How to create and download small icons in photoshop
Photoshop is a popular image processing software with numerous tools and functions that can be used for various image processing needs. In the process of using Photoshop to create design works, it is inevitable to add small icons or graphic elements. PHP editor Xinyi has compiled the steps for downloading small icons in Photoshop, so that everyone can easily realize this requirement. This tutorial will introduce in detail how to download small icons and create graphic elements that meet your needs in Photoshop.
1. Start the photoshop software and create a new file. Create New in the File menu bar, then enter the desired file size
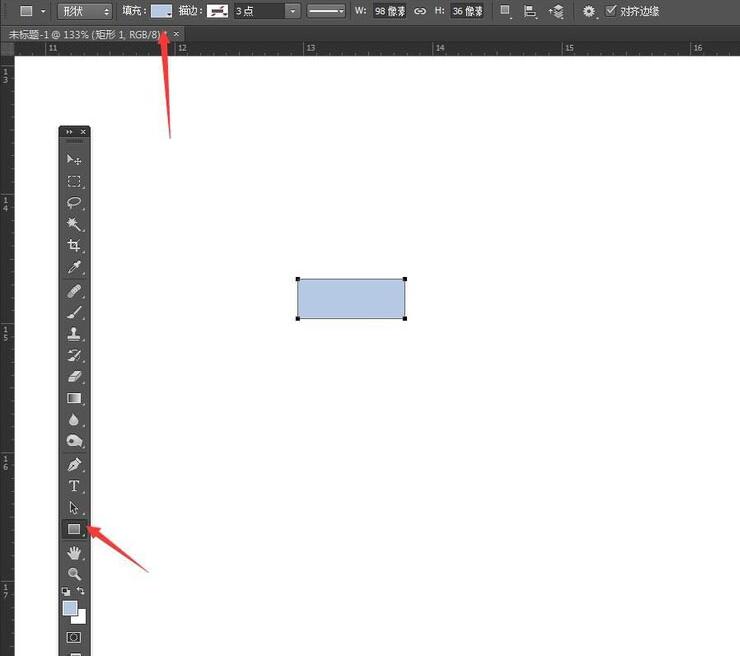
2 and draw a rectangle. Select the rectangle tool in the toolbar and drag it on the canvas to draw a rectangle.

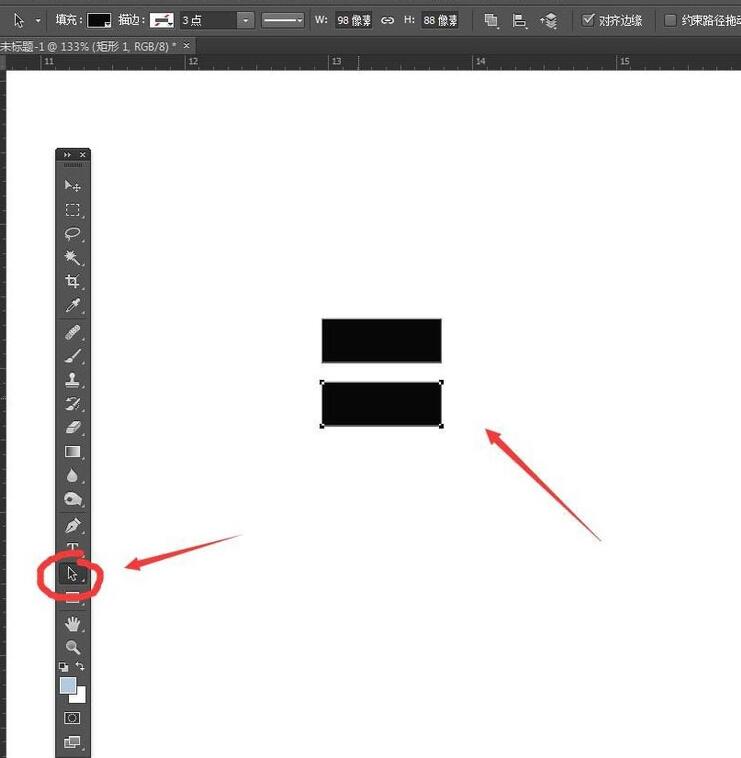
3. Path selection tool and copy. Select the path selection tool in the toolbar to select the object, hold down the ATL key and drag downwards to copy a rectangle.

