけるにはどうすればよいですか?
31 Oct 2024
Chrome デベロッパー ツールでの CSS ルールのオーバーライドを明らかにするChrome デベロッパー ツールで Web 要素を検査すると、オーバーライドされたスタイルが明らかになることもよくあります。
 スタイルの競合を避けるために React でコンポーネントスコープの CSS を実現するにはどうすればよいですか?
スタイルの競合を避けるために React でコンポーネントスコープの CSS を実現するにはどうすればよいですか?
14 Dec 2024
React コンポーネントでの CSS スコープ問題 ES6 を使用する React アプリケーションでは、個別の CSS ファイルをコンポーネントにインポートできます。しかし、いつ...
 jQuery の .css() で追加されたインライン スタイルを削除するにはどうすればよいですか?
jQuery の .css() で追加されたインライン スタイルを削除するにはどうすればよいですか?
08 Dec 2024
jQuery の .css() 関数で適用されたスタイルの変更を元に戻すjQuery を使用してインタラクティブな要素を実装する場合、多くの場合、次のことが必要になります。
 AngularJS と Django の統合におけるテンプレート タグの競合を解決するにはどうすればよいですか?
AngularJS と Django の統合におけるテンプレート タグの競合を解決するにはどうすればよいですか?
30 Oct 2024
AngularJS と Django の統合におけるテンプレート タグの競合を克服するAngularJS と Django の統合は、両方のフレームワークが原因で課題を引き起こす可能性があります...
 jQuery の .css() 関数で追加されたインライン スタイルを削除するにはどうすればよいですか?
jQuery の .css() 関数で追加されたインライン スタイルを削除するにはどうすればよいですか?
04 Jan 2025
.css() 関数によって追加されたインライン スタイルを削除する Web 開発の分野では、jQuery の .css() 関数は CSS を変更する便利な方法を提供します。
 jQuery の .css() 関数で追加されたインライン スタイルを削除するにはどうすればよいですか?
jQuery の .css() 関数で追加されたインライン スタイルを削除するにはどうすればよいですか?
07 Dec 2024
jQuery の .css() 関数で追加されたインライン スタイルを削除する jQuery を使用して CSS スタイルを動的に変更する場合、次のことが必要になる場合があります。
 jQuery の .css() で追加された動的 CSS スタイルを削除するにはどうすればよいですか?
jQuery の .css() で追加された動的 CSS スタイルを削除するにはどうすればよいですか?
07 Dec 2024
jQuery を使用して動的 CSS スタイルを削除する jQuery の .css() 関数を使用してスタイルを動的に変更する場合、適用されたスタイルを削除する必要がある場合があります。


ホットツール Tags

ホットツール

合肥フォーラム phpwind テンプレート
合肥フォーラム phpwind テンプレート

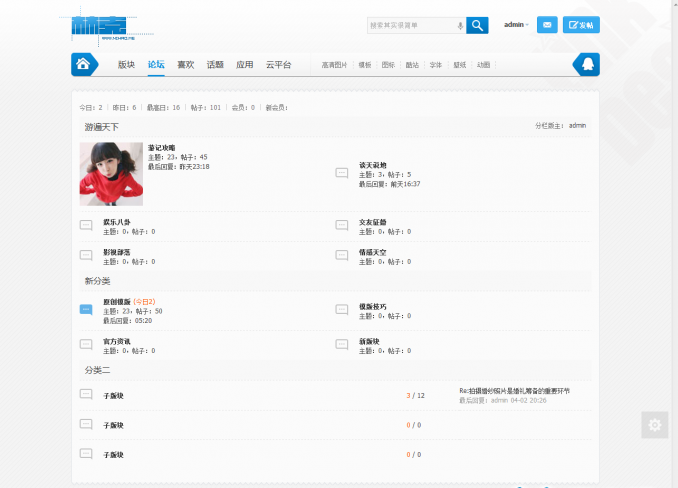
phpwindテンプレートのシンプルな青と白のスタイル
phpwindテンプレートのシンプルな青と白のスタイル

グレーの雰囲気のphpwindテンプレート
グレーの雰囲気のphpwindテンプレート

メトロ フラット phpwind テンプレート
メトロ フラット phpwind テンプレート

アリババ貿易サークル phpwind テンプレート
アリババ貿易サークル phpwind テンプレート





