React開発環境を構成するにはどうすればよいですか? React+webpack 開発環境の構成手順 (結果)
この記事では主に react+webpack の開発環境設定手順の最終結果について説明します。この記事を一緒に見てみましょう
設定手順(1):Reactの開発環境を設定するにはどうすればよいですか? React+webpack 開発環境の設定手順 (設定例付き)
設定手順 (2): React の開発環境を設定するにはどうすればよいですか? React+webpack 開発環境の構成手順 (詳細記事)
ここでは、まず各手順の理由と実践方法を説明します。構成ステップ (4) では、Webpack を迅速に構築し、プロジェクト パッケージ全体を git に共有する方法について説明します。
ディレクトリ
4. Reactの設定
1. Reactコンポーネント
2. ReactとReduxの連携
前回の記事では、Webpack環境全体の設定方法を説明しました。 Webpack をすばやくビルドする方法については、後ほど記事で紹介します。
1. Reactコンポーネント
まずnode.jsを使用してreactモジュールとreact-domモジュールをインストールします:npm install react react-dom --save
const vendors = [ 'react', "react-dom"];
webpack -p --config webpack.dll.config.js --progress --profile --colors
require('./css/css');require('./less/less.less');require('./scss/scss.scss');var app=document.createElement("p");
app.innerHTML='<h1 id="Hello-nbsp-World">Hello World!</h1>';document.body.insertBefore(app,document.body.childNodes[0]);
import React from 'react';
import ReactDOM from 'react-dom';class FirstComponent extends React.Component{
render(){ return(
<p> this is React code from Components.
</p>
);
}
}
var p=document.createElement("p");p.setAttribute("id","root");
document.body.insertBefore(p,document.body.childNodes[1]);
ReactDOM.render(<FirstComponent/>,document.getElementById('root'));2. Reactルーターモジュール
まず、対応するモジュールをインストールします:react-router-dom、コマンド:npm install react-router-dom --save
const vendors = [ 'react', "react-dom"];
webpack -p --config webpack.dll.config.js --progress --profile --colors
import React from 'react';import ReactDOM from 'react-dom';import {NavLink,Route,BrowserRouter,HashRouter as Router, Swith,Redirect} from 'react-router-dom';import RouteConfig from '../Config/Route.jsx';var p=document.createElement("p");
p.setAttribute("id","root");document.body.insertBefore(p,document.body.childNodes[1]);
ReactDOM.render(
<Router>
{RouteConfig}
</Router>
,document.getElementById('root'));
1) ルートディレクトリに Config フォルダーを作成し、そのフォルダー内に Route.jsx を作成します。
Route.jsx の内容:
import React from 'react';
import ReactDOM from 'react-dom';
import {NavLink,Route,BrowserRouter as Router,HashRouter,Switch,Redirect} from 'react-router-dom';
import MainComponent from '../component/Main.jsx';//引进组件import Topic from '../component/Topic.jsx';//引进组件const routes =[
{
path:'/',
exact:true,
component: MainComponent
},
{
path:'/topic',
exact:false,
component:Topic
},
];const RouteConfig = (
<Switch>
{
routes.map((route,index)=>(
<Route
key ={index}
path={route.path}
exact={route.exact}
component={route.component}
/>
))
}
</Switch>
);
export default RouteConfig;
Main.jsx:
import React from 'react';import ReactDOM from 'react-dom';import {NavLink as Link} from 'react-router-dom';class MainComponent extends React.Component{
render(){ return(
<p>
<h1 id="mainText">mainText</h1>
<Link to="/topic">jumpe to Topic</Link>
</p>
);
}
}
export default MainComponent;import React from 'react';import ReactDOM from 'react-dom';import {NavLink as Link} from 'react-router-dom';class Topic extends React.Component{
render(){ return(
<p>
<h1 id="topicText">topicText:</h1>
<Link to="/">jumpe to Main</Link>
</p>
);
}
}
export default Topic;

3. React と Redux は連携します
Redux モジュールは、すべての React コンポーネントの状態を集中管理できます。このテクノロジーは非常によく使用されます。
Redux モジュールをインストールします。コマンド:
npm install redux react-redux react-router-redux redux-thunk --save
const vendors = [ 'react', "react-dom", "react-router-dom", "redux", "react-redux", "react-router-redux", "redux-thunk"];
webpack -p --config webpack.dll.config.js --progress --profile --colors
Redux は主に 3 つの部分、ストア リデューサー アクションに分かれています。