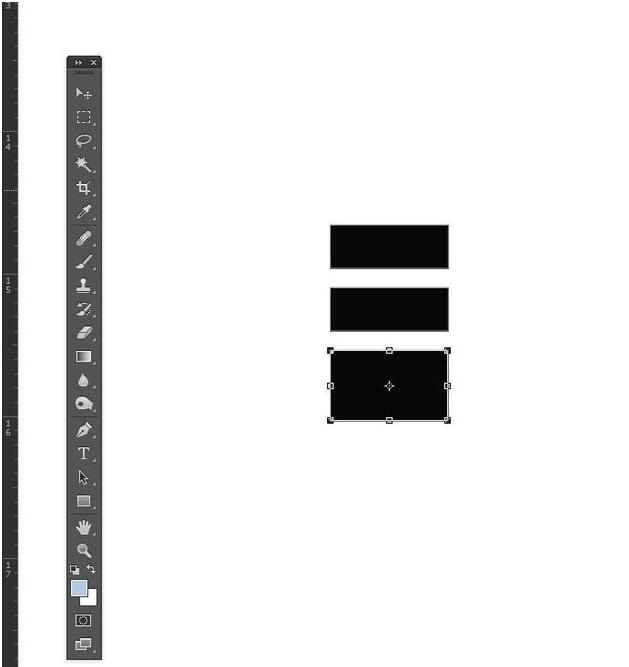
4. Copy and adjust again. Do the same thing and copy a rectangle downward again, then perform a Free Transform to pull the rectangle a little higher.

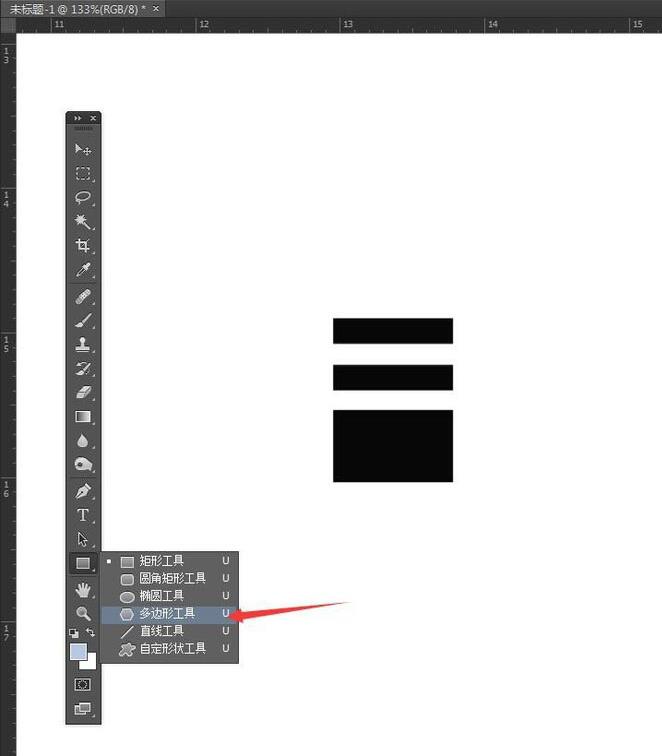
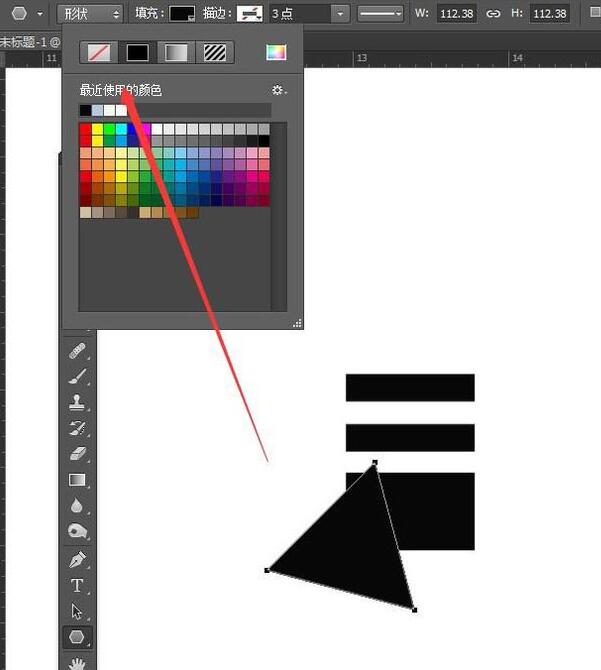
5. Polygon tool. Press and hold the rectangle tool in the toolbar, and a set of tool groups will pop up. Select the polygon tool among them.

6. Set the number of sides to 3. Set the number of sides of the polygon to 3 in the property bar, and then drag to draw a triangle.

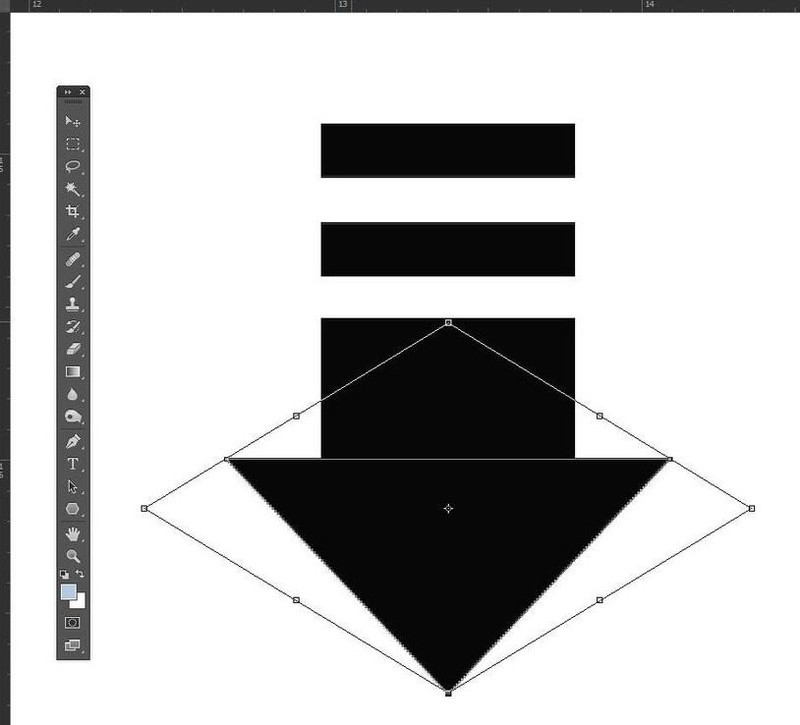
7. Free transformation and size adjustment. Select this triangle and perform free transformation. You can rotate, scale, make the bottom edge upward, and widen it to fit the rectangle.

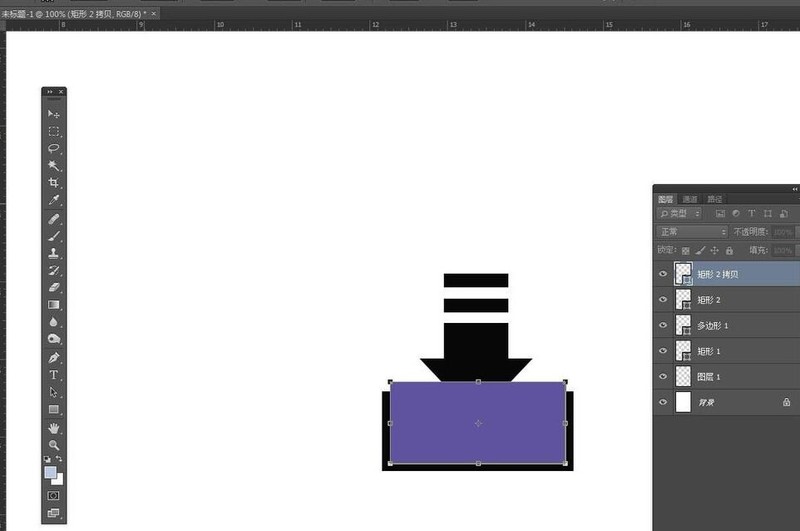
8. Draw two rectangles and perform trimming. Draw two rectangles below, and then subtract the top layer to get a bracket-like figure below. Adjust the position, align it vertically and center, and complete the production.


The above is the detailed content of How to create and download small icons in photoshop. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1230
1230
 24
24
 How to center images in html web pages
Apr 05, 2024 pm 12:18 PM
How to center images in html web pages
Apr 05, 2024 pm 12:18 PM
In HTML, there are two ways to center-align an image: use CSS: margin: 0 auto; to center the image horizontally, and display: block; to make it occupy the entire width. Use the HTML: <center> element to center the image horizontally, but it is less flexible and does not comply with the latest web standards.
 How to adjust text position in dreamweaver
Apr 09, 2024 am 02:24 AM
How to adjust text position in dreamweaver
Apr 09, 2024 am 02:24 AM
Adjusting the text position in Dreamweaver can be completed by the following steps: Select the text and use the text position adjuster to make horizontal adjustments: left alignment, right alignment, center alignment; 2. Make vertical adjustments: top alignment, bottom alignment, vertical center; 3. Press Shift key and use the arrow keys to fine-tune the position; 4. Use shortcut keys to quickly align: left alignment (Ctrl/Cmd + L), right alignment (Ctrl/Cmd + R), center alignment (Ctrl/Cmd + C).
 How to center the text box in html
Apr 22, 2024 am 10:33 AM
How to center the text box in html
Apr 22, 2024 am 10:33 AM
There are many ways to center the HTML text box: text input box: use the CSS code input[type="text"] { text-align: center; } text area: use the CSS code textarea { text-align: center; } horizontal centering: Use the text-align: center style on the text box parent element to center it vertically: use the vertical-align attribute input[type="text"] { vertical-align: middle; }Flexbox: use display:
 How to center the frame in html
Apr 22, 2024 am 10:45 AM
How to center the frame in html
Apr 22, 2024 am 10:45 AM
There are four ways to center the HTML frame: margin: 0 auto;: Center the frame horizontally. text-align: center;: Center the frame content horizontally. display: flex; align-items: center;: Center the frame vertically. position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);: Uses CSS transforms to position the frame in the center of the fixed-size frame's container.
 Analysis and solutions to the causes of misaligned typography in WordPress
Mar 05, 2024 am 11:45 AM
Analysis and solutions to the causes of misaligned typography in WordPress
Mar 05, 2024 am 11:45 AM
Analysis of causes and solutions to misaligned typography in WordPress When building a website using WordPress, you may encounter misaligned typography, which will affect the overall beauty and user experience of the website. There are many reasons for typography misalignment, which may be caused by theme compatibility issues, plug-in conflicts, CSS style conflicts, etc. This article will analyze common causes of misaligned typography in WordPress and provide some solutions, including specific code examples. 1. Reason Analysis Theme Compatibility Issues: Some WordPress
 How to center the font in sublime
Apr 03, 2024 am 10:21 AM
How to center the font in sublime
Apr 03, 2024 am 10:21 AM
Methods to align text in Sublime Text include: using shortcut keys (paragraph: Ctrl + Alt + C, single line: Ctrl + Alt + E), using the "Align" option on the menu bar, and installing alignment plug-ins (such as AlignTab, Alignment Plugin ), or manual alignment (centered: fills spaces, justified: creates borders).
 How to center ul content in css
Apr 26, 2024 pm 12:24 PM
How to center ul content in css
Apr 26, 2024 pm 12:24 PM
Center UL content in CSS: Use the text-align property: Set the alignment of text, including the content of list items. Use the margin attribute: Set the left and right margins of the element, and use margin: auto to achieve horizontal centering. Use the display attribute: Set the element to inline-block, then center it vertically using text-align: center. Use flexbox properties: Horizontal and vertical centering through justify-content: center and align-items: center.
 Guide to solving misalignment of WordPress web pages
Mar 05, 2024 pm 01:12 PM
Guide to solving misalignment of WordPress web pages
Mar 05, 2024 pm 01:12 PM
Guide to solving misaligned WordPress web pages In WordPress website development, sometimes we encounter web page elements that are misaligned. This may be due to screen sizes on different devices, browser compatibility, or improper CSS style settings. To solve this misalignment, we need to carefully analyze the problem, find possible causes, and debug and repair it step by step. This article will share some common WordPress web page misalignment problems and corresponding solutions, and provide specific code examples to help develop




