 Software Tutorial
Software Tutorial
 Computer Software
Computer Software
 Specific operation methods for making chemical equations with MathType
Specific operation methods for making chemical equations with MathType
Specific operation methods for making chemical equations with MathType
MathType Difficulties in Making Chemical Equations Have you ever encountered difficulties in making chemical equations using MathType? PHP editor Apple understands that many users encounter problems in this aspect. To help you solve these challenges, we've provided a detailed guide detailing how to create chemical equations using MathType. This guide will take you through every step from inserting chemical symbols to balancing equations. Read on to discover the power of MathType to easily create accurate and professional chemical equations.
1. Select the [Text] style under the [Style] menu of MathType, and select the [Standard] state under the [Size] menu.
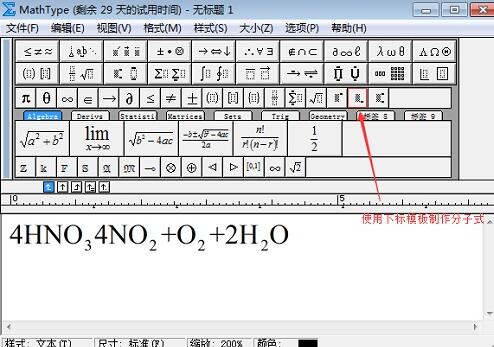
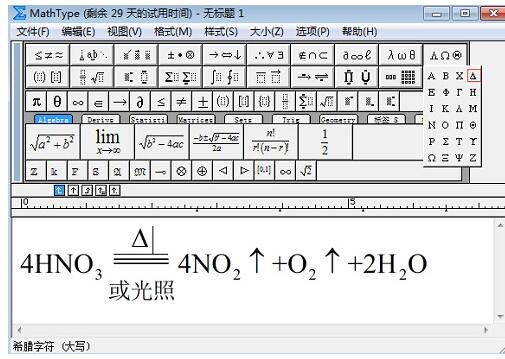
Enter numbers and element symbols by pressing the keyboard, and use uppercase English letters to represent element symbols. For subscript numbers, you can use the [Subscript Template] on the toolbar to make them, so that you can quickly complete the molecular formulas 4HNO3 and 4NO2 , O2 and 2H2O input.

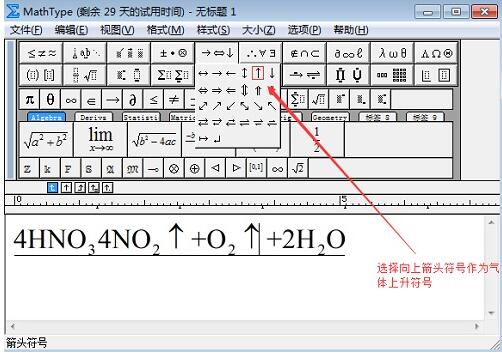
3. Move the cursor to the place where you want to insert the rising arrow, and select an [Up Arrow Symbol] from the [Arrow Symbol Template] in the toolbar as the gas rising symbol.

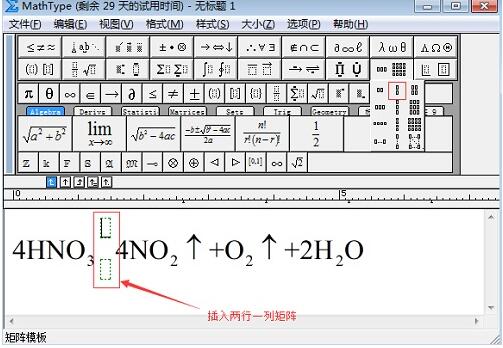
4. Insert the second template in the first row of [Matrix Template] between the molecular formulas 4HNO3 and 4NO2.

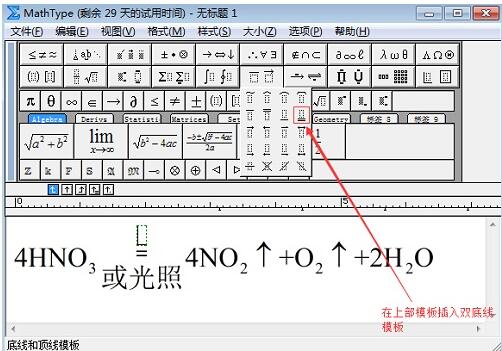
5. Insert the [Double Bottom Line Template] in the [Bottom Line and Top Line Template] in the upper template of the matrix template; enter the words [or light] in the lower template. If italic appears, you can set it in [Style] - [Definition].

6. Select the [△] symbol from the [Greek letter (capital)] symbol on the MathType toolbar to use it as a heating symbol and insert it into the [double line bottom line template] of the equation. In the upper part, spaces are added before and after the symbol [△]. At this point, the preliminary results of the equation are formed as shown in the figure below.

