Photoshop设计制作喜庆的新春大红灯笼
效果图可以看出灯笼的主要构成有点复杂。制作的时候先由主体部分开始,左右两侧是对称的,先制作好一部分,其它的可以复制过去。底部的装饰制作相对要难很多,尤其是线条部分,需要描成不同的颜色。
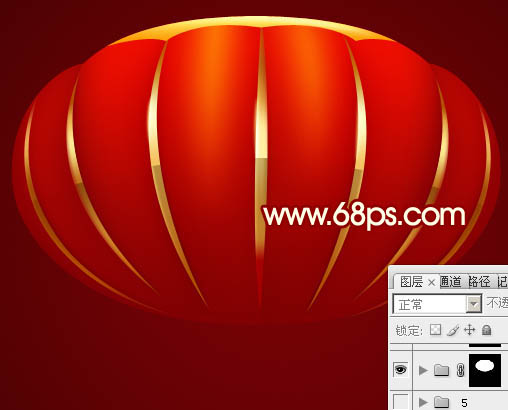
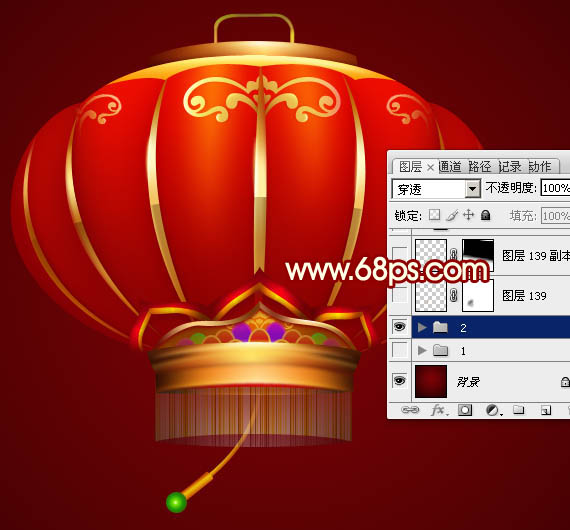
最终效果
1、新建一个800 * 800像素的文档,选择渐变工具,颜色设置为暗红至黑色,然后由中心向边角拉出径向渐变作为背景。先来制作灯笼的主体部分,如下图。
<图1>
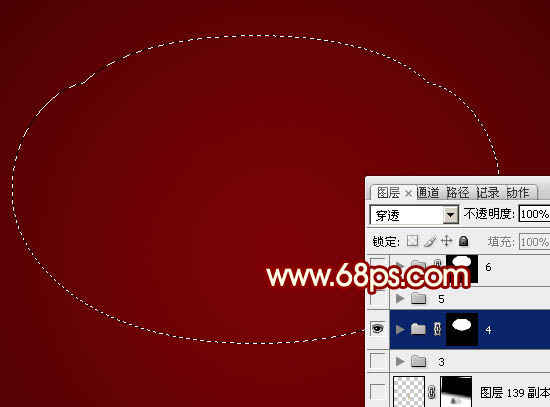
2、新建一个组,用钢笔勾出主体轮廓,转为选区后给组添加图层蒙版。也可以直接使用下图的素材,保存后用PS打开,拖进来即可使用。

<图2>
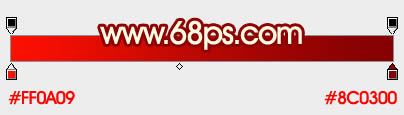
3、在组里新建一个图层,选择渐变工具,颜色设置如图3,由上至下拉出红色至深红色线性渐变。
<图3>
4、新建一个图层,开始制作左侧的暗部区域。先用钢笔勾出大致的暗部区域,羽化15个像素后填充暗红色。边缘及底部稍暗的部分需要再新建图层,用钢笔勾出选区,羽化后填充更暗的红色,如图4 - 6。
<图4> 
<图5> 
<图6>
5、新建一个图层,用钢笔勾出左侧第一个褶皱选区,把前景色设置为暗红色,选择画笔工具,画笔不透明度设置为5%左右,然后用画笔在选区右侧部分涂抹,效果如下图。
<图7> 
<图8>
6、新建一个图层,用钢笔勾出下图所示的选区,羽化8个像素后填充暗红色。
<图9>
7、新建一个图层,第二个褶皱也是同样的方法制作。
<图10>
8、新建一个图层,中间部分的褶皱也是同样的方法完成。
<图11>
9、新建一个图层,用钢笔勾出中间位置的高光选区,羽化6个像素后填充淡红色,如图12,13。
<图12> 
<图13>
10、新建一个图层,同样的方法制作右侧及其它部分的暗部,效果如下图。
<图14>
11、新建一个图层,现在来制作金属撑杆部分。用钢笔勾出中间撑杆的路径,转为选区后拉上图16所示的线性渐变。
