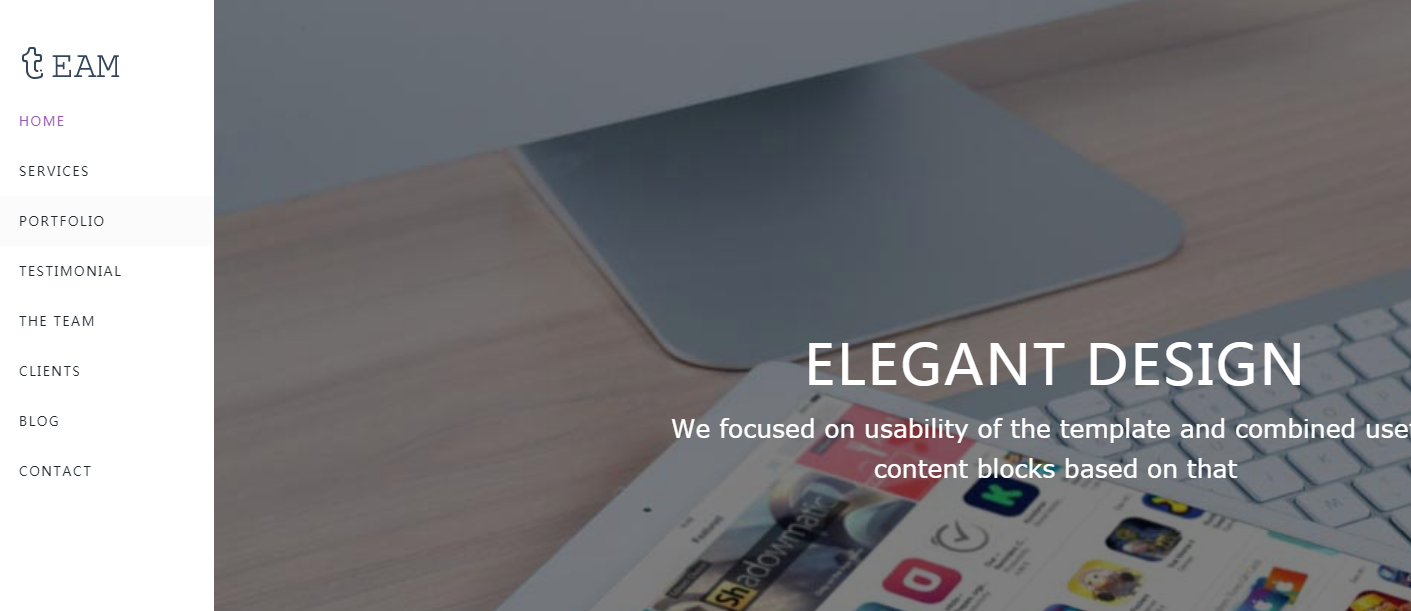
modèle réactif bootstrap
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Modèle de produit personnalisé étape par étape réactif HTML5
Modèle de produit personnalisé étape par étape réactif HTML5
19 Jan 2017
Il s'agit d'un modèle de produit personnalisé, étape par étape, réactif HTML5, réalisé à l'aide de jQuery et CSS3. Grâce à ce modèle, les utilisateurs peuvent personnaliser étape par étape les produits dont ils ont besoin. La dernière étape vous donnera le prix et la description de l'article.
 Comment faire du bootstrap réactif
Comment faire du bootstrap réactif
07 Apr 2025
Bootstrap Responsive Design suit le principe de priorité mobile, en utilisant des dispositions de fluide et des systèmes de grille pour créer des sites Web qui peuvent être automatiquement ajustés à la taille de l'écran. Les étapes spécifiques incluent: l'importation de bootstrap, la création de conteneurs de liquide, l'utilisation de systèmes de grille, les services publics réactifs et les requêtes multimédias. Suivre ces principes facilite la création de sites Web réactifs qui conviennent à un large éventail d'appareils.
 Modèle React/Tailwind avec NavBar réactif par défaut.
Modèle React/Tailwind avec NavBar réactif par défaut.
16 Nov 2024
J'étais juste ennuyé d'exclure App.test.js et tous ces fichiers par défaut que je n'utiliserais pas dans mon projet React, et je n'ai jamais trouvé de bonne barre de navigation autre que cette version gratuite de la barre de navigation du site Web Tailwind UI, qui est pas la meilleure barre de navigation
 Comment puis-je personnaliser un modèle CSS Bootstrap sans interrompre les futures mises à jour ?
Comment puis-je personnaliser un modèle CSS Bootstrap sans interrompre les futures mises à jour ?
24 Dec 2024
Personnaliser le modèle CSS Bootstrap sans tracasEn tant que développeur explorant Bootstrap, le personnaliser pour les besoins spécifiques d'un projet peut être intimidant....
 Le centrage de l'image bootstrap est-il réactif?
Le centrage de l'image bootstrap est-il réactif?
07 Apr 2025
La réactivité de l'image bootstrap centrée dépend de la situation spécifique. Le centre de texte n'est valable que pour les éléments en ligne, tandis que MX-Auto doit s'appuyer sur la largeur de l'élément parent, ce qui peut entraîner une déformation centrée sur l'image. La meilleure façon de réaliser un centrage d'images réactif est d'utiliser des éléments de conteneur pour définir