H5 horizontal and vertical screen detection method
This article mainly introduces in detail the more reliable horizontal and vertical screen detection methods, which has certain reference value. Interested friends can refer to it
Not long ago, I made an H5 project , some processing needs to be done when the horizontal and vertical screens change. There is no doubt that orientationchange needs to be used to monitor changes in horizontal and vertical screens.
Option 1:
1 2 3 4 |
|
After the code is added, there will be various compatibility issues. The compatibility issues here appear in two places:
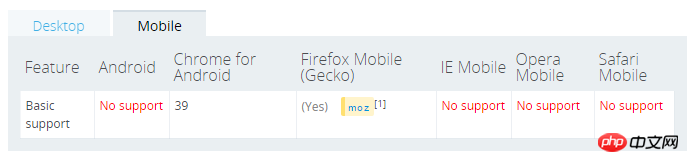
orientationchange
##event.orientation |screen.orientation.angle
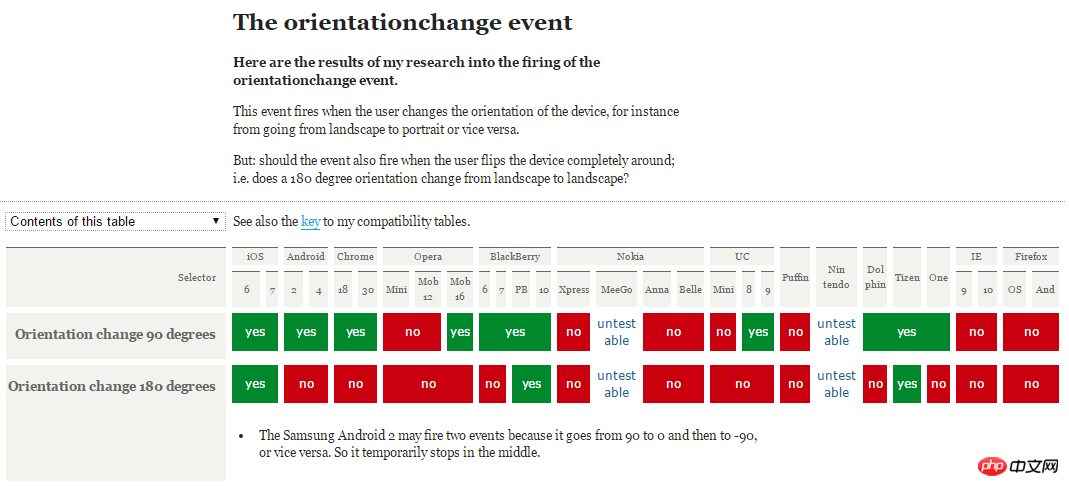
The following is the compatibility of the orientationchange event:

Option 2:
The above solution does not work, so we have to find another way. After google, I learned that it can be achieved through resize (window.inner/outerWidth, window.inner/outerHeight):1 2 3 4 5 6 7 8 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
Option 3:
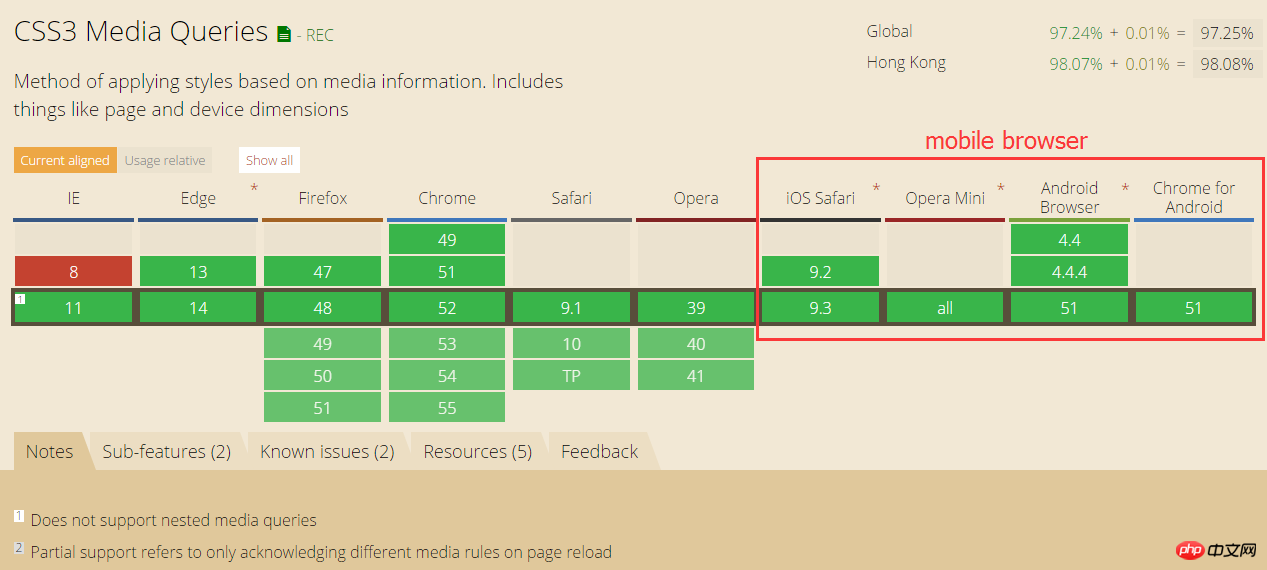
But I personally think that through window.innerWidth > What window.innerHeight implements is a kind of pseudo detection, which is a bit unreliable. Is it possible to detect this through a browser? For example, it is implemented based on CSS3@media media query. The following @media compatibility:
