One line to understand the causes and consequences of SSH login
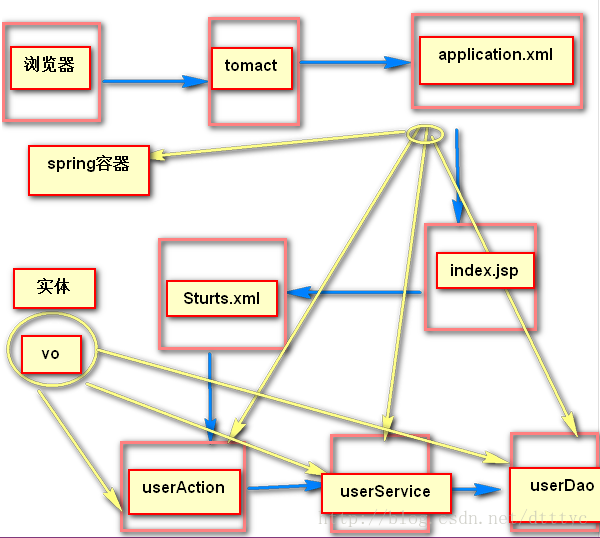
According to the flow chart, we can see the process of our program from the initial browser to the final page echo. If there is anything you don’t understand, please leave a message.

Mainly responsible for mapping files and injection of Action and Service, and responsible for calling between the three layers of background services**
It is equivalent to the html page in our asp.net. If it is similar to our html page, then it can also write ajax and can trigger our events. The event is triggered through the action attribute. Triggered, there will be an address in this attribute, which is specifically used to establish a connection with our backend
<form id=<span class="hljs-string">"loginForm"</span> action=<span class="hljs-string">"<span class="hljs-variable">${ pageContext.request.contextPath }</span>/user_login.action"</span> method=<span class="hljs-string">"post"</span> novalidate=<span class="hljs-string">"novalidate"</span>>
According to the configuration of Strust, we can find the method we want to get. The front-end interface looks for the method provided by the back-end. According to name=login, User_* means that all our addresses starting with user are placed in the userAction class.
result means the returned result. Since we can find the userAction class, then after executing a series of functions such as userAction, we must return the result to my front page. Why is there a name attribute after the result? ? ? Everyone has written three-layer code. We want the background to pass me a parameter, which is given by the method, not the class. We can only say that the class contains the method
So we have many methods in our userAction class, and the method result of name=login can jump to the path of /WEB-INF/jsp/login.jsp
<action <span class="hljs-property">name</span>=<span class="hljs-string">"user_*"</span> <span class="hljs-type">class</span>=<span class="hljs-string">"userAction"</span> method=<span class="hljs-string">"{1}"</span>>
<<span class="hljs-constant">result</span> <span class="hljs-property">name</span>=<span class="hljs-string">"login"</span>>/WEB-INF/jsp/login.jsp</<span class="hljs-constant">result</span>>Action is our action layer. This is the name I gave him. Why do I say that? Because the first place that jsp goes to the background after triggering an event is Action. To execute the corresponding method, he usually uses ActionSupport and introduces ModelDriven. To use model-driven objects, they are actually our entities. In fact, Action can be regarded as the u layer among our three layers, and then Action calls service
According to our Struts, we can find our login method stored in the userAction class. One of the methods can be seen as return. It is through this that it returns to the result attribute in our Struts, and then finds us. The jsp page displays
<span class="hljs-keyword">public</span> String <span class="hljs-title">login</span>(){
User existUser = userService.login(user);
<span class="hljs-comment">// 判断返回会来的数据是否为空</span>
<span class="hljs-keyword">if</span>(existUser == <span class="hljs-keyword">null</span>){
<span class="hljs-keyword">this</span>.addActionError(<span class="hljs-string">"登录失败:用户名或者密码或用户没有激活"</span>);
<span class="hljs-keyword">return</span> LOGIN;
}<span class="hljs-keyword">else</span>{
<span class="hljs-comment">//保存到共享变量中 </span>
ServletActionContext.getRequest().getSession().setAttribute(<span class="hljs-string">"existUser"</span>, existUser);
<span class="hljs-comment">// 页面跳转</span>
<span class="hljs-keyword">return</span> <span class="hljs-string">"loginSuccess"</span>;
}
}The main thing to be implemented is to call Dao. In fact, the role of coupling is realized here, which also reduces the workload of Action. According to the code, it can be seen that the method of the dao persistence layer is simply called.
