 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed introduction to the console.profile() function in JavaScript_javascript skills
Detailed introduction to the console.profile() function in JavaScript_javascript skills
Detailed introduction to the console.profile() function in JavaScript_javascript skills
When writing a JavaScript program, if you need to know the execution time of a certain piece of code, you can use console.time(). However, when analyzing JavaScript programs with more complex logic and trying to find performance bottlenecks, console.time() is not applicable - in-depth analysis of the operation of JavaScript programs with more complex logic means inserting a large number of console.time( ) statement, which is undoubtedly unacceptable. For JavaScript program tuning with complex logic, the correct method is to use console.profile().
Browser support
Firefox, Google Chrome and Safari with the Firebug plug-in installed all support the console.profile() statement. The latest versions of IE and Opera also provide the Profile function. The usage of console.profile() is similar in several major browsers. This article only introduces the usage of console.profile() in Firebug. One thing worth noting is that if you use the Firebug console to write JavaScript experiment code directly, console.profile() is invalid.
Usage of console.profile()
The use of console.profile() is very simple: insert console.profile() where you need to start the profile, and insert console.profileEnd() where you want to end the profile. Take the following code as an example:
function doTask(){
doSubTaskA(1000);
doSubTaskA(100000);
doSubTaskB(10000);
doSubTaskC(1000,10000);
}
function doSubTaskA(count){
for(var i=0;i
function doSubTaskB(count){
for(var i=0;i
function doSubTaskC(countX,countY){
for(var i=0;i
}
console.profile();
doTask();
console.profileEnd();
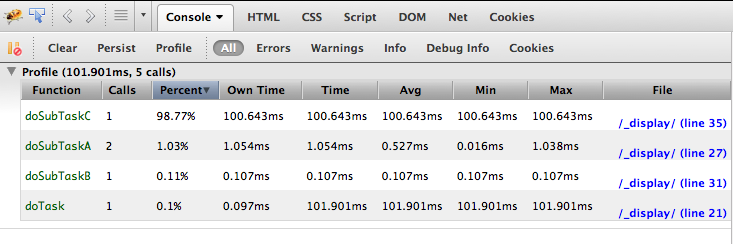
Execute console.profile() before running the doTask() function, and execute console.profileEnd() after the doTask() function is completed. In this way, detailed information during the operation of the doTask() function can be collected. You can see this in Firebug’s console:

As you can see from the results: this profile time totaled 101.901ms, involving 5 function calls. The default title of the results is "Profile", which can be customized by passing parameters to the console.profile() function. For example, using console.profile("Test Profile") can change the title of the profile to "Test Profile" in the results, which is especially useful when multiple profile processes are executed at the same time. The meaning of each column in the specific profile results is:
1.Function. function name.
2. Calls. Number of calls. For example, in the above example, the doSubTaskA() function is executed twice.
3.Percent. The percentage of total time spent on this function call.
4.Own Time. Excluding the time spent calling other functions, the amount of time spent by the function itself. For example, in the above example, doTask() undoubtedly takes a long time to execute, but because all its time is spent on calling other functions, the time itself is not much, only 0.097ms.
5.Time. Contrary to Own Time, the total time taken by a function is calculated without considering calls to other functions. In the above example, the doTask() function executed for 101.901ms. Regarding Time and Own Time, we can also draw a conclusion: if Time is larger than Own Time, then the function involves calls to other functions.
6.Avg. Calculate the average total time taken by a function, and its calculation formula is: Avg=Time/Calls. In the above example, the doSubTaskA() function is executed twice, and its total time consumption is 1.054ms, so its average total time consumption is 0.527ms.
7.Min. The minimum time required to call this function. For example, in the above example, the doSubTaskA() function was executed twice, and its minimum time-consuming, that is, the less time-consuming call took 0.016ms.
8.Max. The maximum time required to call this function. For example, in the above example, the doSubTaskA() function was executed twice, and its maximum time-consuming, that is, the more time-consuming call took 1.038ms.
9.File. The JS file where the function is located.
Using the Profile button in Firebug
In addition to inserting the console.profile() statement in the JavaScript code, Firebug also provides a Profile button to dynamically profile the JavaScript code in the page in real time. The button location is:

When you need to profile, you can press this button. If the subsequent page operation triggers any JavaScript code, Firebug will record this. At the end of the profiling process just press the button again. The final result is consistent with the result obtained by inserting the console.profile() statement.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1665
1665
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data