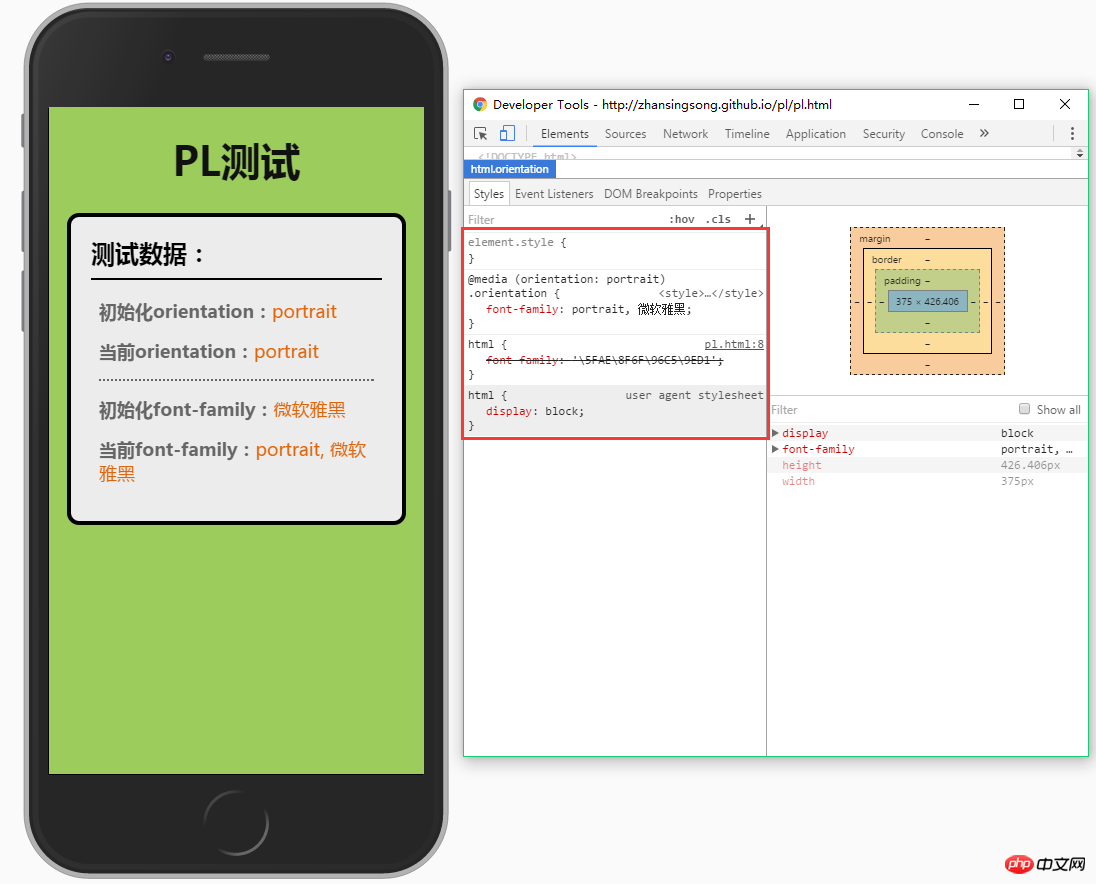
Implementation ideas:
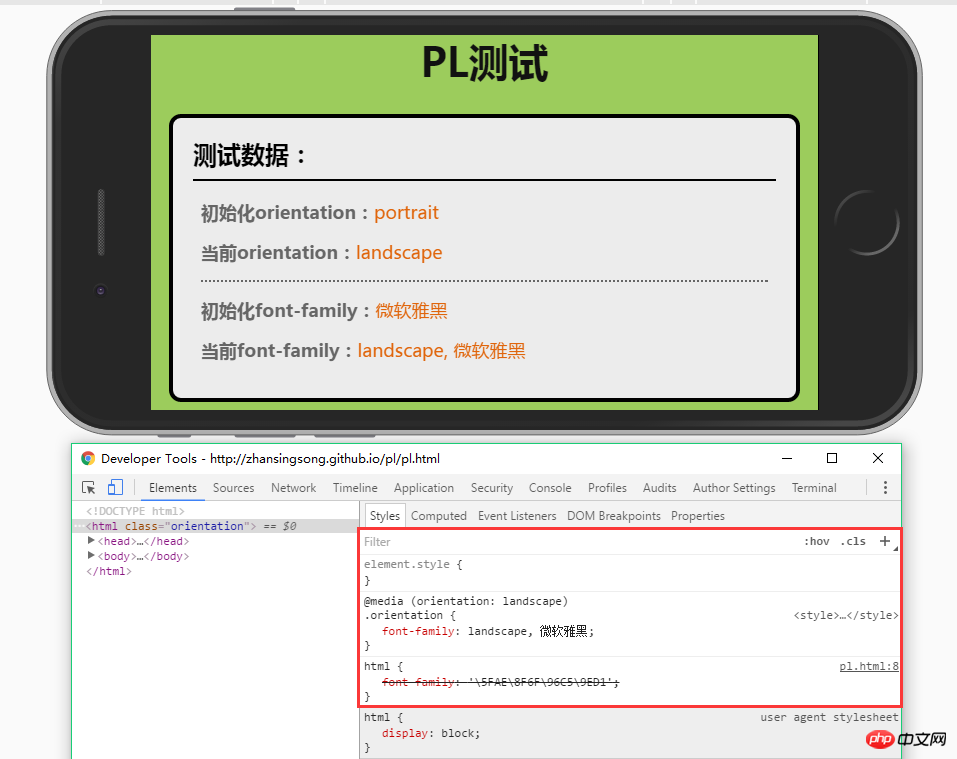
Create a specific css style that identifies the horizontal and vertical screen statusInject CSS code into the page through JSGet the status of the horizontal and vertical screens in the resize callback functionHere I select the node font-family of as the detection style attribute.The reasons are as follows:
Choose mainly to avoid reflow and repaintSelect the font-family style, mainly because font-family has The following features:- Prioritize using the fonts ranked first.
- If the font cannot be found, or the font does not include the text to be rendered, the next font is used.