7. The next step is to adjust the equation. The main use is the [Nudge] command provided by MathType. Select [↑] and hold down the [Ctrl] key. Press the down key on the cursor key again and the symbol moves downward until it is vertically centered. The numerical subscript looks too small. Select it and click [Style]-[Standard] to enlarge it. If you are not satisfied with a certain aspect, you can continue to fine-tune it, and the entire equation is completed.
The above is the detailed content of Specific operation methods for making chemical equations with MathType. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to center images in html web pages
Apr 05, 2024 pm 12:18 PM
How to center images in html web pages
Apr 05, 2024 pm 12:18 PM
In HTML, there are two ways to center-align an image: use CSS: margin: 0 auto; to center the image horizontally, and display: block; to make it occupy the entire width. Use the HTML: <center> element to center the image horizontally, but it is less flexible and does not comply with the latest web standards.
 How to adjust text position in dreamweaver
Apr 09, 2024 am 02:24 AM
How to adjust text position in dreamweaver
Apr 09, 2024 am 02:24 AM
Adjusting the text position in Dreamweaver can be completed by the following steps: Select the text and use the text position adjuster to make horizontal adjustments: left alignment, right alignment, center alignment; 2. Make vertical adjustments: top alignment, bottom alignment, vertical center; 3. Press Shift key and use the arrow keys to fine-tune the position; 4. Use shortcut keys to quickly align: left alignment (Ctrl/Cmd + L), right alignment (Ctrl/Cmd + R), center alignment (Ctrl/Cmd + C).
 How to center the text box in html
Apr 22, 2024 am 10:33 AM
How to center the text box in html
Apr 22, 2024 am 10:33 AM
There are many ways to center the HTML text box: text input box: use the CSS code input[type="text"] { text-align: center; } text area: use the CSS code textarea { text-align: center; } horizontal centering: Use the text-align: center style on the text box parent element to center it vertically: use the vertical-align attribute input[type="text"] { vertical-align: middle; }Flexbox: use display:
 How to center the frame in html
Apr 22, 2024 am 10:45 AM
How to center the frame in html
Apr 22, 2024 am 10:45 AM
There are four ways to center the HTML frame: margin: 0 auto;: Center the frame horizontally. text-align: center;: Center the frame content horizontally. display: flex; align-items: center;: Center the frame vertically. position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);: Uses CSS transforms to position the frame in the center of the fixed-size frame's container.
 How to center ul content in css
Apr 26, 2024 pm 12:24 PM
How to center ul content in css
Apr 26, 2024 pm 12:24 PM
Center UL content in CSS: Use the text-align property: Set the alignment of text, including the content of list items. Use the margin attribute: Set the left and right margins of the element, and use margin: auto to achieve horizontal centering. Use the display attribute: Set the element to inline-block, then center it vertically using text-align: center. Use flexbox properties: Horizontal and vertical centering through justify-content: center and align-items: center.
 Analysis and solutions to the causes of misaligned typography in WordPress
Mar 05, 2024 am 11:45 AM
Analysis and solutions to the causes of misaligned typography in WordPress
Mar 05, 2024 am 11:45 AM
Analysis of causes and solutions to misaligned typography in WordPress When building a website using WordPress, you may encounter misaligned typography, which will affect the overall beauty and user experience of the website. There are many reasons for typography misalignment, which may be caused by theme compatibility issues, plug-in conflicts, CSS style conflicts, etc. This article will analyze common causes of misaligned typography in WordPress and provide some solutions, including specific code examples. 1. Reason Analysis Theme Compatibility Issues: Some WordPress
 How to center the font in sublime
Apr 03, 2024 am 10:21 AM
How to center the font in sublime
Apr 03, 2024 am 10:21 AM
Methods to align text in Sublime Text include: using shortcut keys (paragraph: Ctrl + Alt + C, single line: Ctrl + Alt + E), using the "Align" option on the menu bar, and installing alignment plug-ins (such as AlignTab, Alignment Plugin ), or manual alignment (centered: fills spaces, justified: creates borders).
 Guide to solving misalignment of WordPress web pages
Mar 05, 2024 pm 01:12 PM
Guide to solving misalignment of WordPress web pages
Mar 05, 2024 pm 01:12 PM
Guide to solving misaligned WordPress web pages In WordPress website development, sometimes we encounter web page elements that are misaligned. This may be due to screen sizes on different devices, browser compatibility, or improper CSS style settings. To solve this misalignment, we need to carefully analyze the problem, find possible causes, and debug and repair it step by step. This article will share some common WordPress web page misalignment problems and corresponding solutions, and provide specific code examples to help develop