la largeur et MX-Auto pour le centrage horizontal, ou utiliser le système de grille bootstrap pour contrôler finement la disposition. Une erreur courante consiste à utiliser le centre de texte ou MX-Auto directement sur l'image. Pour l'optimisation des performances, les tailles d'image appropriées doivent être utilisées et les meilleures pratiques doivent être suivies. Comprendre les principes plutôt que d'utiliser aveuglément des classes aidera à éviter les pièges et à écrire du code efficace.
 Comment ajouter un espacement réactif entre les colonnes Bootstrap ?
Comment ajouter un espacement réactif entre les colonnes Bootstrap ?
06 Dec 2024
Comment créer un espacement entre les colonnes BootstrapPour insérer un espace entre les colonnes dans Bootstrap, suivez ces étapes :Question :Comment ajouter un espace...
 Comment fermer le menu réactif Bootstrap en cliquant sur ?
Comment fermer le menu réactif Bootstrap en cliquant sur ?
08 Nov 2024
Fermez le menu réactif Bootstrap lors d'un clicLors de la visualisation d'un site Web sur des appareils mobiles, l'utilisation d'un menu de navigation peut souvent s'avérer fastidieuse. Pour valoriser...
 Comment créer un jeu de cartes réactif dans Bootstrap 4 ?
Comment créer un jeu de cartes réactif dans Bootstrap 4 ?
01 Nov 2024
Bootstrap 4 Card-Deck avec nombre de colonnes basé sur ViewportCréer un jeu de cartes avec un nombre réactif de colonnes dans Bootstrap 4 nécessite...
 Comment créer un jeu de cartes réactif avec Bootstrap 4 ?
Comment créer un jeu de cartes réactif avec Bootstrap 4 ?
29 Oct 2024
Bootstrap 4 Card-Deck avec nombre de colonnes réactifDans Bootstrap 4, la fonction Card-Deck vous permet de créer des cartes de hauteur égale. Cependant, le...


Outils chauds Tags

Outils chauds

Modèle de site Web vidéo Bootstrap
Le modèle de site Web vidéo Bootstrap est un modèle de site Web de film téléchargé basé sur HTML5+CSS3.

Modèle d'amorçage de site Web réactif de mise en page de flux de cascade de tendance de mode
Modèle de bootstrap de site Web réactif de mise en page de flux de cascade de tendance de mode téléchargement gratuit

Site officiel réactif d'entreprise de la société de conception VI littéraire et concise
Modèle de site Web officiel réactif d'entreprise de conception VI littéraire et simple à télécharger gratuitement

Modèle de site Web officiel de FLOIX Industrial Designer Studio
Modèle de site officiel du studio de design industriel FLOIX à télécharger gratuitement