- If none of the listed fonts meet your needs, let the operating system decide which font to use.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
|


Option 4:
can be improved again and supportorientationchange, use the native orientationchange. If it is not supported, use option three.
The key code is as follows:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
|
Option 5:
Currently, the above options are all This is achieved through customized subscription and publishing event patterns. Here you can simulate orientationchange based on the browser's event mechanism. That is to fix the incompatibility of orientationchange. The key code is as follows:1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
HTML5 and jQuery realize search intelligent matching function
How to call sharing on WeChat html5 page interface
The above is the detailed content of H5 horizontal and vertical screen detection method. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1421
1421
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 H5 Code: Accessibility and Semantic HTML
Apr 09, 2025 am 12:05 AM
H5 Code: Accessibility and Semantic HTML
Apr 09, 2025 am 12:05 AM
H5 improves web page accessibility and SEO effects through semantic elements and ARIA attributes. 1. Use, etc. to organize the content structure and improve SEO. 2. ARIA attributes such as aria-label enhance accessibility, and assistive technology users can use web pages smoothly.
 What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5: The Evolution of Web Standards and Technologies
Apr 15, 2025 am 12:12 AM
H5: The Evolution of Web Standards and Technologies
Apr 15, 2025 am 12:12 AM
Web standards and technologies have evolved from HTML4, CSS2 and simple JavaScript to date and have undergone significant developments. 1) HTML5 introduces APIs such as Canvas and WebStorage, which enhances the complexity and interactivity of web applications. 2) CSS3 adds animation and transition functions to make the page more effective. 3) JavaScript improves development efficiency and code readability through modern syntax of Node.js and ES6, such as arrow functions and classes. These changes have promoted the development of performance optimization and best practices of web applications.
 H5 Code: Best Practices for Web Developers
Apr 16, 2025 am 12:14 AM
H5 Code: Best Practices for Web Developers
Apr 16, 2025 am 12:14 AM
Best practices for H5 code include: 1. Use correct DOCTYPE declarations and character encoding; 2. Use semantic tags; 3. Reduce HTTP requests; 4. Use asynchronous loading; 5. Optimize images. These practices can improve the efficiency, maintainability and user experience of web pages.
 H5: Tools, Frameworks, and Best Practices
Apr 11, 2025 am 12:11 AM
H5: Tools, Frameworks, and Best Practices
Apr 11, 2025 am 12:11 AM
The tools and frameworks that need to be mastered in H5 development include Vue.js, React and Webpack. 1.Vue.js is suitable for building user interfaces and supports component development. 2.React optimizes page rendering through virtual DOM, suitable for complex applications. 3.Webpack is used for module packaging and optimize resource loading.
 H5 and HTML5: Commonly Used Terms in Web Development
Apr 13, 2025 am 12:01 AM
H5 and HTML5: Commonly Used Terms in Web Development
Apr 13, 2025 am 12:01 AM
H5 and HTML5 refer to the same thing, namely HTML5. HTML5 is the fifth version of HTML, bringing new features such as semantic tags, multimedia support, canvas and graphics, offline storage and local storage, improving the expressiveness and interactivity of web pages.
 Is H5 a Shorthand for HTML5? Exploring the Details
Apr 14, 2025 am 12:05 AM
Is H5 a Shorthand for HTML5? Exploring the Details
Apr 14, 2025 am 12:05 AM
H5 is not just the abbreviation of HTML5, it represents a wider modern web development technology ecosystem: 1. H5 includes HTML5, CSS3, JavaScript and related APIs and technologies; 2. It provides a richer, interactive and smooth user experience, and can run seamlessly on multiple devices; 3. Using the H5 technology stack, you can create responsive web pages and complex interactive functions.
 The Legacy of HTML5: Understanding H5 in the Present
Apr 10, 2025 am 09:28 AM
The Legacy of HTML5: Understanding H5 in the Present
Apr 10, 2025 am 09:28 AM
HTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee




