 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Detailed introduction to HTML5 Canvas image and text code for processing avatar uploads
Detailed introduction to HTML5 Canvas image and text code for processing avatar uploads
Detailed introduction to HTML5 Canvas image and text code for processing avatar uploads
Recently, the community system needs to support the mobile terminal, which involves the uploading of user avatars. The avatars come in three sizes: large, medium and small. On the PC side, the community uses Flash to handle avatar editing and generation, but the Flash control The interface is unfriendly and the mobile terminal does not support Flash well. Considering these problems, we finally chose Canvas to complete image size scaling and image data acquisition.
Equilateral processing
Avatars are generally square. First, we need to get the minimum value of the width and height of the image, and use the minimum value as the side length to center-crop the image, and finally get a square image. :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
|
Canvas element size limit issue
In the above clipSquareImage function, since the canvas.toDataURL interface does not provide width and height parameters, it can only be used once Capture the screen data of the entire canvas, so before taking a screenshot of the Canvas, we must first set the size of the Canvas element. However, the resolution of mobile photos is extremely high, and the width and height are mostly above 3000. When we set the size of the Canvas based on the minimum width and height of the photo, the minimum width of the Canvas element is also as high as above 3000.
The problem is that each platform has limitations on the size of Canvas. If any value of the width or height of Canvas exceeds the platform limit, Canvas will not be able to render. canvas.toDataURL only A transparent image data can be obtained.
Maximum size of a canvas element mentions the size limit of Canvas under some platforms:
1 2 3 4 5 |
|
Referring to the above data, we first set a maximum width for Canvas:
1 |
|
Add maximum width detection to the clipSquareImage function. If it exceeds the limit, create a temporary canvas for image scaling, and finally center-cut the temporary Canvas:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
|
Canvas aliasing problem
Above we have been able to crop a square picture through Canvas. Next we need to deal with the three sizes of avatar pictures: large, medium and small. In Canvas, the drawImage interface provides a very convenient scaling function:
1 2 3 4 |
|
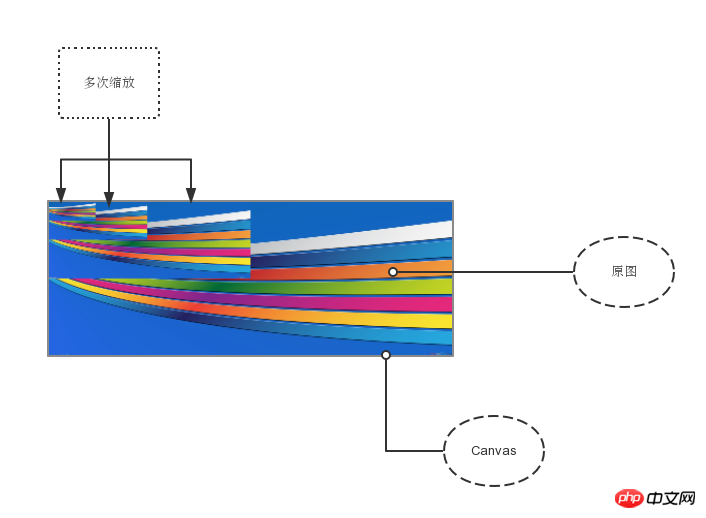
However, directly using drawImage to reduce large-size images will cause the image to appear jagged. On stack overflow, HTML5 canvas drawImage: how to apply antialiasing proposed a solution: reduce the image several times in equal proportions, and finally enlarge it to the target size:

Reference With this solution, we can implement the antialiasScale anti-aliasing scaling function:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
We can use this function instead of drawImage to complete the scaling work and generate three sizes of avatar images:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
PHP stores base64 image data
Canvas.toDataURL()The default image data format obtained is: data:image/png;base64, + base64 data:
1 |
|
When the Canvas screenshot data is transmitted to the backend, the backend needs to truncate the starting field data:image/png;base64, to obtain the real base64 data behind:
1 2 3 4 5 6 7 8 9 10 |
|
Reference
Save a Base64 Encoded Canvas image to a png file using PHP
- ##Html5 canvas drawImage: how to apply antialiasing
- Maximum size of a canvas element
- How to save a PNG image server-side, from a base64 data string
- How to send FormData objects with Ajax-requests in jQuery
#

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1653
1653
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 Which schools use canvas?
Aug 18, 2023 pm 05:59 PM
Which schools use canvas?
