Code source du site Web
Code source du site Web
 Code source du site mobile
Code source du site mobile
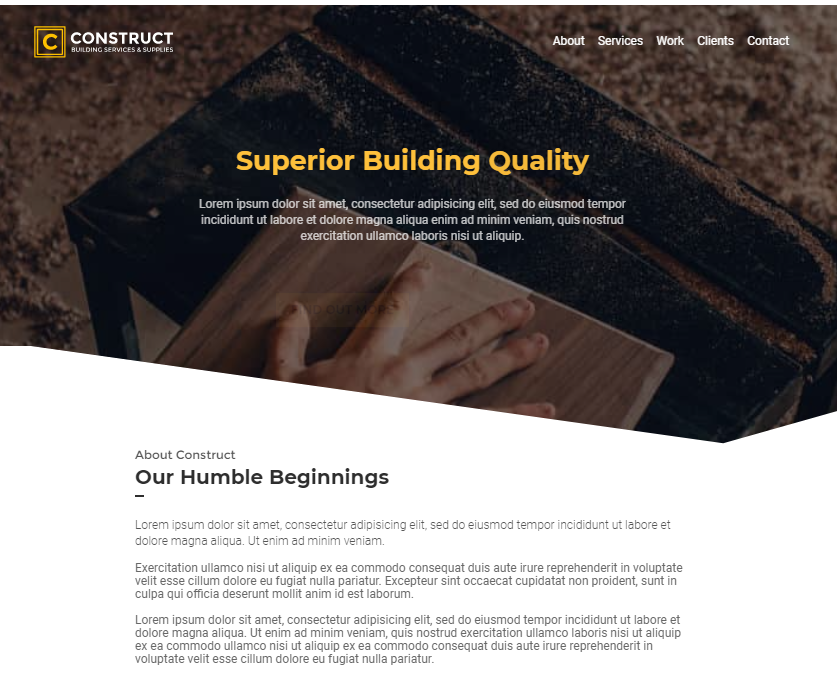
 Modèle de site Web réactif d'ingénierie de construction
Modèle de site Web réactif d'ingénierie de construction
Modèle de site Web réactif d'ingénierie de construction
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
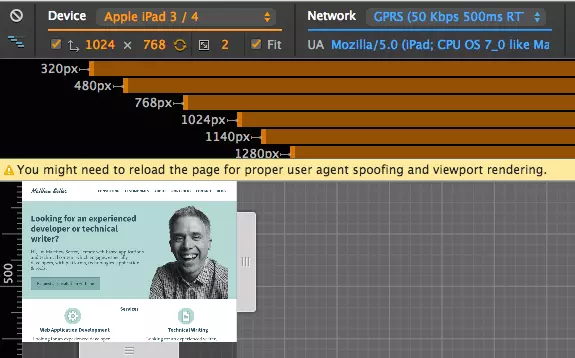
 Meilleur test de site Web réactif dans Google Chrome
Meilleur test de site Web réactif dans Google Chrome
20 Feb 2025
Les capacités d'émulation mobile de Google Chrome sont inestimables pour tester les conceptions Web réactives. Cet outil de développeur intégré simule divers appareils mobiles et vitesses de réseau, offrant une vue complète des performances du site Web à travers différents
 Comment pouvons-nous rendre notre site Web réactif à l'aide de CSS?
Comment pouvons-nous rendre notre site Web réactif à l'aide de CSS?
30 Apr 2025
L'article traite des techniques de création de sites Web réactifs à l'aide de CSS, y compris des balises de méta de la fenêtre, des grilles flexibles, des médias fluides, des requêtes multimédias et des unités relatives. Il couvre également l'utilisation de la grille CSS et de Flexbox ensemble et recommande le cadre CSS
 Plateforme Edu-Tech : un modèle de site Web d'université numérique de pointe
Plateforme Edu-Tech : un modèle de site Web d'université numérique de pointe
01 Nov 2024
Ceci est une soumission pour le Wix Studio Challenge : Community Edition. Ma plateforme communautaire Présentation d'Edu-Tech Platform, un modèle d'université numérique entièrement réactif et proprement conçu, conçu pour les établissements d'enseignement qui visent à prouver
 Développement de site Web réactif: quels autres cadres utiles y a-t-il en plus de bootstrap?
Développement de site Web réactif: quels autres cadres utiles y a-t-il en plus de bootstrap?
05 Apr 2025
Outil de développement de sites Web réactif: des choix en dehors de Bootstrap de nombreux développeurs se sont appuyés sur Bootstrap lors de la création de sites Web réactifs (compatibles avec PC et les appareils mobiles) ...
 Comment SnappySnippet peut-il vous aider à extraire efficacement le code HTML CSS JS ?
Comment SnappySnippet peut-il vous aider à extraire efficacement le code HTML CSS JS ?
19 Nov 2024
Extraire du code de HTML CSS JS avec SnappySnippetDans le développement Web, l'examen du code source d'un site Web peut fournir des informations précieuses. Cependant,...
 Comment puis-je créer un glissement de page horizontal réactif à l'aide de jQuery pour un site Web avec différentes hauteurs ?
Comment puis-je créer un glissement de page horizontal réactif à l'aide de jQuery pour un site Web avec différentes hauteurs ?
29 Oct 2024