<span class="hljs-javadoc">/**
* 登录功能
*/</span>
<span class="hljs-comment">//用户登录的方法</span>
<span class="hljs-keyword">public</span> User <span class="hljs-title">login</span>(User user) {
<span class="hljs-keyword">return</span> userDao.login(user);
}This is the persistence layer. In fact, it is used to perform database statements, additions, deletions, modifications, and queries. It is generally implemented using getHibernateTemplate.XX. The implementation process is to pass in the statements and parameters for executing mysql. See the code. Execute the search method we implemented, and change our status value. If successful, return our username
<span class="hljs-javadoc">/**
* 登录功能
*/</span>
<span class="hljs-keyword">public</span> User <span class="hljs-title">login</span>(User user) {
String hql = <span class="hljs-string">"from User where username = ? and password = ? and state = ?"</span>;
List<User> list = <span class="hljs-keyword">this</span>.getHibernateTemplate().find(hql,user.getUsername(),user.getPassword(),<span class="hljs-number">1</span>);
<span class="hljs-keyword">if</span>(list != <span class="hljs-keyword">null</span> && list.size() > <span class="hljs-number">0</span>){
<span class="hljs-keyword">return</span> list.get(<span class="hljs-number">0</span>);
}
<span class="hljs-keyword">return</span> <span class="hljs-keyword">null</span>;
}vo is the entity layer. In fact, it is the same as the EF mapping in our MVC. In fact, in vo we have an entity layer and an xml. We use xml to map entities
<span class="hljs-tag"><<span class="hljs-title">hibernate-mapping</span>></span>--表示根元素,包含一些属性
<span class="hljs-comment"><!-- 找到我们的包User,然后映射的表是user表 --></span>
<span class="hljs-tag"><<span class="hljs-title">class</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"cn.itcast.shop.user.vo.User"</span> <span class="hljs-attribute">table</span>=<span class="hljs-value">"user"</span>></span>
<span class="hljs-comment"><!--id主键,用native --></span>
<span class="hljs-tag"><<span class="hljs-title">id</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"uid"</span>></span>
<span class="hljs-tag"><<span class="hljs-title">generator</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"native"</span>/></span>
<span class="hljs-tag"></<span class="hljs-title">id</span>></span>
<span class="hljs-comment"><!-- 字段属性进行映射,实体与数据库的字段要保持一直性,否则报错 --></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"username"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"password"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"name"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"email"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"phone"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"addr"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"state"</span>/></span>
<span class="hljs-tag"><<span class="hljs-title">property</span> <span class="hljs-attribute">name</span>=<span class="hljs-value">"code"</span>/></span>
<span class="hljs-tag"></<span class="hljs-title">class</span>></span>
<span class="hljs-tag"></<span class="hljs-title">hibernate-mapping</span>></span>After these few days of study, I have almost mastered one line of ssh. If you have any questions, you can contact me at any time
The above is the detailed content of One line to understand the causes and consequences of SSH login. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1254
1254
 29
29
 1228
1228
 24
24
 Linux Architecture: Unveiling the 5 Basic Components
Apr 20, 2025 am 12:04 AM
Linux Architecture: Unveiling the 5 Basic Components
Apr 20, 2025 am 12:04 AM
The five basic components of the Linux system are: 1. Kernel, 2. System library, 3. System utilities, 4. Graphical user interface, 5. Applications. The kernel manages hardware resources, the system library provides precompiled functions, system utilities are used for system management, the GUI provides visual interaction, and applications use these components to implement functions.
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 How to check the warehouse address of git
Apr 17, 2025 pm 01:54 PM
How to check the warehouse address of git
Apr 17, 2025 pm 01:54 PM
To view the Git repository address, perform the following steps: 1. Open the command line and navigate to the repository directory; 2. Run the "git remote -v" command; 3. View the repository name in the output and its corresponding address.
 How to run java code in notepad
Apr 16, 2025 pm 07:39 PM
How to run java code in notepad
Apr 16, 2025 pm 07:39 PM
Although Notepad cannot run Java code directly, it can be achieved by using other tools: using the command line compiler (javac) to generate a bytecode file (filename.class). Use the Java interpreter (java) to interpret bytecode, execute the code, and output the result.
 What is the main purpose of Linux?
Apr 16, 2025 am 12:19 AM
What is the main purpose of Linux?
Apr 16, 2025 am 12:19 AM
The main uses of Linux include: 1. Server operating system, 2. Embedded system, 3. Desktop operating system, 4. Development and testing environment. Linux excels in these areas, providing stability, security and efficient development tools.
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 How to run sublime after writing the code
Apr 16, 2025 am 08:51 AM
How to run sublime after writing the code
Apr 16, 2025 am 08:51 AM
There are six ways to run code in Sublime: through hotkeys, menus, build systems, command lines, set default build systems, and custom build commands, and run individual files/projects by right-clicking on projects/files. The build system availability depends on the installation of Sublime Text.
 laravel installation code
Apr 18, 2025 pm 12:30 PM
laravel installation code
Apr 18, 2025 pm 12:30 PM
To install Laravel, follow these steps in sequence: Install Composer (for macOS/Linux and Windows) Install Laravel Installer Create a new project Start Service Access Application (URL: http://127.0.0.1:8000) Set up the database connection (if required)




