JavaScript プログラム構築におけるデザインパターンでの組み合わせパターンの使用 (上級)
組み合わせパターンは、一般的に、一連の類似した小さなオブジェクトを組み合わせて大きなオブジェクトを作成します。この大きなオブジェクトは、内部の小さなオブジェクトを操作するためのインターフェイスを提供します。JavaScript プログラムの使用法で組み合わせパターンを詳しく見てみましょう。構築
定義
コンポジションは、その名前が示すように、複数のパーツを含むオブジェクトから単一のエンティティを作成することを指します。 この単一のエンティティは、これらすべてのパーツへのアクセス ポイントとして機能します。これにより、作業が大幅に簡略化されますが、組み合わせに含まれるパーツの数を明確にする暗黙的な方法がないため、非常に欺瞞的になる可能性もあります。
組み合わせパターンの目的は、クライアント プログラムを複雑な要素の内部アーキテクチャから切り離し、クライアント プログラムがすべてのサブ要素を同等に扱うようにすることです。
各子ノードは複雑な存在を行うことができます。親ノードの場合、子ノードの複雑さや子ノードの実装の複雑さを知る必要はありません。子ノードの特定のメソッドに注意するだけで済みます。そうすると、子ノードを使用できるようになります。父と息子の関係を単純化したもの。
同じことが子ノードにも当てはまります。インターフェースの過度の露出は場合によっては悪用となり、外部への依存も減少します。
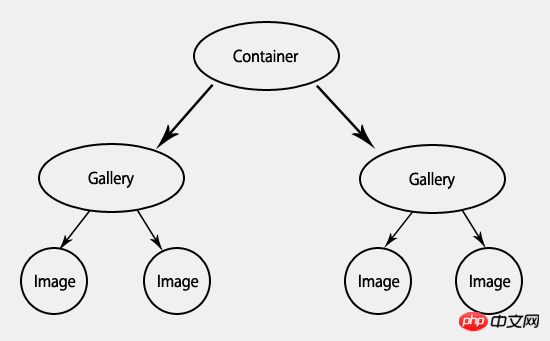
例 組み合わせを説明するには例を使用するのが最善です。 下の画像では、2 つの異なるタイプのオブジェクトが表示されます。コンテナーとライブラリはコンポジションであり、イメージはリーフです。 コンポジションは子をホストできますが、通常はそれ以上の動作は実装しません。 葉にはほとんどの動作が含まれていますが、少なくとも従来の構成例では、子をホストすることはできません。

この例では、複合モードの例として画像のギャラリーを作成します。 レベルはアルバム、ライブラリ、画像の 3 つだけです。 上の図に示すように、アルバムとライブラリはグループとして、画像は葉になります。これは、コンポジション自体が必要とするものよりも明確な構造ですが、この例では、これらのレイヤーをコンポジションまたはブレードのみに制限することが理にかなっています。 標準構成は、ブレードを備えられる構造レベルやブレードの数を制限しません。
まず、アルバムとライブラリ用の GalleryComposite "クラス" を作成する必要があります。 プロセスを簡素化するために、DOM 操作の実行に jQuery を使用していることに注意してください。
var GalleryComposite = function (heading, id) {
this.children = [];
this.element = $('<p id="' + id + '" class="composite-gallery"></p>')
.append('<h2>' + heading + '</h2>');
}
GalleryComposite.prototype = {
add: function (child) {
this.children.push(child);
this.element.append(child.getElement());
},
remove: function (child) {
for (var node, i = 0; node = this.getChild(i); i++) {
if (node == child) {
this.children.splice(i, 1);
this.element.detach(child.getElement());
return true;
}
if (node.remove(child)) {
return true;
}
}
return false;
},
getChild: function (i) {
return this.children[i];
},
hide: function () {
for (var node, i = 0; node = this.getChild(i); i++) {
node.hide();
}
this.element.hide(0);
},
show: function () {
for (var node, i = 0; node = this.getChild(i); i++) {
node.show();
}
this.element.show(0);
},
getElement: function () {
return this.element;
}
}この位置は少し難しいので、もう少し説明させてもらえますか? この組み合わせは、add、remove、および getChild getChild メソッドの両方を使用して構築します。 この例では、remove と getChild は実際には使用しませんが、動的な組み合わせを作成するのに役立ちます。 Hide、show、および getElement メソッドは、DOM を操作するために使用されます。 構成は、ライブラリの表現としてページ上でユーザーに表示されることを目的としています。 この組み合わせは、非表示と表示を介してこれらのライブラリ要素を制御します。 アルバムに対して Hide を呼び出すと、アルバム全体が消えます。また、1 つの画像に対して Hide を呼び出すと、その画像のみが消えるようにすることもできます。
