 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Analysis of the principle of gesture sliding screen switching in HTML5 single page
Analysis of the principle of gesture sliding screen switching in HTML5 single page
Analysis of the principle of gesture sliding screen switching in HTML5 single page
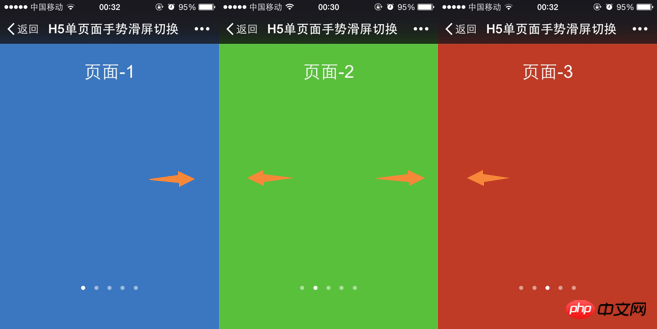
H5 is now also the mainstream in the programming world. H5 single-page gesture sliding screen switching is implemented using HTML5 touch events (Touch) and CSS3 animations (Transform, Transition). Let’s briefly talk about its implementation principles and main features through this article. Ideas, hope it helps everyone.

1. Implementation principle
Assume there are 5 pages, each page takes up 100% of the screen width, create a p container viewport, set its width (width) to 500%, then load 5 pages into the container, and let these 5 pages divide the entire container equally, and finally set the default position of the container to 0. Overflow is set to hidden, so that the screen displays the first page by default.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
CSS style:
1 2 3 4 5 6 7 8 9 10 |
|
Register touchstart, touchmove and touchend events, when When your finger slides on the screen, use CSS3's transform to set the position of the viewport in real time. For example, if you want to display the second page, just set the viewport's transform: translate3d(100%,0,0). Here we use translate3d to Instead of translateX, translate3d can actively turn on the mobile phone's GPU to accelerate rendering, making the page slide more smoothly.
2. Main idea
It is a complete operation process from placing your finger on the screen, sliding operation, and then leaving the screen. The operation will trigger the following events:
Put your finger on the screen: ontouchstart
Slide your finger on the screen: ontouchmove
Finger leaves the screen: ontouchend
We need to capture these three stages of touch events to complete the sliding of the page:
ontouchstart: initialize variables, record the position of the finger, record the current time
1 2 3 4 5 6 7 8 9 10 11 |
|
ontouchmove: Get the current position, calculate the movement difference deltaX of the finger on the screen, and then make the page follow the movement
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
ontouchend: finger When leaving the screen, calculate the page the screen ends up on. First, calculate the dwell time deltaT of the finger on the screen. If deltaT<300ms, it is considered a fast slide. On the contrary, it is a slow slide. The processing of fast slides and slow slides is different:
If it is fast Swipe, let the current page stay completely in the center of the screen (you need to calculate how much of the current page needs to be slid)
If it is a slow slide, you also need to judge the distance of the finger sliding on the screen. If the sliding distance If it does not exceed 50% of the screen width, it will return to the previous page. On the contrary, it will stay on the current page.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
|
In addition, calculations must be made Which page is the current page and set the current page number
1 2 3 4 5 6 7 |
|
This is the basic idea. Of course, there are some details that need to be paid attention to during the actual operation. Here I won’t go into details, it’s all reflected in the code, so let’s try it out.
Related recommendations:
javascript - My order page loads slowly
php simple page cache implementation code
Python crawler beta version to capture Zhihu single page
The above is the detailed content of Analysis of the principle of gesture sliding screen switching in HTML5 single page. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1662
1662
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1262
1262
 29
29
 1235
1235
 24
24
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.