store はコンポーネント内で集中管理が必要な状態を保存するために使用されます。
action は状態の変更に関連する一連のメソッドを定義します (メソッドはアクション クリエーターとも呼ばれます)。
reducer は状態を初期化し、状態を変更するためのアクション メソッドを呼び出します。状態を取得し、新しい状態を返します。
これら 3 つの相互関係については、次の手順で説明します。
store 一般会采用自动创建的方法。react组件可以通过函数直接上传给store,上传代码是直接写在组件里面,不需要添加一个组件就修改一次store的代码。
store 的中间件用来实现异步调用,这里用ReduxThunk。这个中间件的优缺点,暂时不涉及。
在src 目录下创建一个Config 文件夹,在Config 里面新建一个Store.jsx。
Store.jsx 的代码:
import {createStore,combineReducers,applyMiddleware} from 'redux';
import RootReducer from '../Reducer/index.jsx';//引入reduceimport ReduxThunk from 'redux-thunk';//中间件var store = createStore( //自动生成store的函数
RootReducer, //reduce,修改state状态的函数集合
applyMiddleware(ReduxThunk) //中间件);
export default store;RootReducer是自己定义的reduce文件。createStore applyMiddleware 来自redux 模块。 ReduxThunk 来自于redux-thunk。
store 和 reducer 是通过createStore 关联起来的。
action
在src下面创建一个action文件夹,action文件夹下新建一个action.jsx文件。
action代码:
const actions = {
changeText:function(num){
console.log("调用actions"); switch(num){ case 1: return {type:'AlterMain',payload:"mainContainer had been changed"}; case 2: return {type:'AlterTopic',payload:"topicContainer had been changed"}; default: return action;
}
},
};
export default actions;预先规划设定state格式为:
const defaultState = { //在reducer 里面定义state的初始的值
mainText:”mainContainer”,
topicText:”topicContainer”
};
action这里定义了一个修改state状态的函数。当reducer调用action时,action就会通过不同的情况返回不同的action值。
reducer:
在src文件夹下面创建一个Reducer文件夹,文件夹下面新建一个index.jsx文件。
reducer的代码:
import {combineReducers} from 'redux';import {routerReducer} from 'react-router-redux';const defaultState = {//设定state的默认值
mainText:"mainContainer",
topicText:"topicContainer"};const reducer = (state = defaultState, action) => {
switch (action.type) {//通过action的返回值来选择更新哪个state的状态
case 'AlterMain': return Object.assign({},state,{ mainText:action.payload}); case 'AlterTopic': return Object.assign({},state,{ topicText:action.payload}); default: return state;
}
};const RootReducer = combineReducers({//可以定义多个reducer,然后通过combineReducers来合并
routing:routerReducer,//redux和router处理函数
app:reducer //app 需要与组件里面上传的state一致});
export default RootReducer;reducer 只看到 通过action返回值来修改state的状态并没有看到调用action。
在调试移动端显示的时候,发现object.assign 存在兼容问题,在网上查了下资料,需要额外添加下面这段代码:
if (typeof Object.assign != 'function') { // Must be writable: true, enumerable: false, configurable: true
Object.defineProperty(Object, "assign", {
value: function assign(target, varArgs) { // .length of function is 2 'use strict'; if (target == null) { // TypeError if undefined or null
throw new TypeError('Cannot convert undefined or null to object');
} var to = Object(target); for (var index = 1; index < arguments.length; index++) { var nextSource = arguments[index]; if (nextSource != null) { // Skip over if undefined or null
for (var nextKey in nextSource) { // Avoid bugs when hasOwnProperty is shadowed
if (Object.prototype.hasOwnProperty.call(nextSource, nextKey)) {
to[nextKey] = nextSource[nextKey];
}
}
}
} return to;
},
writable: true,
configurable: true
});
}组件的定义:
修改component文件夹下的Main.jsx(想看更多就到PHP中文网React参考手册栏目中学习)
import React from 'react';import ReactDOM from 'react-dom';import {NavLink as Link} from 'react-router-dom';import {connect} from 'react-redux';import P from 'prop-types';import actions from '../src/action/action.jsx';//引入actions//mapstoreStateToProps 这里指定Main控件需要上传的stateconst mapStoreStateToProps = (state) =>(
{
mainText:state.app.mainText, //mainText是变量,值对应的state.app.mainText的存储空间,其中app与reducers里面定义的一致。
}
);//mapDispatchToProps 这里上传处理state函数,即action里面定义的函数const mapDispatchToProps = (dispatch,ownProps)=> ({
fn:{
