v1.1.0opensug.js boîte d'invite de recherche
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment faire la boîte de recherche pour bootstrap
Comment faire la boîte de recherche pour bootstrap
07 Apr 2025
Pour créer une zone de recherche à l'aide de bootstrap: créez une zone d'entrée avec type = "Search". Ajoutez une classe de contrôle de formulaire dans la zone d'entrée. Facultatif: ajoutez un bouton de recherche. Facultatif: Utilisez le groupe d'entrée et le groupe d'entrée-groupe-LG ou l'entrée-groupe-SM pour redimensionner la zone d'entrée. Facultatif: utilisez la propriété d'espace réservé pour ajouter du texte d'espace réservé. Facultatif: utilisez les classes de texte-gauche, de centre de texte ou de texte pour définir l'alignement du texte de la zone d'entrée.
 Comment convertir les valeurs de chaîne d'une boîte d'invite en entiers en JavaScript ?
Comment convertir les valeurs de chaîne d'une boîte d'invite en entiers en JavaScript ?
06 Nov 2024
Comment acquérir des valeurs numériques à partir d'une boîte d'invite ? La conversion des chaînes obtenues à partir d'une boîte d'invite JavaScript en entiers est cruciale pour effectuer...
 Comment convertir une entrée de chaîne d'une boîte d'invite en nombres en JavaScript ?
Comment convertir une entrée de chaîne d'une boîte d'invite en nombres en JavaScript ?
06 Nov 2024
Comment convertir une entrée de chaîne d'une zone d'invite en valeurs numériquesLorsque vous travaillez avec des calculs mathématiques en HTML, jQuery et JavaScript,...
 Angularjs implémente un exemple de code de sélection d'une boîte déroulante avec une fonction de recherche et de filtrage
Angularjs implémente un exemple de code de sélection d'une boîte déroulante avec une fonction de recherche et de filtrage
29 Dec 2016
Cet article présente principalement le processus détaillé et un exemple de code d'implémentation de la liste déroulante de sélection avec la fonction de recherche et de filtrage dans Angularjs. L'article le présente en détail à travers des exemples. Je pense qu'il aura une certaine valeur de référence pour que tout le monde apprenne à utiliser Angularjs. . Amis dans le besoin Vous pouvez jeter un œil ensemble.
![[Tutoriel Python] Dictionnaire Python (Dictionnaire)](https://img.php.cn/upload/article/000/000/194/bde86c474b16062857766e31673f6544.jpg) [Tutoriel Python] Dictionnaire Python (Dictionnaire)
[Tutoriel Python] Dictionnaire Python (Dictionnaire)
26 Dec 2016
Les dictionnaires sont un autre modèle de conteneur mutable et peuvent stocker tout type d'objet, comme les autres modèles de conteneur.
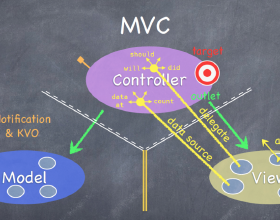
 Bascule.js Basics: Modèles, vues, collections et modèles
Bascule.js Basics: Modèles, vues, collections et modèles
19 Feb 2025
Dans ce tutoriel, nous allons explorer les principes fondamentaux sous-jacents du populaire framework MV *, Backbone.js. Nous allons examiner les modèles, les vues, les collections et les modèles, et voir comment chacun se construit les uns des autres lors de la création d'une application. Nous
 Comment utiliser CSS pour obtenir une couleur de dégradé de haut en bas dans l'effet de couleur d'arrière-plan de la boîte de recherche et du carrousel?
Comment utiliser CSS pour obtenir une couleur de dégradé de haut en bas dans l'effet de couleur d'arrière-plan de la boîte de recherche et du carrousel?
05 Apr 2025
En utilisant CSS pour réaliser un effet de gradient de haut en bas dans la conception Web, comment réaliser un fond de gradient qui devient progressivement plus léger de haut en bas est quelque chose que de nombreux concepteurs et ...
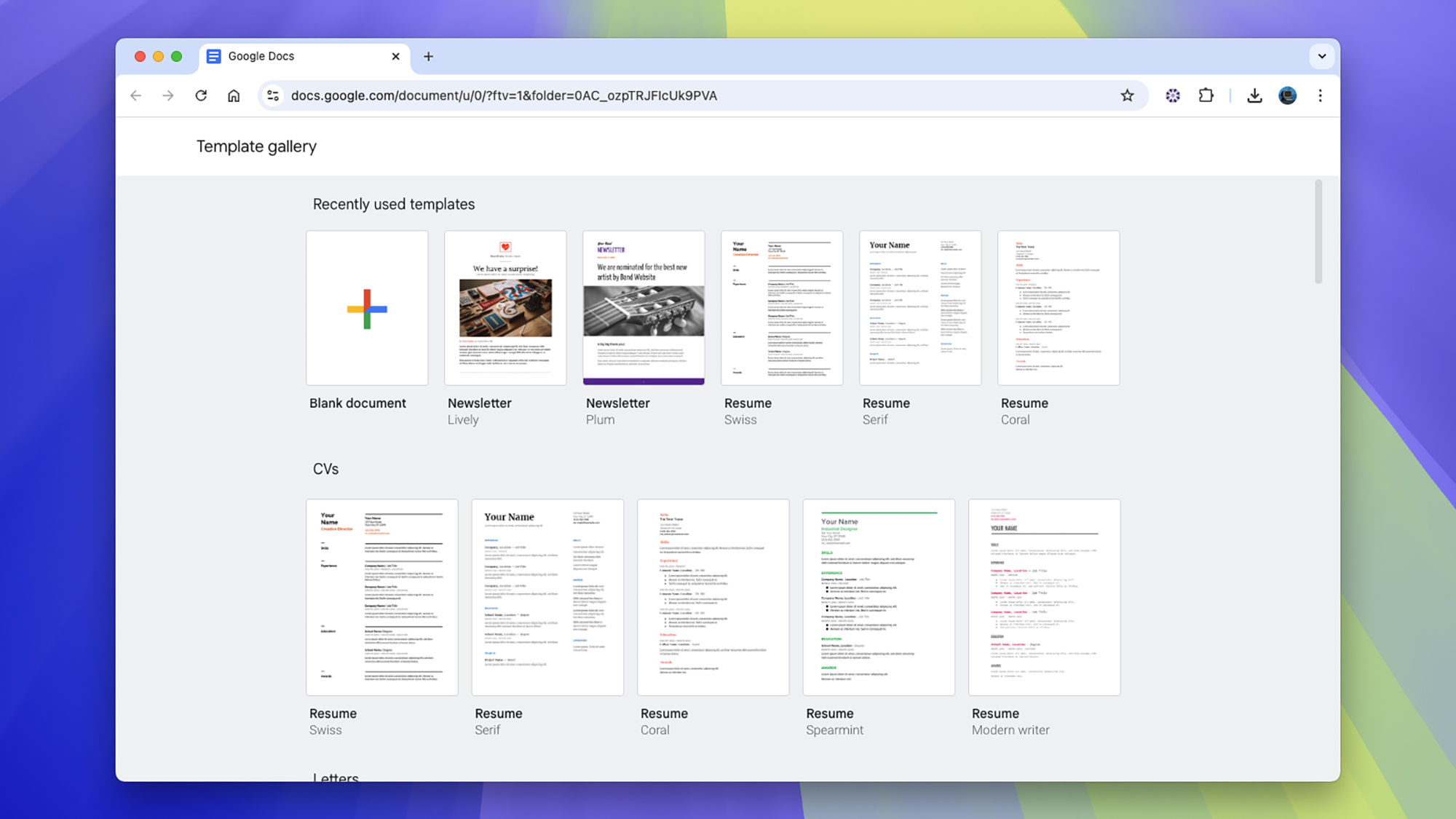
 Comment utiliser les modèles Google Docs pour augmenter votre productivité
Comment utiliser les modèles Google Docs pour augmenter votre productivité
24 Feb 2025
Google Docs, des feuilles et des diapositives offrent une multitude de modèles pour relancer vos projets. Ce guide se concentre sur Google Docs, mais le processus est similaire pour les autres applications. Les modèles fournissent non seulement une longueur d'avance, mais présentent également le capabiliti des applications
 Parler des modèles de conception CSS
Parler des modèles de conception CSS
09 Feb 2017
Quelqu'un a un jour ridiculisé le fait que les modèles de conception sont utilisés par les ingénieurs pour se montrer aux autres et paraître supérieurs. Quelqu'un a dit un jour que ce n'est pas que les modèles de conception sont inutiles, mais que vous n'êtes pas assez vieux pour les comprendre et les utiliser.


Outils chauds Tags

Outils chauds

Modèle de backend de plate-forme de système de centre commercial simple, code source HTML
Modèle de backend de plate-forme de système de centre commercial simple, code source HTML

Modèle de gestion des statistiques d'arrière-plan d'amorçage réactif pour entreprise
Modèle de gestion des statistiques d'arrière-plan d'amorçage réactif pour entreprise

Le système de blog personnel de Who else 4.1.1.0
Le système de blog personnel de qui d'autre peut ajouter quatre colonnes de niveau supérieur. Recommandé : "Partage de ressources, outils couramment utilisés, notifications et annonces, à propos de l'auteur".

Modèle de système de gestion backend de site Web d'entreprise simple bleu
Modèle de système de gestion backend de site Web d'entreprise simple bleu

backend universel léger lyadmin 1.1.0
lyadmin est un backend général léger réalisé à l'aide de Bootstrap3, avec une gestion des autorisations intégrée et un développement modulaire.