次に、GalleryImage クラスを作成します。 GalleryComposite とまったく同じアプローチを使用していることに注意してください。 言い換えれば、画像がリーフであるため、子が存在しないのと同じように、実際には子関連のメソッドを何も実行しないことを除いて、同じインターフェイスを実装します。 コンポジション要素は、別のコンポジション要素を追加しているのかリーフを追加しているのかを認識していないため、コンポジション要素は同じインターフェイスを使用して実行する必要があります。したがって、その子に対してこれらのメソッドを呼び出そうとする場合は、エラーなく完全に正常に実行される必要があります。
var GalleryImage = function (src, id) {
this.children = [];
this.element = $('<img />')
.attr('id', id)
.attr('src', src);
}
GalleryImage.prototype = {
// Due to this being a leaf, it doesn't use these methods,
// but must implement them to count as implementing the
// Composite interface
add: function () { },
remove: function () { },
getChild: function () { },
hide: function () {
this.element.hide(0);
},
show: function () {
this.element.show(0);
},
getElement: function () {
return this.element;
}
}オブジェクトのプロトタイプを構築したので、それを使用できるようになりました。 以下に、実際に画像ライブラリを構築するコードを示します。
var container = new GalleryComposite('', 'allgalleries'); var gallery1 = new GalleryComposite('Gallery 1', 'gallery1'); var gallery2 = new GalleryComposite('Gallery 2', 'gallery2'); var image1 = new GalleryImage('image1.jpg', 'img1'); var image2 = new GalleryImage('image2.jpg', 'img2'); var image3 = new GalleryImage('image3.jpg', 'img3'); var image4 = new GalleryImage('image4.jpg', 'img4'); gallery1.add(image1); gallery1.add(image2); gallery2.add(image3); gallery2.add(image4); container.add(gallery1); container.add(gallery2); // Make sure to add the top container to the body, // otherwise it'll never show up. container.getElement().appendTo('body'); container.show();
組み合わせモードの利点: 単純な操作でも複雑な結果を生成することができます。必要なのは、トップレベルのオブジェクトに対して操作を実行するだけで、各サブオブジェクトに単独で操作を渡すことができます。これは、繰り返し実行される操作に特に役立ちます。
合成モードでは、個々のオブジェクト間の結合は非常に緩やかです。同じインターフェイスを実装している限り、場所を変更したり交換したりするのは簡単です。これにより、コードの再利用が促進され、コードのリファクタリングも容易になります。
最上位の複合オブジェクトに対して操作が実行されるたびに、実際には構造全体の深さ優先検索を行ってノードを見つけることになりますが、複合オブジェクトを作成したプログラマーはこれらの詳細については知りません。この階層内のノードの追加、削除、検索は非常に簡単です。
合成パターンの欠点: 合成オブジェクトの使いやすさにより、それがサポートする各操作のコストが隠れてしまう可能性があります。複合オブジェクトによって呼び出される操作はすべてその子オブジェクトに渡されるため、階層が大きい場合はシステムのパフォーマンスに影響します。複合パターンを適切に操作するには、何らかの形式のインターフェイスが必要です。
複合オブジェクトとノードクラスが HTML 要素のパッケージ化ツールとして使用される場合、複合オブジェクトは HTML の使用規則に準拠する必要があります。たとえば、テーブルを複合オブジェクトに変換するのは困難です。
インターフェースのチェックが厳しくなるほど、結合されたオブジェクトクラスの信頼性が高まります。
上記は私があなたのためにまとめたものです。
関連記事:
JavaScriptデザインパターン開発における組み合わせパターンの使用に関するチュートリアル(上級)
JavaScript開発におけるデザインパターンにおけるファサード外観パターンの適用(上級)
JavaScriptのデザインパターンにおけるアダプターパターンの実装方法の詳細な説明(グラフィックチュートリアル)
以上がJavaScript プログラム構築におけるデザインパターンでの組み合わせパターンの使用 (上級)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7910
7910
 15
15
 1652
1652
 14
14
 1411
1411
 52
52
 1303
1303
 25
25
 1248
1248
 29
29
 Java フレームワークにおけるデザイン パターンとアーキテクチャ パターンの違い
Jun 02, 2024 pm 12:59 PM
Java フレームワークにおけるデザイン パターンとアーキテクチャ パターンの違い
Jun 02, 2024 pm 12:59 PM
Java フレームワークにおけるデザイン パターンとアーキテクチャ パターンの違いは、デザイン パターンがソフトウェア設計における一般的な問題に対する抽象的な解決策を定義し、ファクトリ パターンなどのクラスとオブジェクト間の相互作用に焦点を当てていることです。アーキテクチャ パターンは、階層化アーキテクチャなどのシステム コンポーネントの編成と相互作用に焦点を当てて、システム構造とモジュールの間の関係を定義します。
 Java デザイン パターンにおけるデコレータ パターンの分析
May 09, 2024 pm 03:12 PM
Java デザイン パターンにおけるデコレータ パターンの分析
May 09, 2024 pm 03:12 PM
デコレータ パターンは、元のクラスを変更せずにオブジェクトの機能を動的に追加できる構造設計パターンです。抽象コンポーネント、具象コンポーネント、抽象デコレータ、具象デコレータの連携によって実装され、ニーズの変化に合わせてクラス機能を柔軟に拡張できます。この例では、ミルクとモカのデコレーターが総額 2.29 ドルで Espresso に追加されており、オブジェクトの動作を動的に変更するデコレーター パターンの力を示しています。
 PHP設計パターンの実践事例分析
May 08, 2024 am 08:09 AM
PHP設計パターンの実践事例分析
May 08, 2024 am 08:09 AM
1. ファクトリ パターン: オブジェクト作成とビジネス ロジックを分離し、ファクトリ クラスを通じて指定された型のオブジェクトを作成します。 2. オブザーバー パターン: サブジェクト オブジェクトが状態の変化をオブザーバー オブジェクトに通知できるようにし、疎結合とオブザーバー パターンを実現します。
 デザインパターンがコードメンテナンスの課題にどのように対処するか
May 09, 2024 pm 12:45 PM
デザインパターンがコードメンテナンスの課題にどのように対処するか
May 09, 2024 pm 12:45 PM
デザイン パターンは、再利用可能で拡張可能なソリューションを提供することで、コード メンテナンスの課題を解決します。 オブザーバー パターン: オブジェクトがイベントをサブスクライブし、イベントが発生したときに通知を受信できるようにします。ファクトリ パターン: 具象クラスに依存せずにオブジェクトを作成するための集中的な方法を提供します。シングルトン パターン: クラスには、グローバルにアクセス可能なオブジェクトの作成に使用されるインスタンスが 1 つだけ存在することが保証されます。
 PHP デザイン パターン: テスト駆動開発の実践
Jun 03, 2024 pm 02:14 PM
PHP デザイン パターン: テスト駆動開発の実践
Jun 03, 2024 pm 02:14 PM
TDD は、高品質の PHP コードを作成するために使用されます。その手順には、テスト ケースを作成し、期待される機能を記述し、テスト ケースを失敗させることが含まれます。過度な最適化や詳細な設計を行わずに、テスト ケースのみが通過するようにコードを記述します。テスト ケースが合格したら、コードを最適化およびリファクタリングして、可読性、保守性、およびスケーラビリティを向上させます。
 Java 設計パターンにおけるアダプター パターンの素晴らしい使用法
May 09, 2024 pm 12:54 PM
Java 設計パターンにおけるアダプター パターンの素晴らしい使用法
May 09, 2024 pm 12:54 PM
アダプター パターンは、互換性のないオブジェクトが連携できるようにする構造設計パターンであり、オブジェクトがスムーズに対話できるように、あるインターフェイスを別のインターフェイスに変換します。オブジェクト アダプタは、適応されたオブジェクトを含むアダプタ オブジェクトを作成し、ターゲット インターフェイスを実装することにより、アダプタ パターンを実装します。実際のケースでは、クライアント (MediaPlayer など) はアダプター モードを通じて高度な形式のメディア (VLC など) を再生できますが、クライアント自体は通常のメディア形式 (MP3 など) のみをサポートします。
 Guice フレームワークでのデザイン パターンの適用
Jun 02, 2024 pm 10:49 PM
Guice フレームワークでのデザイン パターンの適用
Jun 02, 2024 pm 10:49 PM
Guice フレームワークは、次のような多くの設計パターンを適用します。 シングルトン パターン: @Singleton アノテーションによってクラスのインスタンスが 1 つだけであることを保証します。ファクトリ メソッド パターン: @Provides アノテーションを使用してファクトリ メソッドを作成し、依存関係の注入中にオブジェクト インスタンスを取得します。戦略モード: アルゴリズムをさまざまな戦略クラスにカプセル化し、@Named アノテーションを通じて特定の戦略を指定します。
 Java フレームワークでデザイン パターンを使用する利点と欠点は何ですか?
Jun 01, 2024 pm 02:13 PM
Java フレームワークでデザイン パターンを使用する利点と欠点は何ですか?
Jun 01, 2024 pm 02:13 PM
Java フレームワークでデザイン パターンを使用する利点には、コードの可読性、保守性、拡張性の向上が含まれます。欠点としては、複雑さ、パフォーマンスのオーバーヘッド、使いすぎによる学習曲線の急上昇などが挙げられます。実際のケース: プロキシ モードはオブジェクトの遅延読み込みに使用されます。デザイン パターンを賢く使用して、その利点を活用し、欠点を最小限に抑えます。




