 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Detailed introduction with pictures and texts on 7 gorgeous Canvas-based HTML5 animations
Detailed introduction with pictures and texts on 7 gorgeous Canvas-based HTML5 animations
Detailed introduction with pictures and texts on 7 gorgeous Canvas-based HTML5 animations
Speaking of HTML5, what may impress you more is its Canvas-based animation effects. Although not all applications of Canvas in HTML5 are animation production, its animation effects are indeed shocking. This article collects 7 of the most unforgettable HTML5 Canvas animations, including drawing boards, text, charts, etc. I hope you will like them.
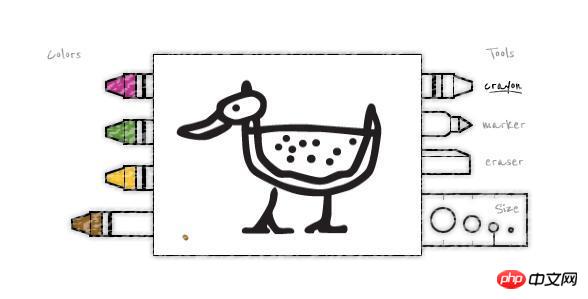
1. The HTML5 Canvas drawing tool can define brushes and canvases
HTML5 Canvas also has a more practical application, which is the network drawing board, so that we can draw on the web page Directly perform drawing operations. The HTML5 Canvas drawing tool I want to share today can simply implement the function of online drawing. We can customize the type, thickness, and color of the brush, as well as the size and background color of the canvas. We can also extend this HTML5 drawing tool to make its drawing function more complete.

Online demonstration Source code download
2. HTML5 Canvas waterfall animation is super realistic
This time we will share a cool HTML5 Canvas waterfall animation. The waterfall animation is very realistic. The entire waterfall animation looks like a stream flowing out of the cracks in the rocks and then flying down the cliff. The effect is very good.

Online demonstration Source code download
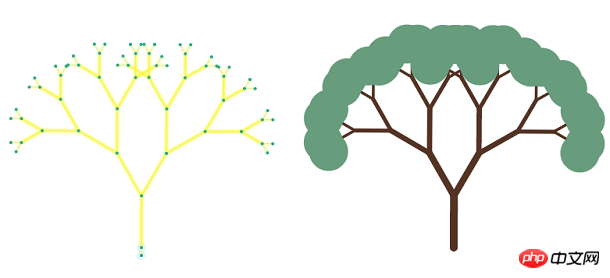
3. HTML5 Canvas draggable elastic tree swing animation
Today, let us continue to share a cool HTML5 animation. It is a tree swing animation based on HTML5 Canvas. The feature of this HTML5 animation is that we can drag the branches to make the whole tree Swing up, thus truly simulating the entire process of a big tree from swinging to stillness, which is quite realistic.

Online demonstration Source code download
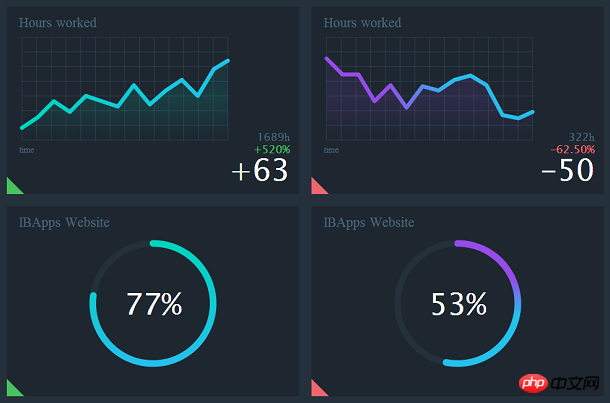
4. HTML5 statistical chart data initial animation
We have shared many HTML5 charts with you before. For example, this HTML5 Canvas line chart and column chart are relatively classic. What we are going to introduce today is also an HTML5 chart. The characteristic of this statistical chart is that the chart data will have cool animation effects when it is initialized. In particular, the circular percentage application will also have dynamic updates of the percentage number.

Online demonstration Source code download
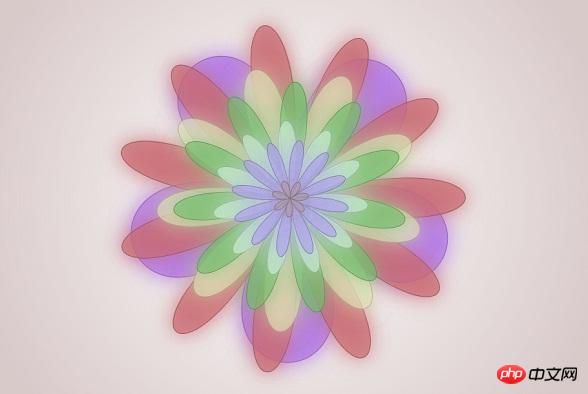
5. HTML5 Canvas flower generator can generate a variety of styles Flowers
HTML5 is very popular, and it is also very convenient to use HTML5 to create animations. Today I want to share a flower generator made using HTML5 Canvas. We only need to click the mouse on the Canvas canvas to dynamically generate various colors. style flowers, and each flower can rotate slowly, which is very cool.

Online demonstration Source code download
6. HTML5 Canvas draws the gray wolf super cute
HTML5 Canvas is equivalent to a drawing board. You can draw anything on Canvas. Today I want to share an image of a gray wolf drawn with HTML5 Canvas. I personally think that the gray wolf is drawn very realistically, and everyone will be shocked. How about we make a joyful HTML5 Canvas in the future?

Online demonstration Source code download
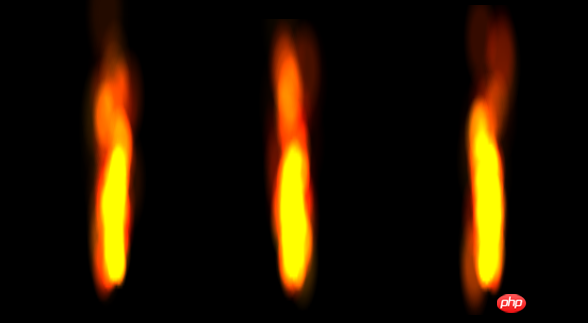
7. HTML5 dynamic flame burning animation special effects
This is another stunning animation effect based on HTML5. It is a dynamic flame burning animation effect. This HTML5 animated flame burning is very realistic. We have also shared some other HTML5 flame burning animations before, such as: HTML5 Canvas flame burning animation and pure CSS3 lighter flame animation. Generally, HTML5 animations like this are based on Canvas, and today's one is no exception.

Online Demonstration Source Code Download
#The above are the graphic details of 7 gorgeous Canvas-based HTML5 animations The content of the introduction, for more related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.





