Code source du site Web
Code source du site Web
 Modèle d'amorçage
Modèle d'amorçage
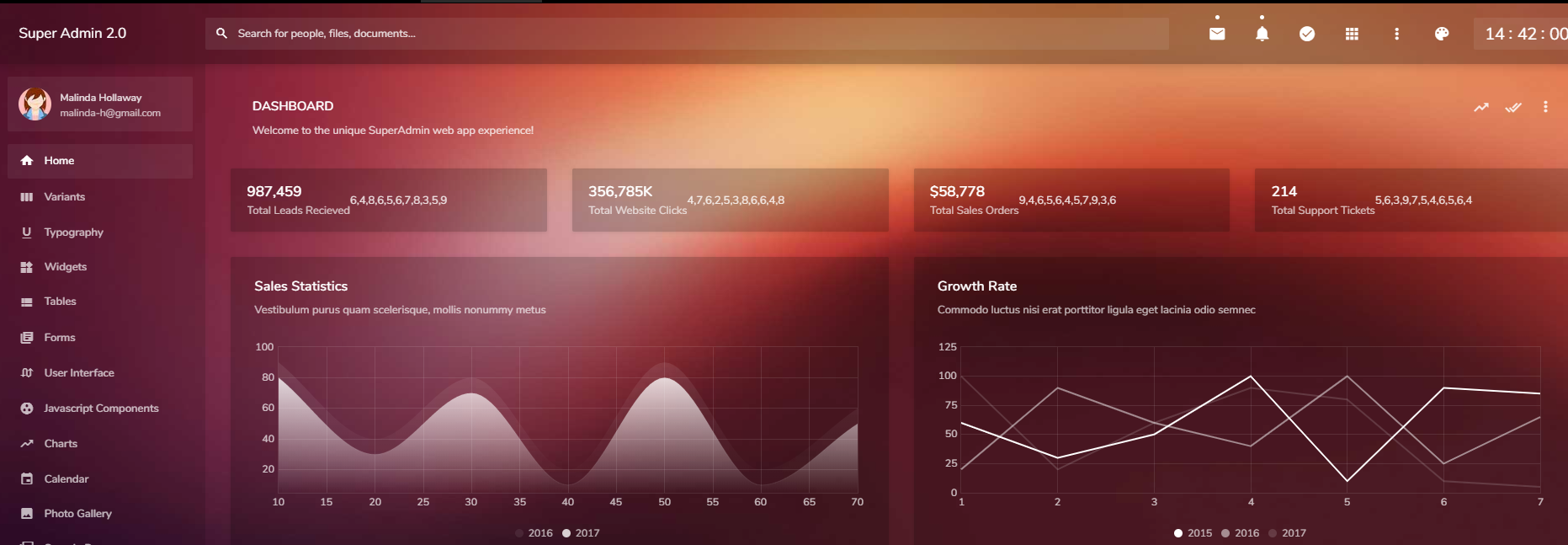
 Modèle de gestion d'arrière-plan Bootstrap SuperAdmin2
Modèle de gestion d'arrière-plan Bootstrap SuperAdmin2
Modèle de gestion d'arrière-plan Bootstrap SuperAdmin2
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment les propriétés personnalisées CSS peuvent-elles améliorer la gestion des images d'arrière-plan à l'aide des attributs d'image de données ?
Comment les propriétés personnalisées CSS peuvent-elles améliorer la gestion des images d'arrière-plan à l'aide des attributs d'image de données ?
28 Nov 2024
Améliorez les images d'arrière-plan avec des attributs d'image de données à l'aide des propriétés personnalisées CSSDans un scénario où plusieurs éléments partagent un modèle commun, il...
 ASP.NET MVC5 EF6 Système de gestion d'arrière-plan EasyUI Développement de plate-forme publique WeChat
ASP.NET MVC5 EF6 Système de gestion d'arrière-plan EasyUI Développement de plate-forme publique WeChat
08 Mar 2017
Cet article présente principalement le développement de la plate-forme publique WeChat du système de gestion d'arrière-plan ASP.NET MVC5 EF6 EasyUI
 Comment créer des colonnes pleine largeur avec différentes couleurs d'arrière-plan à l'aide de Bootstrap ?
Comment créer des colonnes pleine largeur avec différentes couleurs d'arrière-plan à l'aide de Bootstrap ?
25 Nov 2024
Comment créer des colonnes avec différentes couleurs d'arrière-plan qui s'étendent jusqu'au bord de l'écranPour réaliser cette disposition, nous devons utiliser une combinaison de...
 Comment maintenir l'état de navigation actif dans Bootstrap CSS sans couleurs d'arrière-plan par défaut ?
Comment maintenir l'état de navigation actif dans Bootstrap CSS sans couleurs d'arrière-plan par défaut ?
27 Oct 2024
Bootstrap CSS : maintenir une navigation activeBootstrap fournit un système de navigation qui permet aux utilisateurs de naviguer facilement dans différentes sections...
 Comment puis-je personnaliser la barre de navigation de Bootstrap avec des images d'arrière-plan sans modifier les fichiers principaux ?
Comment puis-je personnaliser la barre de navigation de Bootstrap avec des images d'arrière-plan sans modifier les fichiers principaux ?
20 Dec 2024
Remplacement des valeurs par défaut de Bootstrap pour la personnalisation des modèles CSSLa personnalisation des modèles CSS comme Bootstrap peut présenter des défis d'équilibrage...
 Comment créer des mises en page plein écran à deux colonnes avec différentes couleurs d'arrière-plan à l'aide de Bootstrap ?
Comment créer des mises en page plein écran à deux colonnes avec différentes couleurs d'arrière-plan à l'aide de Bootstrap ?
01 Dec 2024
Comment créer deux colonnes avec des couleurs d'arrière-plan différentes qui s'étendent jusqu'au bord de l'écranProblème : Vous souhaitez créer deux colonnes sur une page Web, chacune...
 Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular 2 ?
Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular 2 ?
05 Dec 2024
Comment transmettre les paramètres rendus du backend à la méthode d'amorçage d'Angular2Dans Angular2, la méthode d'amorçage lance l'application et accepte un...
 Pourquoi les icônes Bootstrap sont-elles chargées localement mais ne s'affichent pas en ligne ?
Pourquoi les icônes Bootstrap sont-elles chargées localement mais ne s'affichent pas en ligne ?
12 Nov 2024
Icônes d'amorçage chargées localement mais pas en ligneLors du chargement d'un simple bouton d'amorçage avec une icône localement, l'icône s'affiche correctement. Cependant,...
 Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular2 ?
Comment puis-je transmettre les paramètres rendus par le backend à la méthode Bootstrap Angular2 ?
11 Dec 2024
Transmission des paramètres rendus par le backend à la méthode d'amorçage Angular2Pour transmettre les arguments rendus sur le backend à la méthode d'amorçage Angular2,...


Outils chauds Tags

Outils chauds

Modèle de site Web vidéo Bootstrap
Le modèle de site Web vidéo Bootstrap est un modèle de site Web de film téléchargé basé sur HTML5+CSS3.

Modèle d'amorçage de site Web réactif de mise en page de flux de cascade de tendance de mode
Modèle de bootstrap de site Web réactif de mise en page de flux de cascade de tendance de mode téléchargement gratuit

Site officiel réactif d'entreprise de la société de conception VI littéraire et concise
Modèle de site Web officiel réactif d'entreprise de conception VI littéraire et simple à télécharger gratuitement

Modèle de site Web officiel de FLOIX Industrial Designer Studio
Modèle de site officiel du studio de design industriel FLOIX à télécharger gratuitement