 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 How to solve the problem that the video tag in H5 cannot play mp4 files
How to solve the problem that the video tag in H5 cannot play mp4 files
How to solve the problem that the video tag in H5 cannot play mp4 files
This time I will bring you how to solve the problem that the video tag in H5 cannot play mp4 files. What are the precautions to solve the problem that the video tag in H5 cannot play mp4 files? The following is a practical case. Let’s take a look. one time.
Preface
Recently I discovered a problem. I recorded a 1.mp4 file on my mobile phone and it can be played normally by mainstream browsers. But using the format factory to transcode the rmvb file into 2.mp4 cannot be played. The solution was finally solved by searching for relevant information. I will share it below for your reference and study. Let’s take a look at the detailed introduction:Problem Analysis
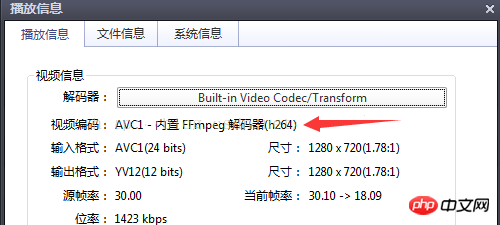
手机recordedVideoAttributes:


Check the documentation for the video formats and encodings supported by the video tag:
- ##MPEG4 = with H.264 video encoding and AAC
- Audio WebM = WebM file with VP8 video encoding and Vorbis audio encoding
- Ogg = Ogg files with Theora video encoding and Vorbis audio encoding
- Through the above information, we found that there are only h264-encoded MP4 videos (MPEG-LA company) and VP8-encoded webm format videos (Google company) and Theora encoded ogg format video (iTouch development) can support the
SolutionThe video tag allows multiple source elements. The source element can link different video files. The browser will use the first one. Recognizable format, which can be used to resolve browser compatibility issues.
<video controls="controls" width="100%"> <source src="1.mp4" type="video/mp4"> <source src="1.ogg" type="video/ogg"> Your browser does not support the video tag. </video>
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Implementation of front-end page jump and value acquisition
The above is the detailed content of How to solve the problem that the video tag in H5 cannot play mp4 files. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





