Javascriptのプロトタイプと__proto__の関係を詳しく解説
この記事では、主に Javascript のプロトタイプと __proto__ の関係について、サンプル コードを通じて詳しく紹介します。必要な方はフォローしてください。編集者と一緒に学びましょう。
まえがき
プロトタイプを知ったとき、頭がクラクラするような気分になりました/(ㄒoㄒ)/~~特にプロトタイプと__proto__は、検索しても区別がつかなかったほど愚かでした。
1. コンストラクター:
コンストラクター: new キーワードを通じて特定のタイプのオブジェクトを作成するために使用できる関数。たとえば、Object と Array は組み込みのネイティブ コンストラクターであり、実行時に実行環境に自動的に表示され、直接使用できます。以下のように:
var arr = new Array();//使用Array构造函数创建了一个array实例arr arr[0]="a"; arr[1]="b"; alert(arr);//a,b var obj=new Object();//使用Object构造函数创建了一个Object实例obj obj.name="c"; obj.age=12; alert(obj.name);//c
カスタム コンストラクターを作成し、そのプロパティとメソッドをカスタマイズできます。次のとおりです:
//创建构造函数Person
function Person(name,age){
this.name=name;
this.age=age;
this.sayName=function(){
alert(this.name)//
};
}
//使用new关键字,来生成Person实例
var person1=new Person("Tom",22);
var person2=new Person("Jerry",21);
person1.sayName();//Tom
person2.sayName();//Jerry次の点に注意してください:
コンストラクターの名前は常に大文字である必要があります。はじめに (主に非コンストラクター関数、つまり通常の関数と区別するため)
コンストラクターを定義するための構文は、通常の関数を定義する場合と同じです。コンストラクターと通常の関数の違いは、その使用方法にあります。 new 演算子を使用して呼び出された関数であればコンストラクターとして使用できますが、new 演算子を使用せずに呼び出された関数は通常の関数です
function Person(name,age){
this.name=name;
this.age=age;
this.sayName=function(){
alert(this.name)//
};
}
//当做构造函数使用
var person=new Person("Tom",22);
person.sayName();//Tom
//当做普通函数使用
Person("Jerry",30);//添加到window
sayName();//Jerry 等同于window.sayName();2. プロトタイプ オブジェクト:
すべての関数には、プロトタイプ オブジェクトへのポインターであるプロトタイプ プロパティがあります。プロトタイプ オブジェクトは、関数の定義と同時に作成されます。プロトタイプ オブジェクトの目的は、すべてのインスタンスで共有されるプロパティとメソッドを含めることです。
function Person(){
}
//自定义原型对象的属性和方法
Person.prototype.name="Tom";
Person.prototype.age=25;
Person.prototype.sayName=function(){
alert(this.name);
};
//原型对象中的所有属性和方法 都会自动被所有实例所共享
var person1=new Person();
var person2=new Person();
person1.sayName();//Tom
person2.sayName();//Tomfunction Person(){}
alert(Person.prototype.constructor===Person);//truealert(Person.prototype.constructor===Person);//会返回true
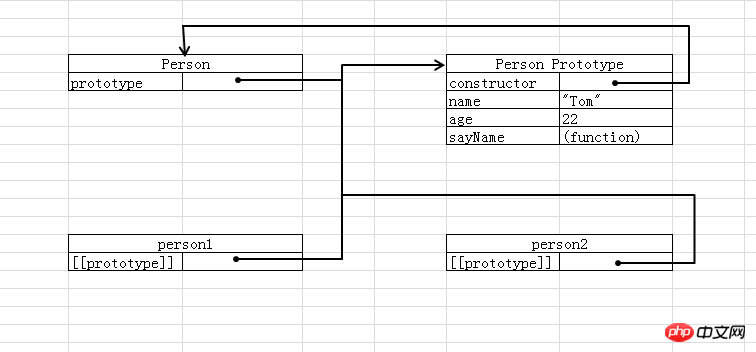
新しいインスタンスを作成するためにコンストラクターが呼び出されるとき、インスタンスの内部には、インスタンスを指すポインター [[Prototype]] が含まれます。それを作成したコンストラクターのプロトタイプ スクリプトで [[Prototype]] にアクセスする標準的な方法はありませんが、ほとんどのブラウザーは __proto__ 経由でサポートしています。
function Person(){
}
//自定义原型对象的属性和方法
Person.prototype.name="Tom";
Person.prototype.age=25;
Person.prototype.sayName=function(){
alert(this.name);
};
//原型对象中的所有属性和方法 都会自动被所有实例所共享
var person1=new Person();
var person2=new Person();
person1.sayName();//Tom
person2.sayName();//Tom
alert(person1.__proto__===Person.prototype);//true
① 関数が作成されていれば、関数のプロトタイプオブジェクトは同時に作成され、プロトタイプ オブジェクト内のプロパティとメソッドは、対応するコンストラクターを通じて作成されたインスタンスによって共有されます
②各関数は、作成後に関数のプロトタイプ オブジェクトを指すプロトタイプ属性を取得します③各オブジェクトの __proto__ 属性は、そのコンストラクターのプロトタイプを指します 上記は私が皆さんのためにまとめたもので、将来皆さんのお役に立てれば幸いです。 関連記事:
vueマルチエントリファイル構築 vueマルチページ構築の例説明
Angularメソッドレベルのキャッシュアノテーション(デコレータ)
Vueルーティング変更ページデータが更新されない問題の解決策 質問
以上がJavascriptのプロトタイプと__proto__の関係を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1243
1243
 24
24
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