changeText:(num)=> dispatch(actions.changeText(num))
}
});//这样state一致上传到store,需要取值用props取就okclass MainComponent extends React.Component{
render(){ return(
<p>
<h1 id="mainText-this-props-mainText">mainText:{this.props.mainText}</h1>
<button onClick={()=>this.props.fn.changeText(1)}>修改mainText的值</button>
<Link to="/topic">jumpe to Topic</Link>
</p>
);
}
}//最后调用connect函数,把组件和store连接起来export default connect(mapStoreStateToProps,mapDispatchToProps)(MainComponent);connect 函数能成功执行的前提是 组件是provider的子组件。所有需要修改app.js 。
app.js 代码:
import React from 'react';import ReactDOM from 'react-dom';import {NavLink,Route,BrowserRouter,HashRouter as Router, Swith,Redirect} from 'react-router-dom';import RouteConfig from '../src/Config/Route.jsx';import {Provider} from 'react-redux';import store from '../src/Config/Store.jsx';var p=document.createElement("p");
p.setAttribute("id","root");document.body.insertBefore(p,document.body.childNodes[0]);
ReactDOM.render(
<Provider store={store}> //Provider 并指定store的文件
<Router>
{RouteConfig}
</Router>
</Provider>
,document.getElementById('root'));Topic.jsx的代码:
import React from 'react';import ReactDOM from 'react-dom';import {NavLink as Link} from 'react-router-dom';import {connect} from 'react-redux';import actions from '../src/action/action.jsx';const mapStoreStateToProps = (state) =>(
{ topicText:state.app.topicText,
}
)const mapDispatchToProps = (dispatch,ownProps)=> ({ fn:{ changeText:(num)=> dispatch(actions.changeText(num))
}
});class Topic extends React.Component{
render(){ return(
<p>
<h1 id="topicText-this-props-topicText">topicText:{this.props.topicText}</h1>
<button onClick={()=>this.props.fn.changeText(2)}>修改topicText的值</button>
<Link to="/">jumpe to Main</Link>
</p>
);
}
}export default connect(mapStoreStateToProps,mapDispatchToProps)(Topic);这样整个redux就搭建好了。
provider 指定 store文件,它下面的组件可以通过connect 把组件和store关联。
store:通过createStore 把 store和reducer 关联
reducer: 定义state的默认值,并定义state 和action的对应关系。combineReducers 合并reducer,指定reducer的接口,如果用到router时,要注意定义route的处理函数。
action:只是单独定义一些修改state状态的操作。
组件:通过connect 把需要集中管理的state即state对应的action 上传到store,并绑定组件。state的值被修改,组件的view就会做相应的改变
这里没有涉及到redux的异步通信。
流程可以简化理解为:
组件->action->dispath(action)->store->reducer ->store(修改state)->组件(view)
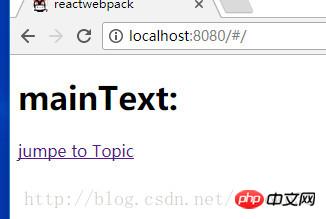
网页的整体效果如下:
用http://localhost:8080 就能看到下面的界面: 
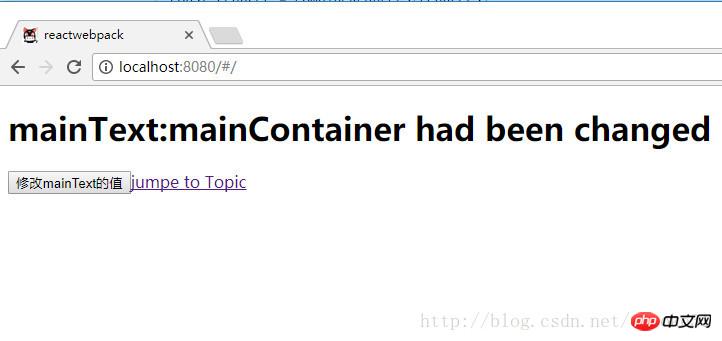
点击修改mainText的值 的按钮,mainText就会被更改如下:  点击jumpe to Topic
点击jumpe to Topic
点击 修改topicText的值 的按钮,topicText就会被更改如下:
本篇文章到这就结束了(想看更多就到PHP中文网React使用手册栏目中学习),有问题的可以在下方留言提问。
以上がReact開発環境を構成するにはどうすればよいですか? React+webpack 開発環境の構成手順 (結果)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1665
1665
 14
14
 1424
1424
 52
52
 1322
1322
 25
25
 1270
1270
 29
29
 1250
1250
 24
24
 React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリを構築する方法
Sep 28, 2023 pm 08:24 PM
React と RabbitMQ を使用して信頼性の高いメッセージング アプリケーションを構築する方法 はじめに: 最新のアプリケーションは、リアルタイム更新やデータ同期などの機能を実現するために、信頼性の高いメッセージングをサポートする必要があります。 React はユーザー インターフェイスを構築するための人気のある JavaScript ライブラリであり、RabbitMQ は信頼性の高いメッセージング ミドルウェアです。この記事では、React と RabbitMQ を組み合わせて信頼性の高いメッセージング アプリケーションを構築する方法を紹介し、具体的なコード例を示します。 RabbitMQ の概要:
 React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
React Router ユーザーガイド: フロントエンドルーティング制御の実装方法
Sep 29, 2023 pm 05:45 PM
ReactRouter ユーザーガイド: フロントエンドルーティング制御の実装方法 シングルページアプリケーションの人気に伴い、フロントエンドルーティングは無視できない重要な部分になりました。 React エコシステムで最も人気のあるルーティング ライブラリとして、ReactRouter は豊富な機能と使いやすい API を提供し、フロントエンド ルーティングの実装を非常にシンプルかつ柔軟にします。この記事では、ReactRouter の使用方法と具体的なコード例を紹介します。 ReactRouter を最初にインストールするには、次のものが必要です
 PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?