<图15> 
<图16>
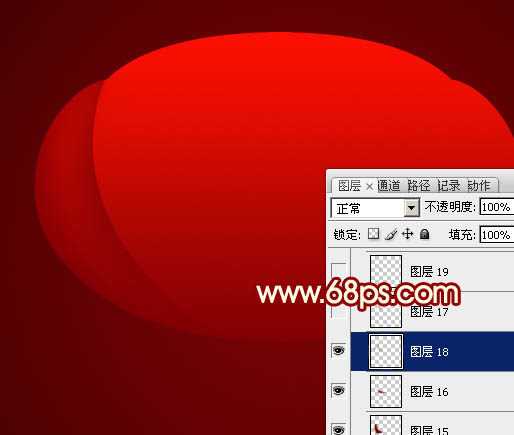
12、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,选择渐变工具,颜色设置如图17,然后由下至上拉出线性渐变。确定后选择椭圆选框工具,拉出图18所示的椭圆选区,然后按Delete删除选区部分的色块。
<图17> 
<图18>
13、新建一个图层,给撑杆的左侧边缘增加一点高光,右侧则增加一点阴影,如图19,20。
<图19> 
<图20>
14、新建图层,同样的方法制作其它的撑杆,效果如下图。
<图21>
15、新建一个图层,用钢笔勾出下图所示的选区,加上图23所示的径向渐变。
<图22> 
<图23>
16、新建一个图层,用钢笔勾出顶部的高光选区,羽化2个像素后填充橙黄色,混合模式改为“颜色减淡”,如下图。
<图24>
17、加入花纹素材,拉好渐变色效果如下图。

<图25>
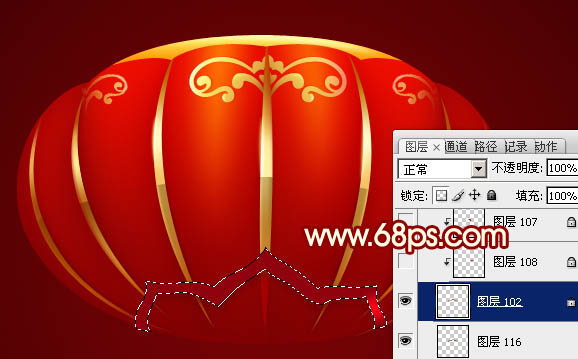
18、新建一个图层,用钢笔勾出下图所示的选区,填充暗红色。
<图26>
19、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层下面新建一个图层,用钢笔勾出土27所示的选区,加上图28所示的线性渐变。
<图27> 
<图28>
20、新图层,其它部分也是用同上的方法加上渐变,如图29,30。
<图29> 
<图30>
21、用钢笔勾出土31所示的选区,然后创建色相/饱和度调整图层,参数及效果如下图。
<图31> 
<图32>
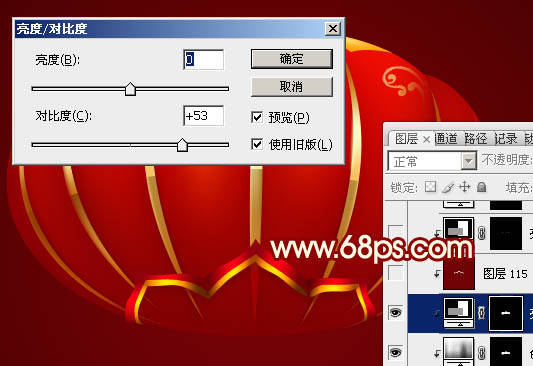
22、调出当前图层蒙版选区,创建亮度/对比度调整图层,参数及效果如下图。
<图33>
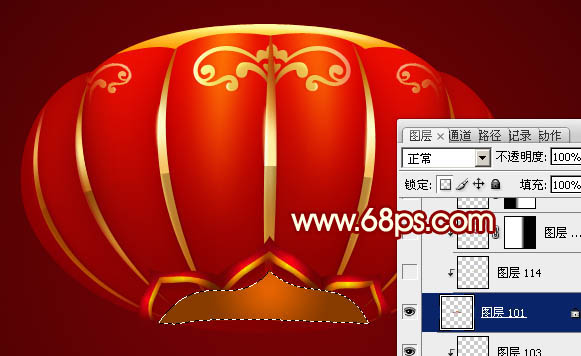
23、边缘部分再增加一点暗部,效果如下图。
<图34>
24、同样的方法制作底部的其它部分,效果如下图。
<图35> 
<图36> 
