 Software Tutorial
Software Tutorial
 Computer Software
Computer Software
 Detailed explanation of CorelDRAW alignment command usage tutorial
Detailed explanation of CorelDRAW alignment command usage tutorial
Detailed explanation of CorelDRAW alignment command usage tutorial
php editor Strawberry brings you a detailed analysis and usage tutorial on the CorelDRAW alignment command. CorelDRAW is a powerful vector graphics design software, and alignment commands are one of its important functions. With the align command, we can easily adjust and align graphic elements to make the design more precise and professional. This article will introduce in detail the use of alignment commands in CorelDRAW, including horizontal alignment, vertical alignment, center alignment and other techniques, to help readers better master and apply this function. Whether you're a beginner or an experienced designer, this tutorial will provide you with practical tips and guidance to make your designs even better!
The specific operations are as follows:
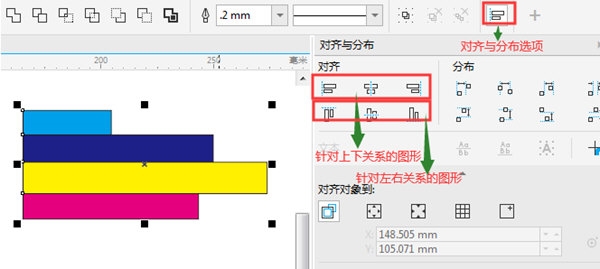
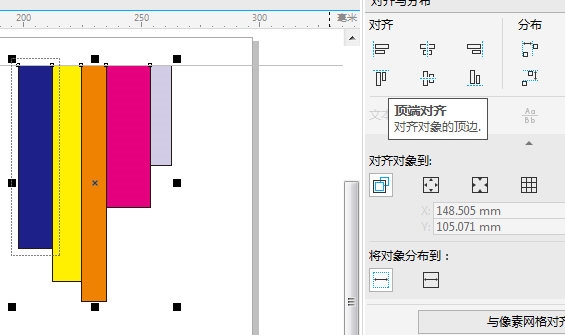
1. Open the CorelDRAW software, create several rectangles with different lengths, select them all and click [Alignment and Distribution Options]

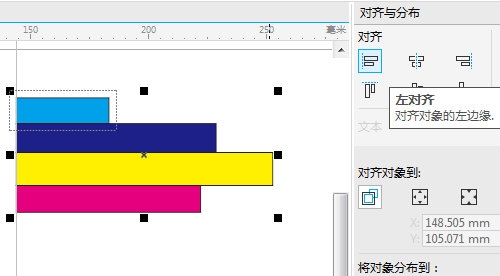
2. Left alignment, which belongs to the top-down relationship graphics, can align the left side of the graphics

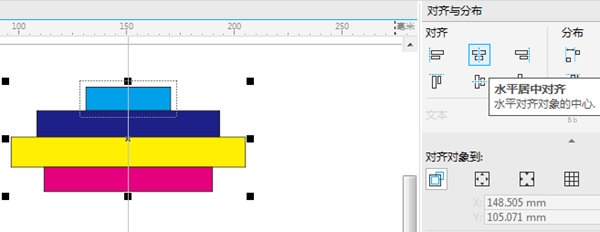
3. Horizontal center alignment, which belongs to the top-bottom relationship graphics, can align the left side of the graphics The graphics are more centrally aligned

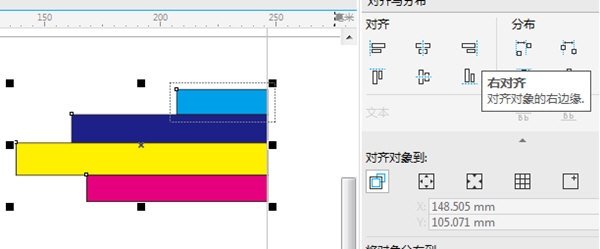
4. Right alignment, which is a top-down relationship graphic, can align the right side of the graphics

5. Top alignment, which is a left-right relationship graphic. Align the top of the picture

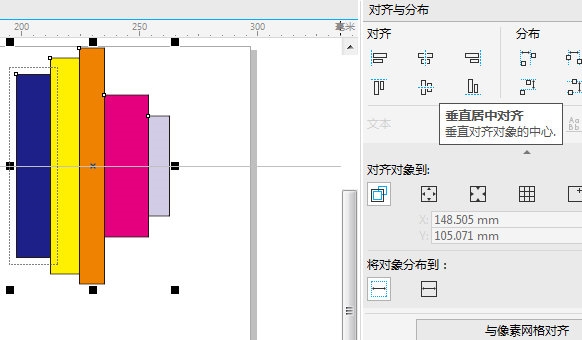
6. Vertically align the middle end, which is a left-right relationship graphic. Let the graphic center line on the horizontal axis Alignment