Aug 18, 2023 pm 05:59 PM
Schools using canvas include Stanford University, MIT, Columbia University, University of California, Berkeley, etc. Detailed introduction: 1. Stanford University uses Canvas as its main online learning platform. Teachers and students at Stanford University use Canvas to manage and communicate course content, and learn through functions such as online discussions, assignment submissions, and exams; 2. Ma Provincial Polytechnic Institute and MIT also use Canvas as their online learning management system and conduct course management through the Canvas platform; 3. Columbia University, etc.
 Learn the canvas framework and explain the commonly used canvas framework in detail
Jan 17, 2024 am 11:03 AM
Learn the canvas framework and explain the commonly used canvas framework in detail
Jan 17, 2024 am 11:03 AM
Explore the Canvas framework: To understand what are the commonly used Canvas frameworks, specific code examples are required. Introduction: Canvas is a drawing API provided in HTML5, through which we can achieve rich graphics and animation effects. In order to improve the efficiency and convenience of drawing, many developers have developed different Canvas frameworks. This article will introduce some commonly used Canvas frameworks and provide specific code examples to help readers gain a deeper understanding of how to use these frameworks. 1. EaselJS framework Ea
 What are the canvas arrow plug-ins?
Aug 21, 2023 pm 02:14 PM
What are the canvas arrow plug-ins?
Aug 21, 2023 pm 02:14 PM
The canvas arrow plug-ins include: 1. Fabric.js, which has a simple and easy-to-use API and can create custom arrow effects; 2. Konva.js, which provides the function of drawing arrows and can create various arrow styles; 3. Pixi.js , which provides rich graphics processing functions and can achieve various arrow effects; 4. Two.js, which can easily create and control arrow styles and animations; 5. Arrow.js, which can create various arrow effects; 6. Rough .js, you can create hand-drawn arrows, etc.
 What versions of html2canvas are there?
Aug 22, 2023 pm 05:58 PM
What versions of html2canvas are there?
Aug 22, 2023 pm 05:58 PM
The versions of html2canvas include html2canvas v0.x, html2canvas v1.x, etc. Detailed introduction: 1. html2canvas v0.x, which is an early version of html2canvas. The latest stable version is v0.5.0-alpha1. It is a mature version that has been widely used and verified in many projects; 2. html2canvas v1.x, this is a new version of html2canvas.
 What are the details of the canvas clock?
Aug 21, 2023 pm 05:07 PM
What are the details of the canvas clock?
Aug 21, 2023 pm 05:07 PM
The details of the canvas clock include clock appearance, tick marks, digital clock, hour, minute and second hands, center point, animation effects, other styles, etc. Detailed introduction: 1. Clock appearance, you can use Canvas to draw a circular dial as the appearance of the clock, and you can set the size, color, border and other styles of the dial; 2. Scale lines, draw scale lines on the dial to represent hours or minutes. Position; 3. Digital clock, you can draw a digital clock on the dial to indicate the current hour and minute; 4. Hour hand, minute hand, second hand, etc.
 uniapp implements how to use canvas to draw charts and animation effects
Oct 18, 2023 am 10:42 AM
uniapp implements how to use canvas to draw charts and animation effects
Oct 18, 2023 am 10:42 AM
How to use canvas to draw charts and animation effects in uniapp requires specific code examples 1. Introduction With the popularity of mobile devices, more and more applications need to display various charts and animation effects on the mobile terminal. As a cross-platform development framework based on Vue.js, uniapp provides the ability to use canvas to draw charts and animation effects. This article will introduce how uniapp uses canvas to achieve chart and animation effects, and give specific code examples. 2. canvas
 What properties does tkinter canvas have?
Aug 21, 2023 pm 05:46 PM
What properties does tkinter canvas have?
Aug 21, 2023 pm 05:46 PM
The tkinter canvas attributes include bg, bd, relief, width, height, cursor, highlightbackground, highlightcolor, highlightthickness, insertbackground, insertwidth, selectbackground, selectforeground, xscrollcommand attributes, etc. Detailed introduction
 Explore the powerful role and application of canvas in game development
Jan 17, 2024 am 11:00 AM
Explore the powerful role and application of canvas in game development
Jan 17, 2024 am 11:00 AM
Understand the power and application of canvas in game development Overview: With the rapid development of Internet technology, web games are becoming more and more popular among players. As an important part of web game development, canvas technology has gradually emerged in game development, showing its powerful power and application. This article will introduce the potential of canvas in game development and demonstrate its application through specific code examples. 1. Introduction to canvas technology Canvas is a new element in HTML5, which allows us to use