<图37>
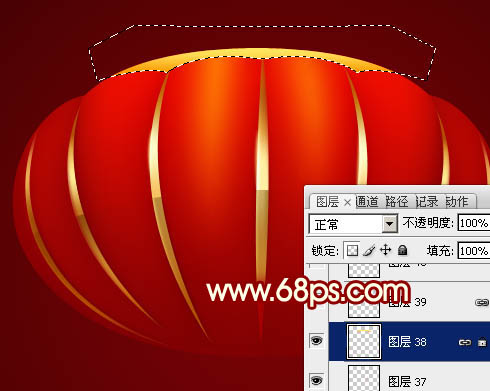
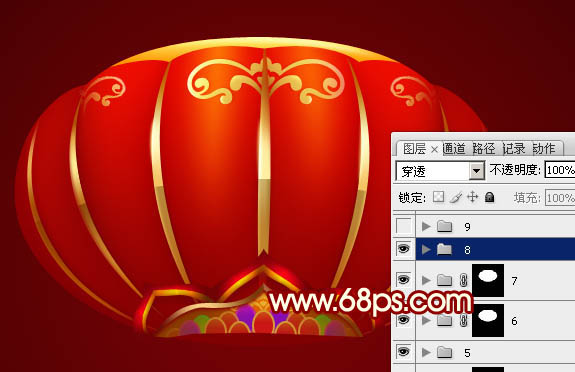
25、在背景图层上面新建一个组,在组里新建图层,同样的方法制作装饰部分。
<图38> 
<图39> 
<图40>
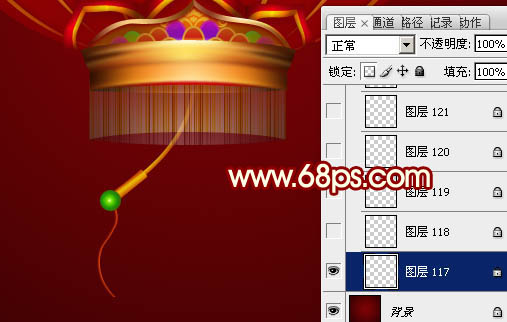
26、再装饰一些线条,如图41,42。
<图41> 
<图42> 
<图43>
最后修饰细节,增加整体对比度,完成最终效果。

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1269
1269
 29
29
 1248
1248
 24
24
 Photoshop's Value: Weighing the Cost Against Its Features
Apr 11, 2025 am 12:02 AM
Photoshop's Value: Weighing the Cost Against Its Features
Apr 11, 2025 am 12:02 AM
Photoshop is worth the investment because it provides powerful features and a wide range of application scenarios. 1) Core functions include image editing, layer management, special effects production and color adjustment. 2) Suitable for professional designers and photographers, but amateurs may consider alternatives such as GIMP. 3) Subscribe to AdobeCreativeCloud can be used as needed to avoid high one-time spending.
