Html5 game development Ping Pong game example (1)
In this chapter we will:
Prepare development tools
Build our first game - Ping Pong
Learn to use the Jquery JavaScript library for basic positioning
Get keyboard input
Creating the Ping Pong game with scoring
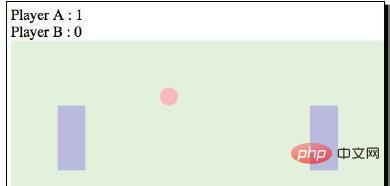
The game screenshot below is the result of our study in this chapter. It is a ping pong game where 2 players compete using a keyboard.


So, let’s start creating our game now.
Prepare the development environment
HTML5 game development and website development are similar. We need a web browser and a good text editing tool.
There are many excellent text editing tools, just use the one you like. If you don't have one, I recommend you to use Notepad, a small and fast editing tool. Regarding the browser, we need a browser that supports HTML5, CSS3 features and can provide us with debugging tools.
There are several browsers to choose from: Apple Safari (http://apple.com/safari/), Google Chrome (http://www.google.com/chrome/), Mozilla Firefox (http://mozilla.com/firefox/), and Opera (http://opera.com), these browsers all support the features we need.
PrepareHTMLDocumentation
Every website, page and Html5 game is created from The default HTML document starts. And this HTML document starts with basic HTML code. We will also start our HTML5 game development with index.html.
Time for action
We will create our HTML5 ping pong game from scratch. It sounds like we have to prepare everything ourselves, but luckily at least we can use JavaScript libraries to help us. Jquery is one such JavaScript library that we will use in all examples. This will help simplify our JavaScript logic:
1. Create a new folder called pingpong
2. Create a folder called js within the folder
3. Download jQuery
4. Select Production and click DownloadJquery.
5. Save jquery-1.7.1.min.js in our newly created 2 folder
6. Create a new file named index.html and save it to the folder created in step 1.
7. Open the index.html file with a text editor and insert an empty HTML template:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Ping Pong</title> </head> <body> <header> <h1 id="Ping-nbsp-Pong">Ping Pong</h1> </header> <footer> This is an example of creating a Ping Pong Game. </footer> </body> </html>
8. Reference the jQuery file
<script src=”js/jquery-1.7.1.min.js></script>
9. Finally, we need to ensure that Jquery is loaded successfully. We usually place the following code check after the JQuery file before the body end tag:
<script>
$(function(){
alert(“Welcome to the Ping Pong battle.”);
});
</script>10. Save index.html and browse with to open it. We should see the following prompt window. This means our jQuery is set up correctly:


What happened?
We just created a basic HTML5 page with JQuery and made sure jQuery loaded correctly.
New HTML5 doctype
DOCTYPE and meta tags have been simplified in HTML5.
In Html4.01, we declared that the doctype requires the following code:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
It’s quite long, right? However, in HTML5, the doctyp declaration is much simpler:
The code is as follows:
<!DOCTYPE html>
We don’t even declare the HTML version, which means that HTML5 will be compatible with previous HTML versions Future HTML versions will also support the HTML5 version. The
Meta tag has also been simplified. We now use the following code to define the character set of HTML:
The code is as follows:
<meta charset=utf-8>
Recommended learning: 《HTML Video Tutorial》《JavaScript Video Tutorial》

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1246
1246
 24
24
 What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5: The Evolution of Web Standards and Technologies
Apr 15, 2025 am 12:12 AM
H5: The Evolution of Web Standards and Technologies
Apr 15, 2025 am 12:12 AM
Web standards and technologies have evolved from HTML4, CSS2 and simple JavaScript to date and have undergone significant developments. 1) HTML5 introduces APIs such as Canvas and WebStorage, which enhances the complexity and interactivity of web applications. 2) CSS3 adds animation and transition functions to make the page more effective. 3) JavaScript improves development efficiency and code readability through modern syntax of Node.js and ES6, such as arrow functions and classes. These changes have promoted the development of performance optimization and best practices of web applications.
 H5 Code: Best Practices for Web Developers
Apr 16, 2025 am 12:14 AM
H5 Code: Best Practices for Web Developers
Apr 16, 2025 am 12:14 AM
Best practices for H5 code include: 1. Use correct DOCTYPE declarations and character encoding; 2. Use semantic tags; 3. Reduce HTTP requests; 4. Use asynchronous loading; 5. Optimize images. These practices can improve the efficiency, maintainability and user experience of web pages.
 H5: Tools, Frameworks, and Best Practices
Apr 11, 2025 am 12:11 AM
H5: Tools, Frameworks, and Best Practices
Apr 11, 2025 am 12:11 AM
The tools and frameworks that need to be mastered in H5 development include Vue.js, React and Webpack. 1.Vue.js is suitable for building user interfaces and supports component development. 2.React optimizes page rendering through virtual DOM, suitable for complex applications. 3.Webpack is used for module packaging and optimize resource loading.
 Is H5 a Shorthand for HTML5? Exploring the Details
Apr 14, 2025 am 12:05 AM
Is H5 a Shorthand for HTML5? Exploring the Details
Apr 14, 2025 am 12:05 AM
H5 is not just the abbreviation of HTML5, it represents a wider modern web development technology ecosystem: 1. H5 includes HTML5, CSS3, JavaScript and related APIs and technologies; 2. It provides a richer, interactive and smooth user experience, and can run seamlessly on multiple devices; 3. Using the H5 technology stack, you can create responsive web pages and complex interactive functions.
 H5 and HTML5: Commonly Used Terms in Web Development
Apr 13, 2025 am 12:01 AM
H5 and HTML5: Commonly Used Terms in Web Development
Apr 13, 2025 am 12:01 AM
H5 and HTML5 refer to the same thing, namely HTML5. HTML5 is the fifth version of HTML, bringing new features such as semantic tags, multimedia support, canvas and graphics, offline storage and local storage, improving the expressiveness and interactivity of web pages.
 The Legacy of HTML5: Understanding H5 in the Present
Apr 10, 2025 am 09:28 AM
The Legacy of HTML5: Understanding H5 in the Present
Apr 10, 2025 am 09:28 AM
HTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee
 Understanding H5 Code: The Fundamentals of HTML5
Apr 17, 2025 am 12:08 AM
Understanding H5 Code: The Fundamentals of HTML5
Apr 17, 2025 am 12:08 AM
HTML5 is a key technology for building modern web pages, providing many new elements and features. 1. HTML5 introduces semantic elements such as, , etc., which enhances web page structure and SEO. 2. Support multimedia elements and embed media without plug-ins. 3. Forms enhance new input types and verification properties, simplifying the verification process. 4. Offer offline and local storage functions to improve web page performance and user experience.