Glissement de page réactif horizontalPour concevoir une navigation de page réactive similaire à l'image fournie, considérez le...
 Pourquoi l'image d'arrière-plan de mon site Web réactif saute-t-elle lorsque la barre d'adresse se cache sur mobile ?
Pourquoi l'image d'arrière-plan de mon site Web réactif saute-t-elle lorsque la barre d'adresse se cache sur mobile ?
05 Dec 2024
L'image d'arrière-plan saute lorsque la barre d'adresse se cache sur iOS/Android/Chrome MobileLes sites Web réactifs utilisant Twitter Bootstrap rencontrent souvent un problème...
 Comment puis-je extraire du HTML, CSS et JS pour des éléments DOM spécifiques sans travail manuel fastidieux ?
Comment puis-je extraire du HTML, CSS et JS pour des éléments DOM spécifiques sans travail manuel fastidieux ?
16 Nov 2024
Comment extraire HTML CSS JS pour des éléments DOM spécifiques : comme pour les développeurs Web, l'inspection du code source d'un site Web pour l'analyse du balisage peut être utile....
 Comment voir les effets du thème de Bootstrap
Comment voir les effets du thème de Bootstrap
07 Apr 2025
Comment afficher les effets du thème bootstrap? Consultez directement les exemples en ligne: recherchez directement le "thème bootstrap" et parcourez le site Web qui fournit des aperçus en ligne. Téléchargez le package de thème: Obtenez le code source de thème sur une plate-forme d'hébergement de code tel que GitHub et exécutez-le localement. Analysez un excellent site Web: utilisez les outils du développeur du navigateur pour afficher le code CSS d'un site Web à l'aide du thème bootstrap.


Outils chauds Tags

Outils chauds

Modèle de site Web de voyage WAP mobile bleu
Le modèle de site Web de voyage WAP mobile bleu est implémenté sur la base de jquery-1.7.1.min.js. Il convient à la création du côté WAP mobile du site Web de voyage, comprenant deux pages de modèles mobiles : la page d'accueil et le centre personnel.

Code source du système de commande en ligne rapide
Système de commande en ligne rapide

Site Web mobile de produits de beauté et de soins de la peau Code source du site Web mobile HTML5
Site Web mobile de produits de beauté et de soins de la peau Modèle de site Web à écran tactile de site Web mobile HTML5

Imitez le code source de 58 sociétés cotées (site PC + site mobile)
2014 dernière imitation 58 code source de liste de villes code source d'informations classifiées multi-villes avec wap Fichier d'installation : .Visitez /install.php pour installer

Modèle de page de commande de centre commercial WeChat mobile simple
Modèle simple de page de commande de centre commercial WeChat mobile, un ensemble complet de modèles, comprenant plusieurs pages de modèles mobiles telles que la page d'accueil, la nouvelle adresse de livraison, l'adresse de livraison gérée, les détails du produit, les commandes, etc.