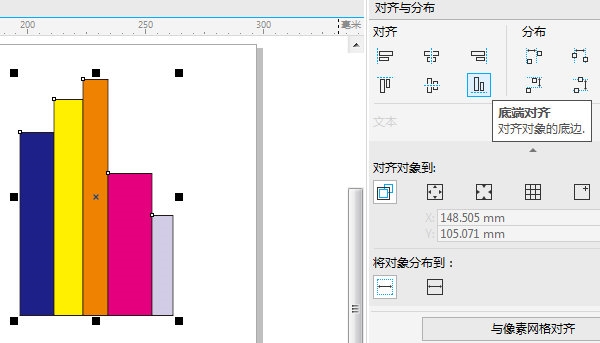
7. Bottom alignment, which belongs to the left and right relationship graphics, align the bottom of the picture

After understanding the alignment After the type, you can sort it better when designing the arrangement. The above is the CorelDRAW related tutorial brought by the editor, I hope it can help everyone!
The above is the detailed content of Detailed explanation of CorelDRAW alignment command usage tutorial. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1663
1663
 14
14
 1420
1420
 52
52
 1313
1313
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 Do I need to use flexbox in the center of the Bootstrap picture?
Apr 07, 2025 am 09:06 AM
Do I need to use flexbox in the center of the Bootstrap picture?
Apr 07, 2025 am 09:06 AM
There are many ways to center Bootstrap pictures, and you don’t have to use Flexbox. If you only need to center horizontally, the text-center class is enough; if you need to center vertically or multiple elements, Flexbox or Grid is more suitable. Flexbox is less compatible and may increase complexity, while Grid is more powerful and has a higher learning cost. When choosing a method, you should weigh the pros and cons and choose the most suitable method according to your needs and preferences.
 How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
There are four ways to adjust the WordPress article list: use theme options, use plugins (such as Post Types Order, WP Post List, Boxy Stuff), use code (add settings in the functions.php file), or modify the WordPress database directly.
 How to elegantly solve the problem of too small spacing of Span tags after a line break?
Apr 05, 2025 pm 06:00 PM
How to elegantly solve the problem of too small spacing of Span tags after a line break?
Apr 05, 2025 pm 06:00 PM
How to elegantly handle the spacing of Span tags after a new line In web page layout, you often encounter the need to arrange multiple spans horizontally...
 How to center images in containers for Bootstrap
Apr 07, 2025 am 09:12 AM
How to center images in containers for Bootstrap
Apr 07, 2025 am 09:12 AM
Overview: There are many ways to center images using Bootstrap. Basic method: Use the mx-auto class to center horizontally. Use the img-fluid class to adapt to the parent container. Use the d-block class to set the image to a block-level element (vertical centering). Advanced method: Flexbox layout: Use the justify-content-center and align-items-center properties. Grid layout: Use the place-items: center property. Best practice: Avoid unnecessary nesting and styles. Choose the best method for the project. Pay attention to the maintainability of the code and avoid sacrificing code quality to pursue the excitement
 Master SQL SELECT statements: A comprehensive guide
Apr 08, 2025 pm 06:39 PM
Master SQL SELECT statements: A comprehensive guide
Apr 08, 2025 pm 06:39 PM
SQLSELECT statement Detailed explanation SELECT statement is the most basic and commonly used command in SQL, used to extract data from database tables. The extracted data is presented as a result set. SELECT statement syntax SELECTcolumn1,column2,...FROMtable_nameWHEREconditionORDERBYcolumn_name[ASC|DESC]; SELECT statement component selection clause (SELECT): Specify the column to be retrieved. Use * to select all columns. For example: SELECTfirst_name,last_nameFROMemployees; Source clause (FR
 How to make images center horizontally in div
Apr 07, 2025 am 07:39 AM
How to make images center horizontally in div
Apr 07, 2025 am 07:39 AM
How to center the image in the Bootstrap div: Best choice: Use Flexbox (add the d-flex and justify-content-center classes) for old projects: Use text-align (set img tag to inline-block; and add text-align: center;)
 How to change the size of a Bootstrap list?
Apr 07, 2025 am 10:45 AM
How to change the size of a Bootstrap list?
Apr 07, 2025 am 10:45 AM
The size of a Bootstrap list depends on the size of the container that contains the list, not the list itself. Using Bootstrap's grid system or Flexbox can control the size of the container, thereby indirectly resizing the list items.