Mar 15, 2024 pm 05:48 PM
PHP、Vue、React: 最適なフロントエンド フレームワークを選択するには?インターネット技術の継続的な発展に伴い、フロントエンド フレームワークは Web 開発において重要な役割を果たしています。 PHP、Vue、React は 3 つの代表的なフロントエンド フレームワークであり、それぞれに独自の特徴と利点があります。使用するフロントエンド フレームワークを選択するとき、開発者はプロジェクトのニーズ、チームのスキル、個人の好みに基づいて情報に基づいた決定を下す必要があります。この記事では、PHP、Vue、React の 3 つのフロントエンド フレームワークの特徴と用途を比較します。
 Java フレームワークとフロントエンド React フレームワークの統合
Jun 01, 2024 pm 03:16 PM
Java フレームワークとフロントエンド React フレームワークの統合
Jun 01, 2024 pm 03:16 PM
Java フレームワークと React フレームワークの統合: 手順: バックエンド Java フレームワークをセットアップします。プロジェクト構造を作成します。ビルドツールを設定します。 React アプリケーションを作成します。 REST API エンドポイントを作成します。通信メカニズムを構成します。実際のケース (SpringBoot+React): Java コード: RESTfulAPI コントローラーを定義します。 React コード: API によって返されたデータを取得して表示します。
 React を使用して応答性の高いバックエンド管理システムを開発する方法
Sep 28, 2023 pm 04:55 PM
React を使用して応答性の高いバックエンド管理システムを開発する方法
Sep 28, 2023 pm 04:55 PM
React を使用して応答性の高いバックエンド管理システムを開発する方法 インターネットの急速な発展に伴い、日々の業務を処理するために効率的で柔軟で管理が容易なバックエンド管理システムを必要とする企業や組織が増えています。現在最も人気のある JavaScript ライブラリの 1 つである React は、ユーザー インターフェイスを構築するための簡潔で効率的かつ保守しやすい方法を提供します。この記事では、React を使用して応答性の高いバックエンド管理システムを開発する方法と、具体的なコード例を紹介します。まず React プロジェクトを作成します
 Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
VUE.JSは、中小規模のプロジェクトや迅速な反復に適していますが、Reactは大規模で複雑なアプリケーションに適しています。 1)Vue.jsは使いやすく、チームが不十分な状況やプロジェクトスケールが小さい状況に適しています。 2)Reactにはより豊富なエコシステムがあり、高性能で複雑な機能的ニーズを持つプロジェクトに適しています。
 HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
HTMLにおけるReactの役割:ユーザーエクスペリエンスの向上
Apr 09, 2025 am 12:11 AM
ReactはJSXとHTMLを組み合わせてユーザーエクスペリエンスを向上させます。 1)JSXはHTMLを埋め込み、開発をより直感的にします。 2)仮想DOMメカニズムは、パフォーマンスを最適化し、DOM操作を削減します。 3)保守性を向上させるコンポーネントベースの管理UI。 4)国家管理とイベント処理は、インタラクティブ性を高めます。
 反応にはどのようなクロージャがありますか?
Oct 27, 2023 pm 03:11 PM
反応にはどのようなクロージャがありますか?
Oct 27, 2023 pm 03:11 PM
React には、イベント処理関数、useEffect や useCallback、上位コンポーネントなどのクロージャがあります。詳細な紹介: 1. イベント処理関数のクロージャ: React では、コンポーネント内でイベント処理関数を定義すると、関数はクロージャを形成し、コンポーネントのスコープ内のステータスとプロパティにアクセスできます。このようにして、コンポーネントの状態とプロパティをイベント処理関数で使用して対話型ロジックを実装できます; 2. useEffect や useCallback のクロージャなど。




)
)