 Advanced Photoshop Tutorial: Master Retouching & Compositing
Apr 17, 2025 am 12:10 AM
Advanced Photoshop Tutorial: Master Retouching & Compositing
Apr 17, 2025 am 12:10 AM
Photoshop's advanced photo editing and synthesis technologies include: 1. Use layers, masks and adjustment layers for basic operations; 2. Use image pixel values to achieve photo editing effects; 3. Use multiple layers and masks for complex synthesis; 4. Use "liquefaction" tools to adjust facial features; 5. Use "frequency separation" technology to perform delicate photo editing, these technologies can improve image processing level and achieve professional-level effects.
 Photoshop's Key Features: A Deep Dive
Apr 19, 2025 am 12:08 AM
Photoshop's Key Features: A Deep Dive
Apr 19, 2025 am 12:08 AM
Key features of Photoshop include layers and masks, adjustment tools, filters and effects. 1. Layers and masks allow independent editing of image parts. 2. Adjust tools such as brightness/contrast can modify image tone and brightness. 3. Filters and effects can quickly add visual effects. Mastering these features can help creative professionals achieve their creative vision.
 Using Photoshop: Creative Possibilities and Practical Uses
Apr 22, 2025 am 12:09 AM
Using Photoshop: Creative Possibilities and Practical Uses
Apr 22, 2025 am 12:09 AM
Photoshop is very practical and creative in practical applications. 1) It provides basic editing, repairing and synthesis functions, suitable for beginners and professionals. 2) Advanced features such as content recognition fill and layer style can improve image effects. 3) Mastering shortcut keys and optimizing layer structure can improve work efficiency.
 Is Photoshop Free? Understanding Subscription Plans
Apr 12, 2025 am 12:11 AM
Is Photoshop Free? Understanding Subscription Plans
Apr 12, 2025 am 12:11 AM
Photoshop is not free, but there are several ways to use it at low cost or free: 1. The free trial period is 7 days, and you can experience all functions during this period; 2. Student and teacher discounts can cut costs by half, and school proof is required; 3. The CreativeCloud package is suitable for professional users and includes a variety of Adobe tools; 4. PhotoshopElements and Lightroom are low-cost alternatives, with fewer functions but lower prices.
 Photoshop: Investigating Free Trials and Discount Options
Apr 14, 2025 am 12:06 AM
Photoshop: Investigating Free Trials and Discount Options
Apr 14, 2025 am 12:06 AM
You can get the access to Photoshop in the most economical way: 1. Experience the software features with a 7-day free trial; 2. Find student or teacher discounts, as well as seasonal promotions; 3. Use coupons on third-party websites; 4. Subscribe to Adobe CreativeCloud's monthly or annual plan.
 Photoshop and Digital Art: Painting, Illustration, and Compositing
Apr 18, 2025 am 12:01 AM
Photoshop and Digital Art: Painting, Illustration, and Compositing
Apr 18, 2025 am 12:01 AM
Photoshop's applications in digital art include painting, illustration and image synthesis. 1) Painting: Using brushes, pencils and mixing tools, the artist can create realistic effects. 2) Illustration: With vector and shape tools, artists can accurately draw complex graphics and add effects. 3) Synthesis: Using mask and layer blending mode, artists can seamlessly blend different image elements.
 Photoshop for Designers: Creating Visual Concepts
Apr 13, 2025 am 12:09 AM
Photoshop for Designers: Creating Visual Concepts
Apr 13, 2025 am 12:09 AM
Creating visual concepts in Photoshop can be achieved through the following steps: 1. Create a new document, 2. Add a background layer, 3. Use the brush tool to draw basic shapes, 4. Adjust colors and brightness, 5. Add text and graphics, 6. Use masks for local editing, 7. Apply filter effects, these steps help designers build a complete visual work from scratch.




